TUTO – Cordova Tools : Débugger en live un projet Ionic avec Visual Studio Code
Le déboggage est une étape essentielle lors de la création d’une application mobile et même plus simplement quand on code. Avec [IonicFramework de développement d'applications cross-platform.][1], cela peut être compliqué à mettre en place. C’est pour cela qu’aujourd’hui, nous allons vous montrer comment installer [Cordova Tools][2], un plugin pour l’un de mes IDEEnvironnement de développement permettant de faciliter le développement d'applications. préféré : Visual StudioEnvironnement de développement de Microsoft. Code.
Dans cet article nous verrons :
- Les pré-requis pour utiliser Cordova Tools
- Installation du plugin Cordova Tools
- La configuration de Cordova Tools pour iOS
Pré-requis pour utiliser Cordova Tools
Pour poursuivre ce tuto, je vais partir de [ce projet][3]. Je vous invite à le télécharger, à l’ouvrir avec Visual Studio Code ainsi qu’à supprimer le plugin mobilesdk (sinon, il posera problème par la suite) et ensuite installer les dépendances liées au projet :
npm remove mobilesdk
npm install
Nous allons juste apporter des petites modifications au projet : rajouter la plateforme iOSSystème d'exploitation des appareils Apple. (c’est un peu long), installer un plugin pour le déploiement iOS et générer l’icône de l’application :
ionic cordova platform add ios --save
ionic cordova resources ios -i
Pour vérifier que tout s’est bien installé, lancer un serveur ionic :
ionic serve
Installation du plugin Cordova Tools
Une fois le projet initialisé, nous allons installer le plugin Cordova Tools pour Visual Studio Code. C’est ce plugin qui va nous permettre de débogguer en live.
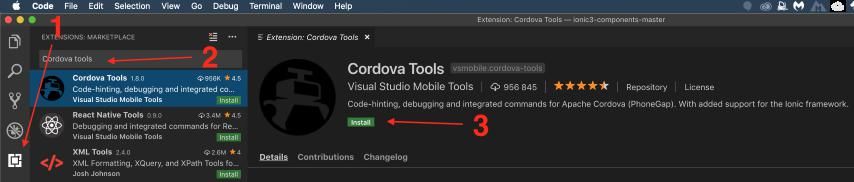
Pour cela, rendez vous dans le menu d’extension de Visual Studio Code (1), chercher « Cordova Tools » (2) et installer le (3) :

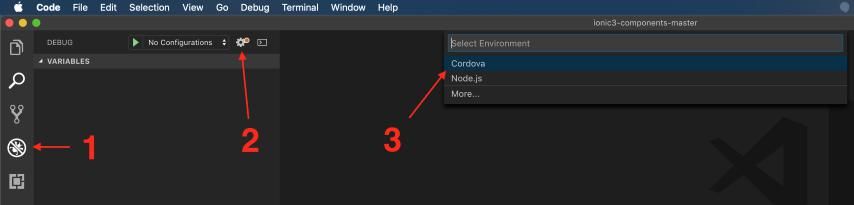
Ensuite, allez dans le menu « debug » de Visual Studio Code (1), cliquez sur l’écrou de configuration (2) et sélectionnez Cordova (3).

Cela va alors ouvrir le fichier de configuration de Cordova Tools .launch.json (ce fichier est un fichier JSON que vous pouvez retrouver dans le dossier .vs-code à la racine de votre projet).
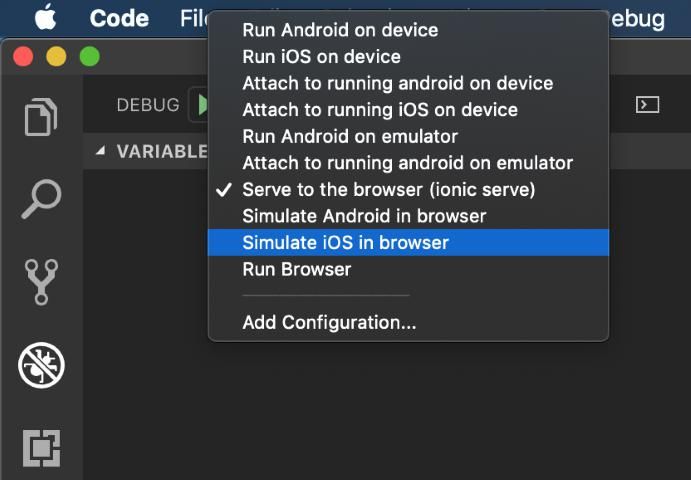
Vous êtes maintenant en mesure de débogguer en live votre application via le traditionnel Ionic serve ! Pour cela, toujours dans le menu debug, sélectionnez via la liste déroulante « Serve to the browser (ionic serve) » :

