
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 2 - créer l'infrastructure front
Dans cette série d’articles, nous allons mettre en place une application de A à Z.
- Étape 1 - Nous avons commencé par la création d’une simple application ReactJS, puis de son API en Spring Boot, avec une base de données PostgreSQL.
- Étape 2 - Nous avons ensuite détaillé toutes les étapes pour créer l'infrastructure front
- Étape 3 - Ensuite nous avons créé l'infrastructure back
- Étape 4 - Enfin, nous finissons par des scripts de déploiement automatisés pour GitLab, afin de permettre de mettre à jour rapidement son application sur AWS.
Avec ça, vous aurez toutes les étapes nécessaires pour créer des applications prêtes à l’emploi, 100% fonctionnelles et facilement maintenable !
Partie 2 - Création de l'infrastructure front
Nous allons voir maintenant la création de l'infrastructure du front, dans le cloud avec AWSLe Cloud AWS (Amazon WebServices) est une plateforme de services cloud développée par le géant américain Amazon..
Nous détaillerons, étape par étape, la création et la configuration de tous les services un à un, jusqu'à arriver à avoir notre application disponible sur le web !
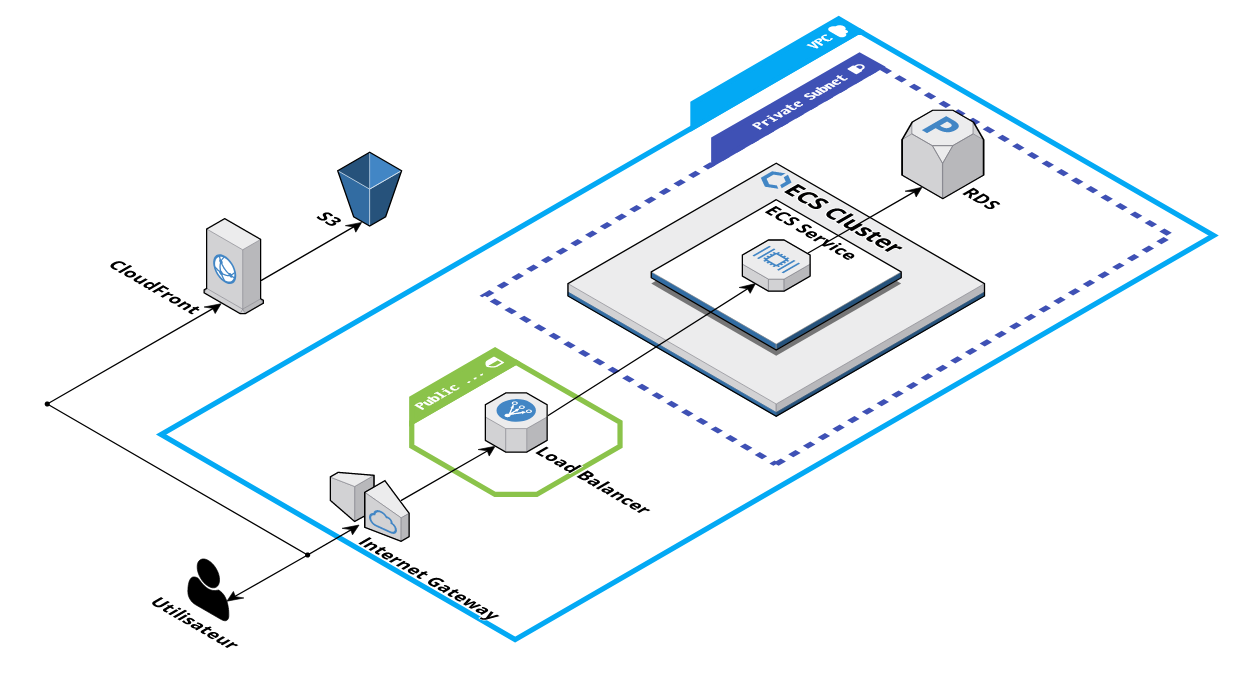
Voici un aperçu de notre architecture globale :

AWS Architecture
La partie front correspond au côté gauche du schéma d'architecture globale.
Le S3 va contenir l'application ReactReact est un framework de développement JavaScript populaire., et le CloudFront fera office de CDNRéseau de diffusion de contenu (ou "content delivery network").
Ce dernier aura pour rôle de distribuer efficacement l'application aux utilisateurs, ainsi qu'à appliquer des règles de caches.
1 - Création d'un compte robot AWS et configuration du CLI
Compte robot
Avant de nous focaliser sur l'infrastrucure AWS, il nous faudra créer un compte robot qui pourra accéder à la console AWS depuis le CLI.
