Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 3 - créer l'infrastucture back
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 3/4
- Étape 1 - Nous avons commencé par la création d’une simple application ReactJS, puis de son API en Spring Boot, avec une base de données PostgreSQL.
- Étape 2 - Nous avons ensuite détaillé toutes les étapes pour créer une infrastructure front
- Étape 3 - Ensuite nous avons créé l'infrastructure back
- Étape 4 - Enfin, nous finissons par des scripts de déploiement automatisés pour GitLab, afin de permettre de mettre à jour rapidement son application sur AWS.
Avec ça, vous avez toutes les étapes nécessaires pour créer des applications prêtes à l’emploi, 100% fonctionnelles et facilement maintenable !
Disclaimer - Dans cette partie, vous serez amené à utiliser des services payants (RDS, EC2 et ELB). La facturation se fait heure par heure, si vous voulez donc continuer juste pour tester, attention à bien couper les services une fois terminé.
Partie 3 - Création de l'infrastructure back
Nous allons voir maintenant la création de l'infrastructure du back, de l'APIUne API est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données., dans le cloud avec AWSLe Cloud AWS (Amazon WebServices) est une plateforme de services cloud développée par le géant américain Amazon.. Nous détaillerons, étape par étape, la création et la configuration de tous les services 1 par 1, jusqu'à arriver à avoir notre application disponible sur le web !
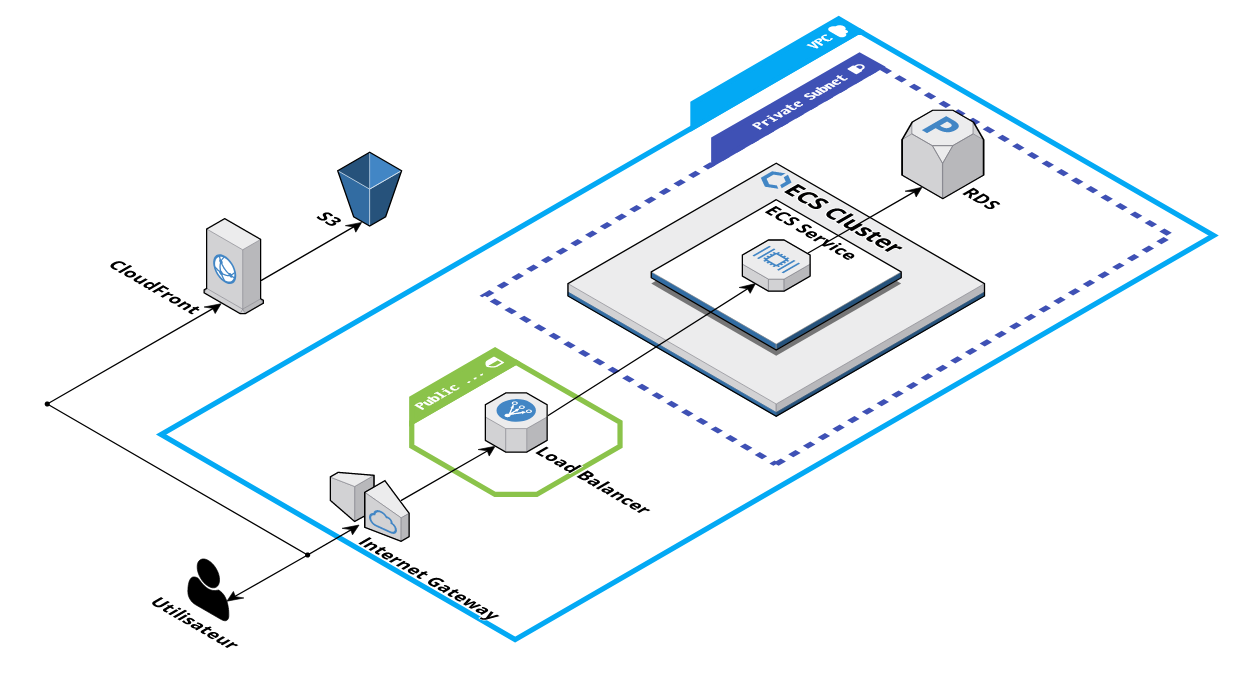
Voici un aperçu de notre architecture globale :

Architecture AWS
Nous avons déjà vu comment mettre en place la partie S3 + CloudFront, il nous reste maintenant à mettre en place toute la partie droite du schéma d'architecture.
Cette architecture Load Balance / Cluster ECS vous permettra d'avoir une application qui pourra s'adapter simplement à la charge si besoin est.
