
Création d’une application ReactJS avec API Spring Boot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 1 - créer l'application
Dans cette série d’articles, nous allons mettre en place une application de A à Z.
- Étape 1 - Nous avons commencé par la création d’une simple application ReactJS, puis de son API en Spring Boot, avec une base de données PostgreSQL.
- Étape 2 - Nous avons ensuite détaillé toutes les étapes pour créer l'infrastructure front
- Étape 3 - Ensuite nous avons créé l'infrastructure back
- Étape 4 - Enfin, nous finissons par des scripts de déploiement automatisés pour GitLab, afin de permettre de mettre à jour rapidement son application sur AWS.
Avec ça, vous aurez toutes les étapes nécessaires pour créer des applications prêtes à l’emploi, 100% fonctionnelles et facilement maintenable !
Partie 1 - Création de l’application
Cet article ne traitera que de la création de l’application avec son APIUne API est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données.. Nous allons mettre en place une application toute simple : un générateur de mot AXOPEN !
1 - Front ReactJS
Première étape, l’interface.
Pour cela, nous allons tout d’abord commencer par générer l’application ReactReact est un framework de développement JavaScript populaire..
Mais avant ça, il vous faudra NPM, que vous pouvez avoir tout simplement en téléchargeant NodeJS.
Vous pourrez ensuite vous mettre dans le répertoire dans lequel vous souhaitez avoir votre appli, et lancer la commande suivante npx create-react-app axo-generator-web.
Il va vous créer un répertoire axo-generator-web, avec dedans une application ReactJS 100% fonctionnelle, il ne vous reste plus qu'à coder votre application !
Cet article n'étant pas axé sur le développement en React, vous trouverez ci-dessous une application fonctionnelle.
Lien vers l'application sur Gitlab

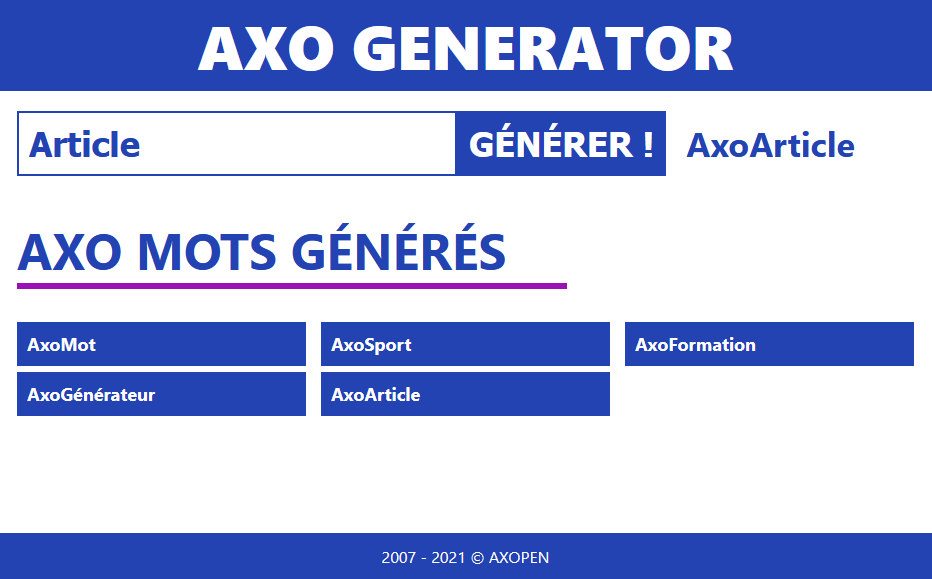
ReactJS - Interface de l'app
Si toutefois vous souhaitez essayer de le faire par vous-même, l'application est toute simple :
- Lorsqu'on clique sur Générer, cela doit prendre le mot du champ texte et lui rajouter "Axo" devant.
- Chaque génération envoie ce mot au serveur, qui va l'enregistrer en base. La liste du dessous est récupérée de la base de donnée et affiche tous les mots déjà générés.
Certains élements sont toutefois indispensables pour la suite.
Pour commencer, le fichier .env.prod à la racine du projet. C'est lui qui contient l'URLUniform Ressource Locator de l'API, il faudra donc le créer et le modifier en conséquence.
Vous devez également vous inspirer du package.json, qui contient le script de build de l'application, ainsi que ses dépendances, ce qui nous servira plus tard.
À vos claviers !
