
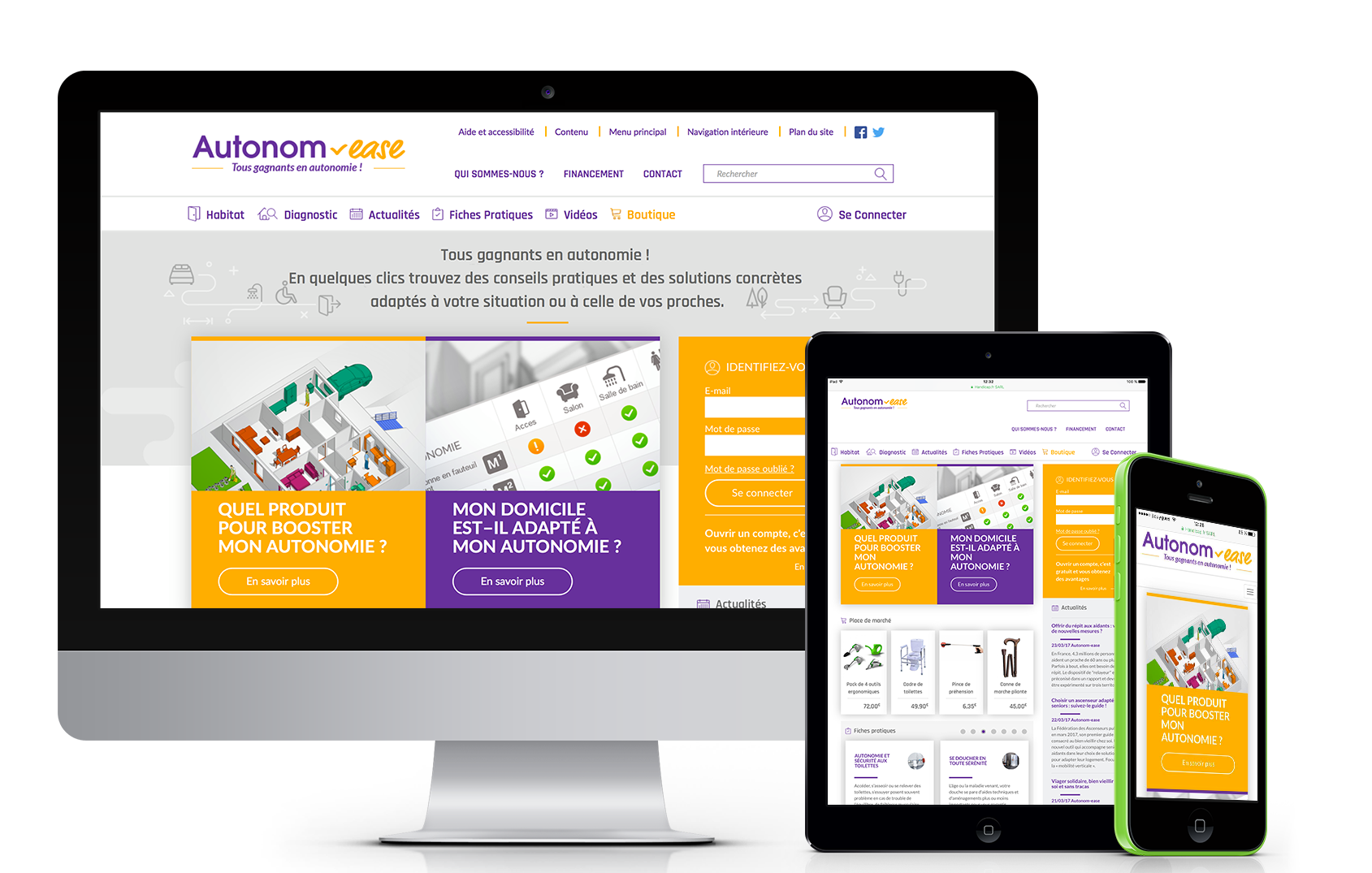
Qu'est ce que le responsive design ?
Le responsive design est une approche de programmation qui oriente l'affichage de l'application en fonction du périphérique. Par exemple, rendre son site web ou son application responsive pour tablette et smartphone sans avoir à développer une version spécifique pour chaque type de périphérique.
Responsive design : les propriétés
Un site web ou une application responsive possède les propriétés suivantes:
- Il adapte son affichage au périphérique (quelque soit la résolution du périphérique)
- La quantité d'informations évolue et s'adapte au périphérique
- Le développement n'est réalisé qu'une fois (il n'est donc pas nécessaire de refaire un développement spécifique pour prendre en compte un nouveau téléphone par exemple)
- L'expérience utilisateur est adaptée à chaque périphérique.