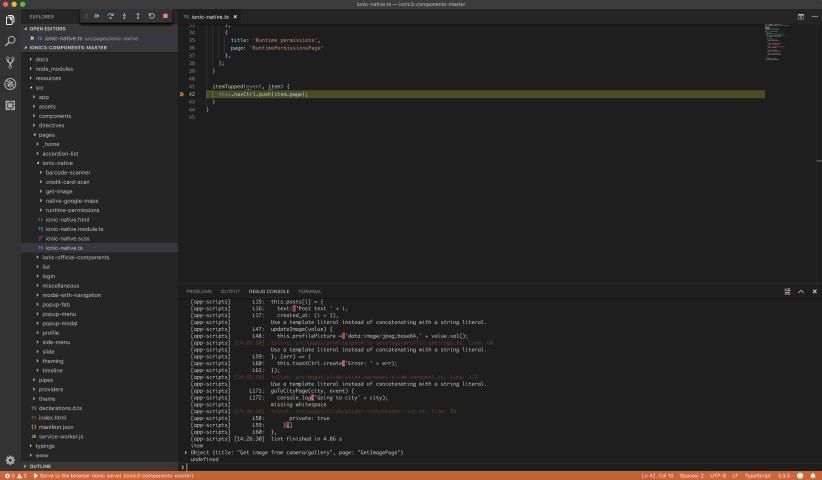
Placez un point d’arrêt (par exemple dans la fonction itemTapped() du fichier /src/pages/ionic-native/ionic-native.ts). Cliquez ensuite sur l’icône « play » afin de lancer votre app. Une fois l’app Ionic lancée, allez dans la page « Ionic Native Features » et cliquez sur un élément de la liste. Votre app va alors marquer le point d’arrêt et vous pourrez exécuter des commandes dans la console, faire du pas à pas, etc… :

Voilà ! Vous savez maintenant faire du déboggage avec Visual Studio Code sur votre projet Ionic mais uniquement via votre navigateur.
Malheureusement, de mon côté, le déboggage ne marche pas via un mobile avec l’app Ionic DevApp. Pour aller plus loin (et pour que ça fonctionne via un mobile), nous allons maintenant configurer Cordova Tools pour builder et débogguer directement une application native iOS !
Configurer Cordova Tools pour iOS
Afin de générer un projet iOS via Cordova Tools, un mac avec Xcode est nécéssaire.
Nous avons besoin d’installer les librairies suivantes :
- usbmuxd
- ideviceinstaller
- ios-webkit-debug-proxy
- libimobiledevice (normalement il est installer avec ideviceinstaller)
Utiliser Homebrew avec les commandes suivantes afin de les installer (si homebrew n’est pas installé, il faudra [l’installer][4]) :
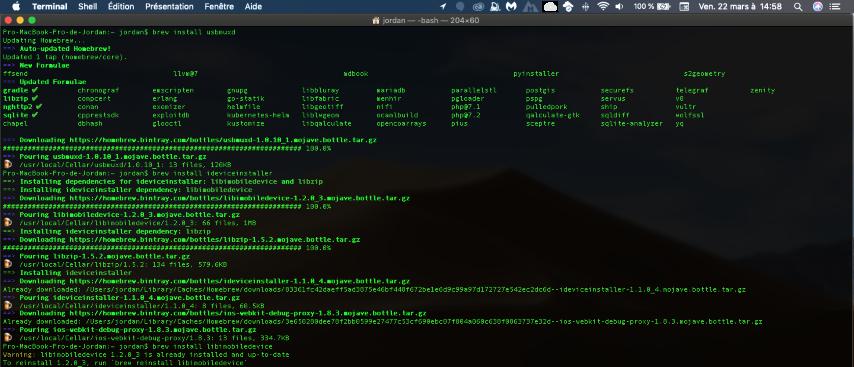
brew install --HEAD usbmuxd
brew install --HEAD ideviceinstaller
brew install --HEAD ios-webkit-debug-proxy
brew install --HEAD libimobiledevice
``` 
Une fois cela effectué, vous pouvez brancher un appareil iOS. Il faut alors aller dans les réglages de celui-ci, dans Safari > Avancé et activer Inspecteur web.
Pour builder votre projet, il faut également que modifier le bundle id de celui-ci. Dans le cas de notre projet, je vous invite à remplacer l’instance ‘com.braga.advancedionic2components.app’ par votre propre bundle id.
Ensuite, lancez le debug avec « Run iOS on device » (via le menu débug).
Et ça fonctionne ! Vous avez réussi à générer un projet iOS natif avec déboggage directement depuis Visual Studio Code !
* _Si vous avez une erreur de « Unable to mount developer disk image », réinstallez les librairies dans l’ordre._
* _Si vous avez une erreur concernant la signature du projet, il faut ouvrir le projet généré dans platforms/ios et rajouter une team pour signer l’application._
### Conclusion
**Ce plugin pour Visual Studio Code est, pour moi, indispensable avec un projet Ionic**. Il permet de rapprocher Ionic du développement du développement Natif en apportant le déboggage , et c’est un bon point, même s’il n’est pas simple à configurer… D’ailleurs, un tuto pour la configuration Android native pourrait vous intéresser ?
[1]: https://www.axopen.com/developpement-mobile-ionic-lyon/
[2]: https://marketplace.visualstudio.com/items?itemName=msjsdiag.cordova-tools
[3]: https://github.com/yannbf/ionic3-components
[4]: https://docs.brew.sh/Installation
Nos podcasts en lien
Pour aller plus loin
Créer un site web en 2025 : un défi plus complexe que jamais
On ne pensait jamais dire cela, mais concevoir un site web en 2025 n'a jamais été aussi complexe ! Pourquoi ? Parce que pour respecter les meilleures pratiques actuelles, vous devez gérer un projet bien plus sophistiqué qu'il n'y paraît. Chaque détail compte pour offrir une expérience utilisateur optimale, respecter les exigences des moteurs de recherche, et garantir la conformité légale.
Qlikview – Connecter une base MySql
Il est possible de connecter Qlikview à une base de données MySql. Nous allons voir comment faire au travers d’un environnement windows.
Mettre en place l'intégration continue : retour d'expériences !
Vous démarrez un projet d’application et voulez mettre en place un outil d’intégration continue pour votre projet ? On vous partage nos conseils et notre retour d’expérience sur le sujet !