2 - API Spring Boot
Maintenant que nous avons une interface fonctionnelle, il ne reste plus que l'API !
Pour cela, nous allons tout simplement nous rendre sur https://start.spring.io/ afin de générer une application Spring BootFramework Java se basant sur Spring..
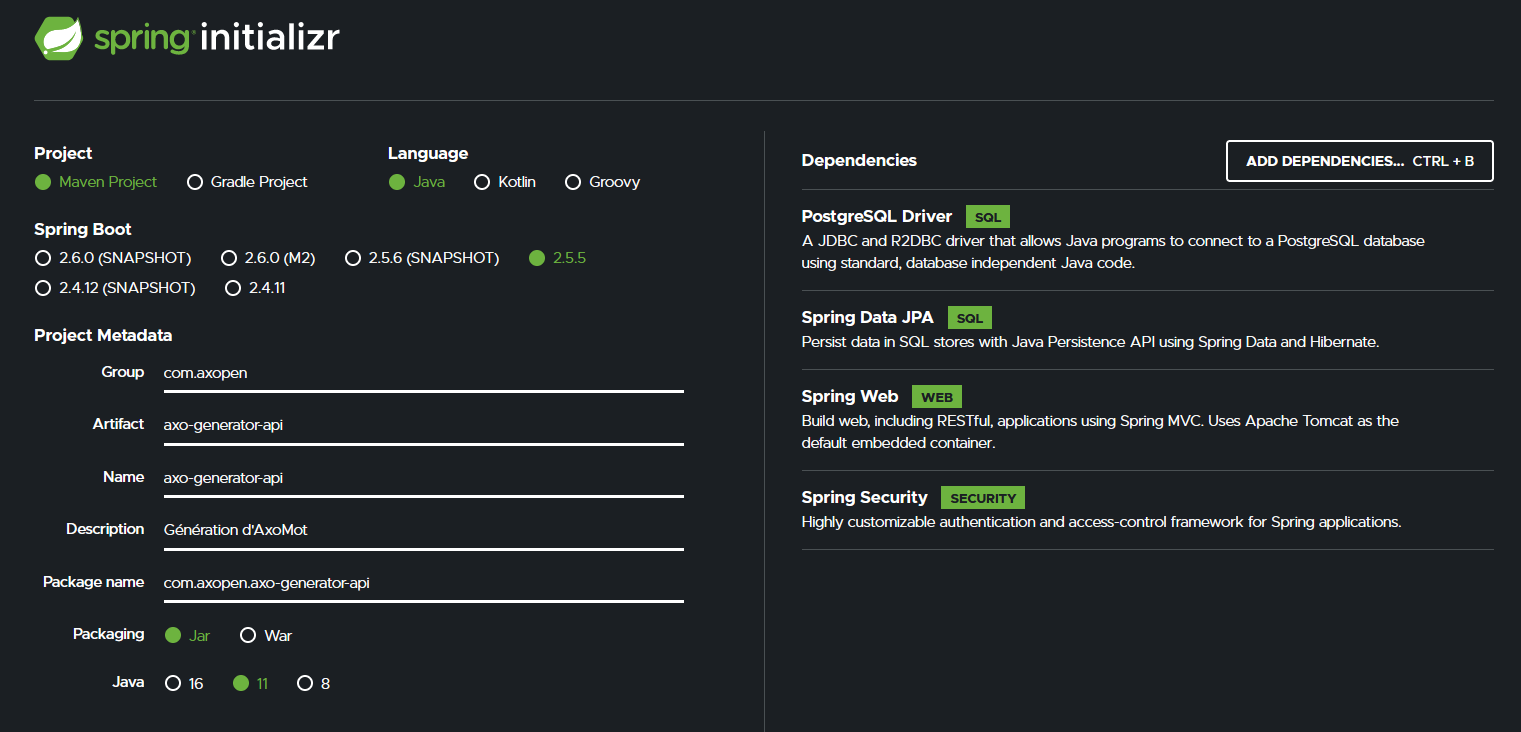
Les paramètres importants à avoir sont :
- Projet : Gradle
- Packaging : Jar
- Dependencies : PosgreSQL Driver (ou autre si vous souhaitez un autre type de base de données), Spring Data JPA, Spring Web et Spring Security.
Sur le reste vous êtes libre.

SpringBoot - Exemple de configuration
Encore une fois, nous n'allons pas détailler le développement de l'application, mais une version fonctionnelle est disponible ci-dessous.