Cela nous permettra de lancer des commandes qui appliqueront des changements directement sur AWS, et servira aussi pour la partie sur le déploiement automatisé.
Pour commencer, nous allons créer le compte robot sur AWS. Rendez-vous dans la page IAM, puis Utilisateurs sur votre gauche.
Cliquez sur Ajoutez des utilisateurs, puis donnez un petit nom à votre futur robot (comme Wall-E), et cochez Clé d'accès - Accès par programmation.
Dans Suivant : Authorisations, afin de nous faciliter la vie nous allons donner les accès administrateur à notre compte. Cependant dans un contexte réel c'est une très mauvaise pratique, il faut mettre les droits d'accès uniquement aux services dont on aura besoin en passant par Créer une stratégie.
Nous allons nous contenter de sélectionner Attacher directement les stratégies existantes, puis cocher AdministratorAccess.
Enchainez les suivants jusqu'à Créer un utilisateur. Lorsque vous cliquez dessus, il faudra bien noter la clé d'APIUne API est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données. ainsi que son mot de passe. Ce dernier ne sera plus disponible une fois cette page fermée.
Installation et configuration du CLI
Vous pouvez maintenant télécharger le CLI AWS en suivant les instructions correspondant à votre système.
Une fois fait, vous pouvez normalement lancer aws configure dans un terminal de commande.
Entrez les informations demandées (seulement region, access key et access secret sont obligatoires), et vous êtes paré à utiliser le CLI AWS !
Vous avez maintenant tout ce qu'il vous faut pour continuer dans de bonnes conditions !
2 - Création du S3
Pour commencer, nous allons donc créer le bucket S3 qui contiendra votre application.
Pour cela, rendez-vous dans la page de S3, puis Créer un compartiment.
Une fois dans la page de création du bucket, vous y entrez le nom que vous voulez, puis dans région vous pouvez prendre eu-west-1.
La région correspond à l'emplacement géographique de votre infrastructure, il faudra bien rester cohérent lors de la création des différents services.
C'est tout pour la configuration du compartiment ! Vous pouvez aller directement tout en bas et valider.
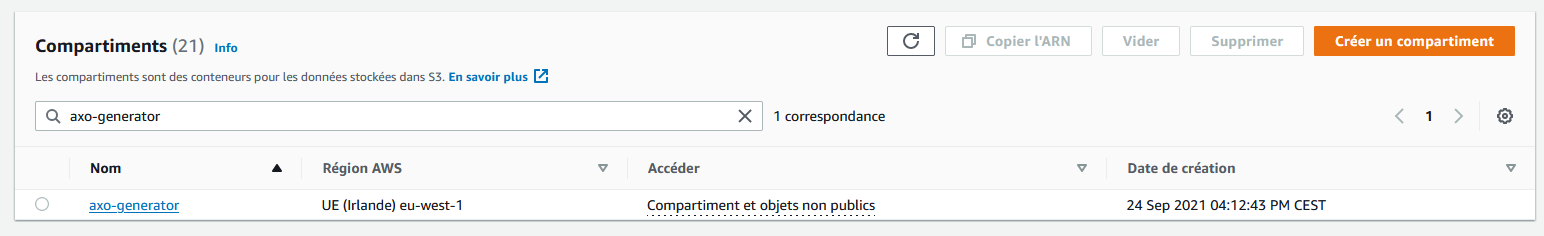
Tadam ! Un bucket prêt à contenir votre application ReactJS.

Bucket S3
3 - Création du CloudFront
Direction la page CloudFront, où vous allez pouvoir cliquer sur Créer une distribution.
Dans Domaine de l'origine, vous aller pouvoir sélectionner le S3 que vous venez de créer plus haut.
Vous allez ensuite cocher Oui, utiliser l'OAI, puis Créer un nouvel OAI et Oui, mettre à jour la politique de compartiment. Tout cela nous permet de garder notre bucket S3 privée, tout en octroyant l'accès uniquement au CloudFront.
Enfin, vous pouvez vous rendre directement en bas de la page, et juste avant de valider, entrer index.html dans le champ Objet racine par défaut.
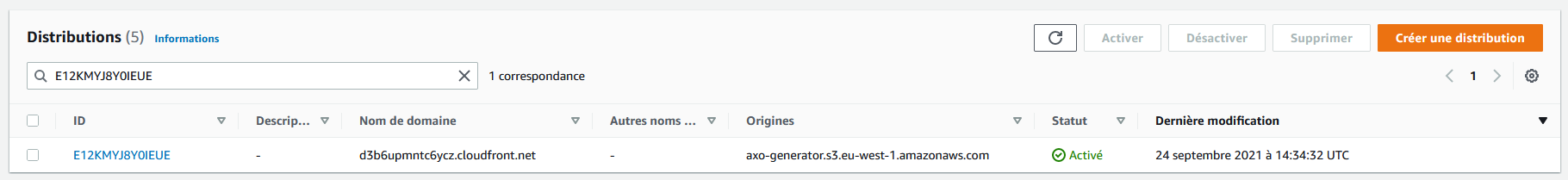
Et voilà, aussi simplement que ça vous avez une application ReactJS accessible depuis internet !