Pourquoi utiliser le responsive design?
Le responsive design permet de s'assurer que votre service est disponible pour l'utilisateur quelque soit le périphérique avec lequel il y accède. Concrètement, le service rendu par votre application ou site web est le même peu importe si l'utilisateur utilise son PC/MAC, son iPhone ou sa tablette AndroidAndroid est un système d'exploitation mobile basé sur Linux. ou iOSSystème d'exploitation des appareils Apple..
Côté entreprise, les gains du responsive design sont les suivants:
- L'application ou le site web n'est développée qu'une seule fois
- Les coûts de maintenance sont donc réduits
- Il n'est plus nécessaire de développer des applications spécifiques sur mobile
- Chaque nouvelle version de téléphone, tablette et PC/MAC n'est plus à craindre car votre application sera prête.

Si les besoins mobiles sont très présents, il peut être nécessaire de développer une application mobile spécifique ou une application tablette spécifique.
Comment rendre son application responsive?
Plusieurs techniques permettent de rendre votre site ou application responsive. Tout dépend de l'existant.
Par exemple, si vous possédez déjà un site web avec une charte graphique, il est souvent nécessaire de réaliser des ajustements. Si vous souhaitez créer une application depuis zéro, des frameworks tels que Bootstrap permettent facilement de construire des applications et sites en responsive. L'utilisation de préprocesseurs CSSFeuilles de style qui permettent de mettre en forme des pages web. de type SASS ou LESS permettra également de gagner du temps tout en optimisant la compatibilité. Le coût engendré pour rendre son site responsive est généralement assez faible.
L'utilisation des standards CSS 3 et HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. 5 ainsi que JAVASCRIPT permettent de réaliser simplement et à moindre coût la transformation de son site en responsive.

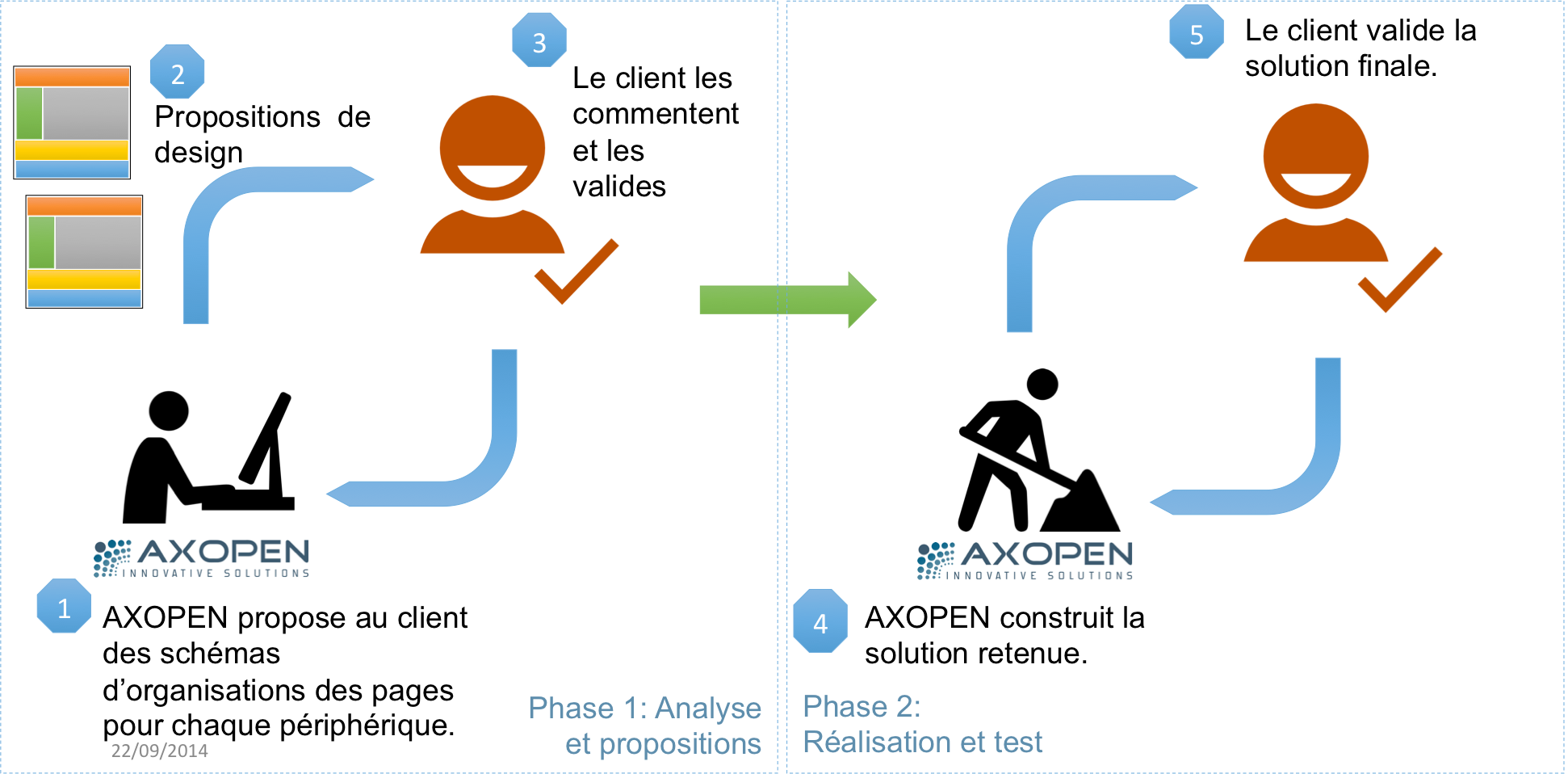
Méthodologie d'un projet responsive design.
Avant tout démarrage de projet responsive, il convient de déterminer si l'existant peut être adapté facilement en responsive ou si il est nécessaire de réaliser des ajustements graphiques.
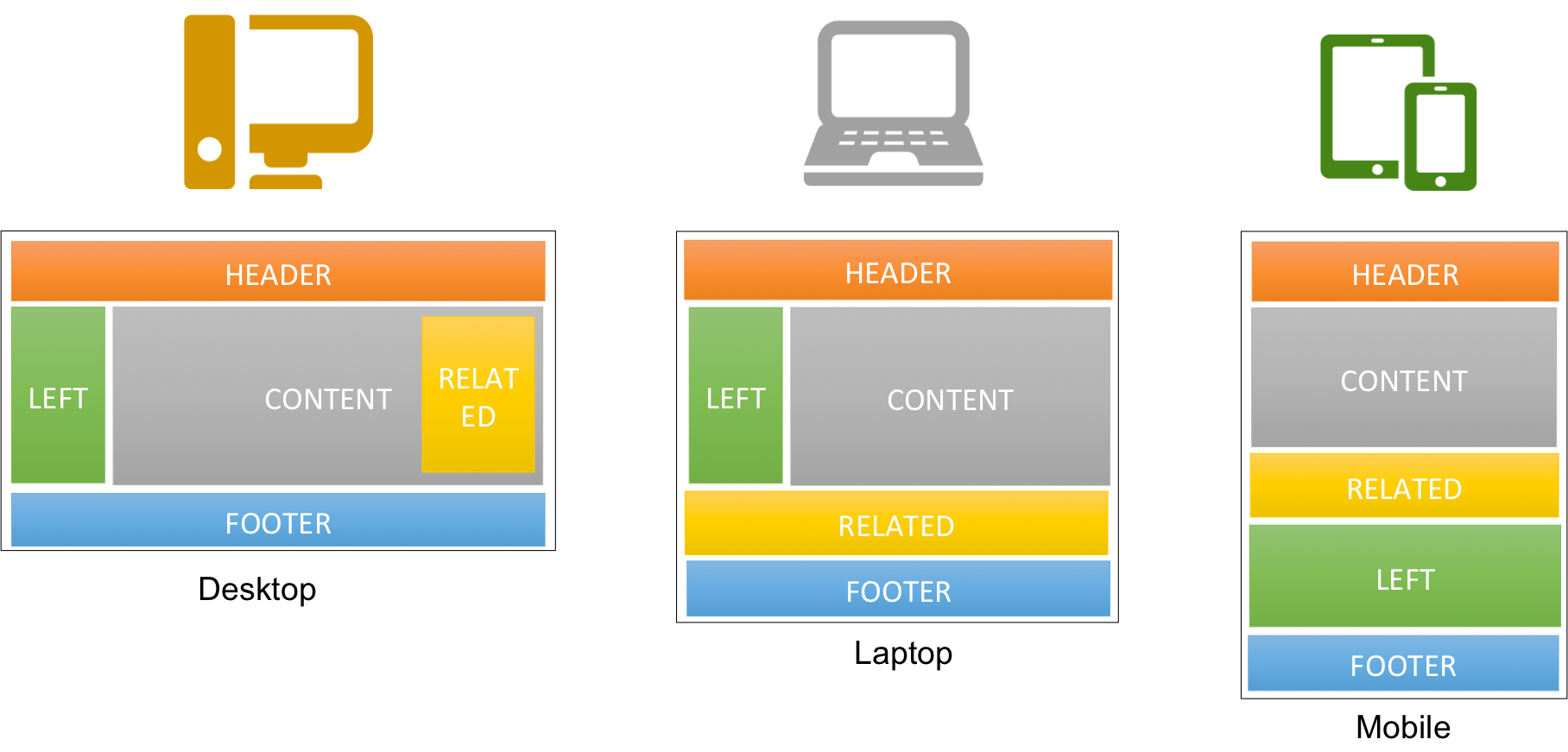
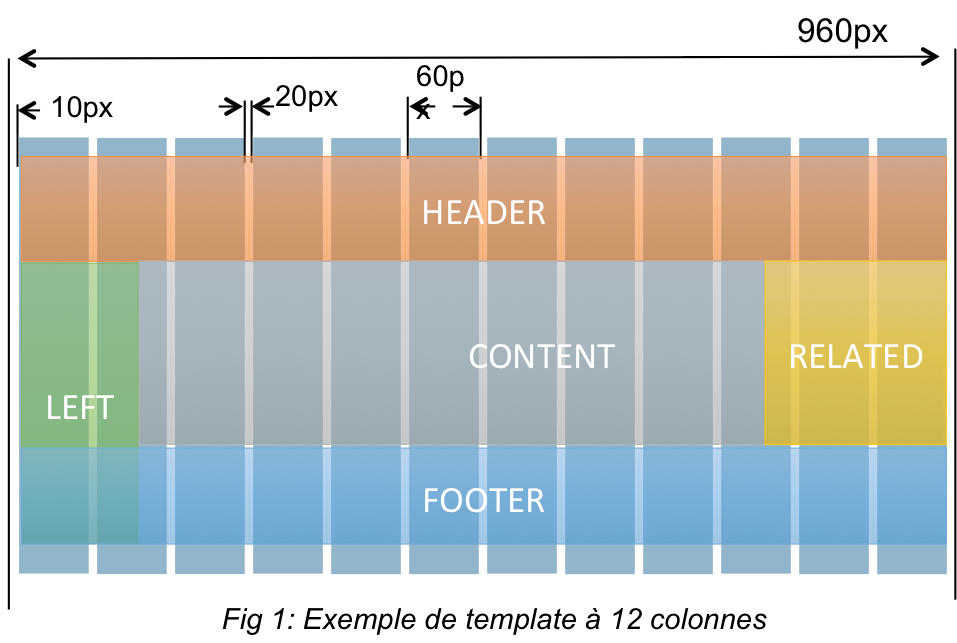
En effet, il est nécessaire de définir pour chaque type de périphérique quelles informations doivent s'afficher et lesquelles masquer pour une meilleure lisibilité. L'illustration la plus typique est un site web. Lors du passage sur mobile, il convient de supprimer des informations qui ne sont pas pertinente pour l'utilisateur et se consacrer sur l'information et le message que vous souhaitez véhiculer à vos utilisateurs.
Il convient donc de réaliser des maquettes simples qui montrent dans chaque cas (tablette, mobile, pc) comment agencer les informations à l'écran. Ce petit travail de maquettage permet de simplifier drastiquement la complexité du projet et d'optenir ainsi une meilleure satisfaction utilisateur.

Nos podcasts en lien
Pour aller plus loin
Nos 5 convictions pour le développement d'application mobile
Android, iOS, agilité, UX... On vous donne nos grandes convictions concernant le développement mobile
Les applications mobile au service du corps médical
Médecin, chirurgien, infirmière… autant de professions qui ne cessent de susciter des vocations chaque jour, avec un seul et même but en ligne de mire : aider les patients et prendre soin d’eux. Voyons aujourd’hui comment les applications mobiles et
Accessibilité des applications mobiles : mise en place sur iOS
Comment mettre en place l’accessibilité mobile sur IOS et Android pour les personnes en situation de handicap ?
TUTO – Cordova Tools : Débugger en live un projet Ionic avec Visual Studio Code
Le déboggage est une étape essentielle lors de la création d’une application mobile et même plus simplement quand on code. Avec Ionic, cela peut être compliqué à mettre en place. C’est pour cela qu’aujourd’hui, nous allons vous montrer comment installer C