Lien vers l'application sur Gitlab
Cependant, plusieurs élements sont indispensables pour la suite, notamment pour la partie déploiement.
- Le fichier
Dockerfileà la racine. Il contient la définition de l'image Docker. - Les configurations
application.propertiesetapplication-prod.propertiesdans/src/main/resources. Ce sont elles qui définiront la connexion avec la base de données. Il faudra bien le modifier en conséquence.
Si vous voulez pouvoir lancer l'application sur votre poste, il vous faudra un JDK JavaLangage de développement très populaire ! et un serveur de base de donnée (ici PostgreSQLMoteur de gestion de base de données libre de droit.).
Java
Vous pouvez le trouver ici. Il vous suffit de télécharger le .zip, et de le décompresser dans C:/Program Files/Java.
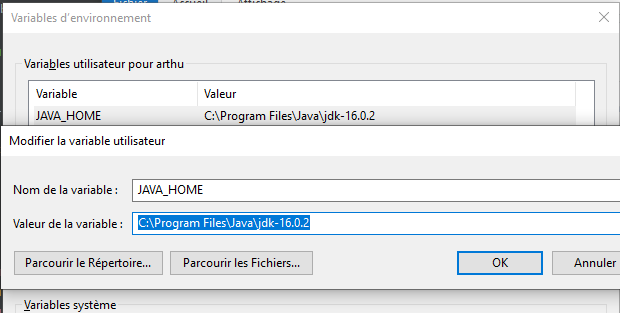
Une fois en place, il ne vous reste plus qu'à créer la variable d'environnement JAVA_HOME.
Si vous êtes sous Windows, vous pouvez rechercher Modifier les variables d'environnement système dans le menu démarrer, puis Variable d'environnement...
Une fois dans les options, cliquez sur Nouvelle : le nom de variable est JAVA_HOME et la valeur de la variable est le chemin de votre JDK que vous venez de décompresser.

JAVA_HOME
Pour tester que tout fonctionne, vous pouvez ouvrir un nouveau terminal puis entrer echo %JAVA_HOME%. Cela devrait vous donner le chemin de votre Java.
PostgreSQL
Afin de pouvoir stocker des informations, il vous faudra une base de données. Nous allons ici utiliser PostgreSQL, mais avec quelques changements dans la configuration de l'API, vous devriez pouvoir utiliser le SGBD que vous souhaitez.
Commencez par télécharger ici la version du serveur la plus récente que vous pouvez.
Il vous suffira ensuite de simplement lancer l'installeur et d'aller jusqu'au bout.
Ensuite, il faudra rajouter une ligne à votre Path. Même manipulation, que pour JAVA_HOME, mais au lieu d'en créer une nouvelle, vous allez cliquer sur Path pour ajouter une ligne.
Vous entrerez le chemin du /bin de votre PostgreSQL. (par exemple C:\Program Files\PostgreSQL\10\bin).
Enfin, pour finir, il faut créer la base de données ! Pour cela, ouvrez un nouveau terminal et entrez psql -U postgres.
Si tout s'est bien passé, il devrait vous demander un mot de passe, vous devez entrer celui que vous avez configuré lors de l'installation de Postgres.
Une fois dans le terminal PSQL, vous pouvez lancer la commande CREATE DATABASE "axo-generator";.
\l vous permettra de voir la liste de vos bases de données afin de vérifier que la création s'est bien passée, et \q de sortir.
Vous avez maintenant tout ce qu'il vous faut pour lancer l'API !
Vous pouvez le faire en entrant la commande ./gradlew bootRun dans le répertoire racine de l'API.
Afin de tester également la partie ReactJS, il suffit de lancer npm start dans le projet en question.
Dans la prochaine partie de cette série d'articles, nous nous intéresserons à l'infrastructure sur laquelle nous allons poser le front et l'API. Nous verrons ensemble comment créer tous les services AWSLe Cloud AWS (Amazon WebServices) est une plateforme de services cloud développée par le géant américain Amazon. nécessaires ainsi que comment les configurer. RDV par ici !
Nos podcasts en lien
Pour aller plus loin
Comment initialiser une API Web avec Spring Boot ?
Initialisation d’une API web avec le framework Spring Boot !
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 2 - créer l'infrastructure front
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 2/4
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 3 - créer l'infrastucture back
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 3/4