Distribution CloudFront
Il ne vous reste plus qu'à tester !
Pour cela, rendez-vous dans votre projet React, puis dans un terminal entrez la commande suivante npm run build:prod pour build votre application.
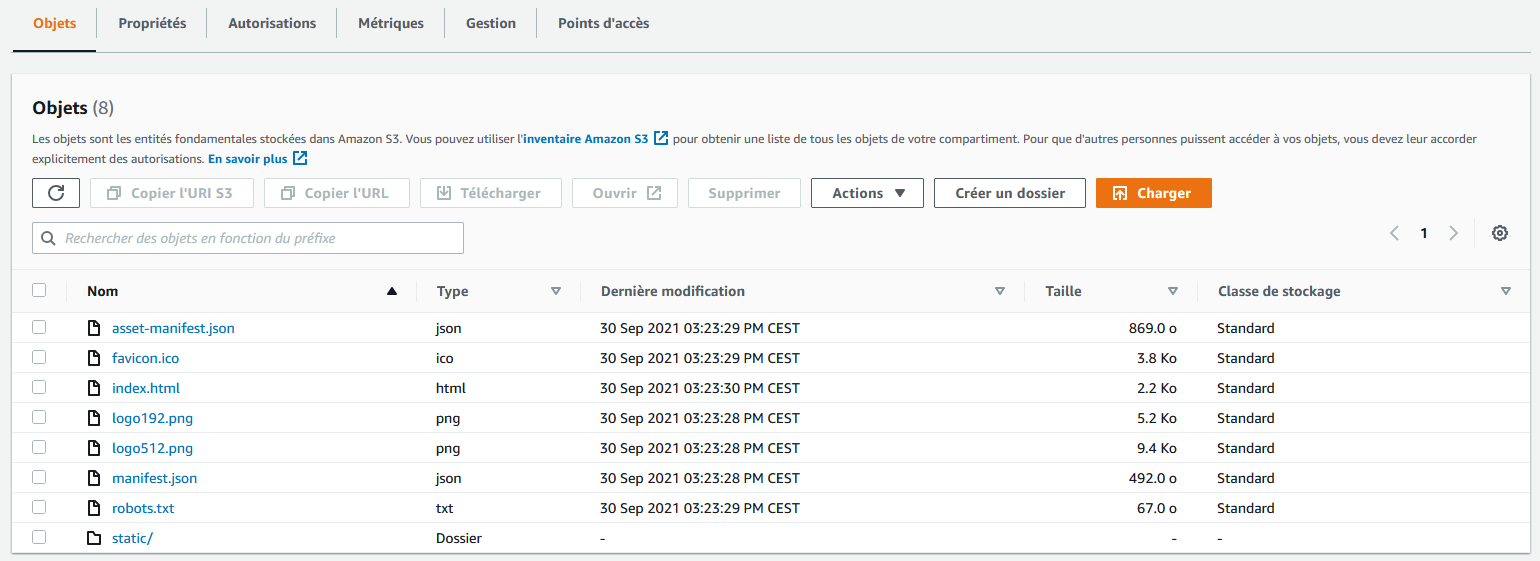
Une fois fini, vous allez tout simplement déposer le contenu de /dist dans le bucket S3 que vous avez créé.

Contenu du S3
Et pour finir, dans CloudFront, il vous suffit de copier l'URLUniform Ressource Locator de votre distribution (la colonne Nom de domaine), pour la coller dans votre navigateur préféré !
Si vous avez bien tout suivi, votre super application devrait s'afficher. Elle risque d'être un peu bancale sachant qu'il lui manque son API, mais nous allons y venir.
Dans la prochaine partie de cette série d'articles, nous nous intéresserons à la partie API, avec la création du cluster ECS et de la base de donnée. Nous verrons ensemble comment créer tous les services AWS nécessaire ainsi que comment les configurer. RDV par ici !
Nos podcasts en lien
Pour aller plus loin
Comment initialiser une API Web avec Spring Boot ?
Initialisation d’une API web avec le framework Spring Boot !
Création d’une application ReactJS avec API Spring Boot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 1 - créer l'application
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 1/4
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 3 - créer l'infrastucture back
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 3/4