2 - Création et envoi sur ECR de l'image docker
Pour créer le cluster, il nous faudra une image.
Nous allons donc simplement commencer par créer cette image, que nous enverrons sur AWS ECR, un registre d'images.
Installation de Docker
Afin de créer l'image Docker, vous allez devoir télécharger Docker et l'installer. Cela peut être plus ou moins fastidieux en fonction de votre système, les utilisateurs de Linux ne devraient avoir aucun souci tandis que ça pourra être plus long pour Windows.
Vous trouverez un installeur de Docker ici, et si vous avez un souci avec WSL 2, vous devriez pouvoir résoudre ces problèmes grâce à cette page.
Création et envoi de l'image Docker
Pour mettre en place le cluster, il nous faut déjà une image. Pour cela, nous allons créer un registre d'images dans ECR. Choisissez simplement un nom et validez.
Une fois fait, nous allons nous rendre dans le projet de l'API, puis ouvrir un terminal.
Les étapes seront les suivantes :
- Build le projet afin d'obtenir un .JAR :
./gradlew build - Se connecter à AWS ECR :
aws ecr get-login-password --region <ECR_REGION> | docker login --username AWS --password-stdin <ECR_URI>, avec<ECR_REGION>la région où se trouve votre ECR, et<ECR_URI>l'URI présente dans ECR, mais sans son nom (sans la dernière partie après le/) - Créer l'image Docker :
docker build -t <IMAGE_NAME> ., avec <IMAGE_NAME> le nom de votre ECR. - Tagger l'image :
docker tag axo-generator:latest <FULL_ECR_URI>:latest, avec<FULL_ECR_URI>l'URI en entier de l'ECR. - Envoyer l'image sur ECR :
docker push <FULL_ECR_URI>:latest, avec<FULL_ECR_URI>comme dessus.
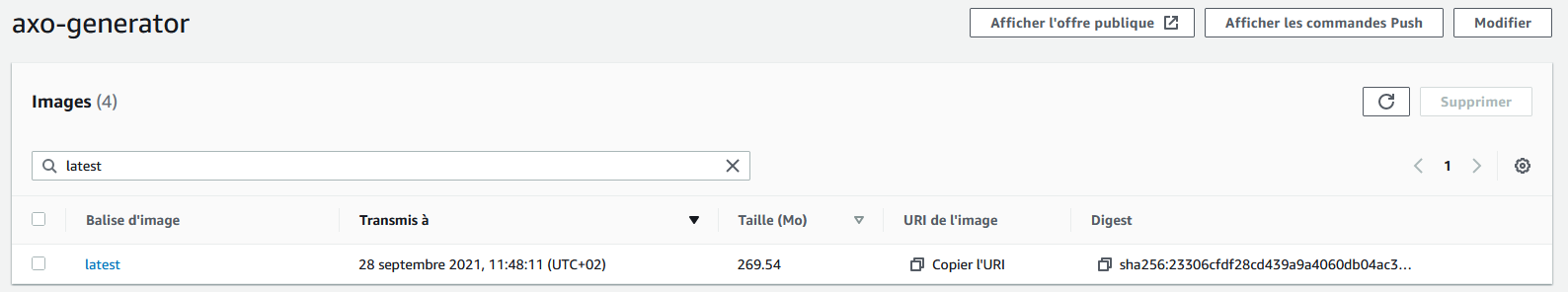
Une fois fait, vous pouvez aller vérifier que tout s'est bien passé en allant dans l'ECR, et vous devriez avoir une image dans le tableau.

Image docker
3 - Mise en place de l'ECS
Mise en route
Une fois l'image sur ECR, vous pouvez vous rendre dans ECS pour créer le cluster ECS !
Nous allons utiliser la Mise en route, qui nous permet de TOUT créer d'un seul coup, de la partie réseau au cluster en lui-même (quel plaisir).
Sur la page de mise en route, vous allez sélectionner Custom en cliquant sur Configurer.
Nous voilà dans la configuration de notre container. Vous allez mettre dans Image, l'URI de votre ECR en entier, puis dans Limites de mémoire vous pouvez mettre autant que vous voulez, dans notre exemple nous allons mettre 512.
Dans Mappage des ports, mettez 8080 en tcp, puis vous allez ouvrir Configuration de conteneur avancée, puis descendre jusqu'à Environnement pour ajouter une variable d'environnement avec comme key SPRING_PROFILES_ACTIVE et value prod.
Tout est bon pour la configuration du container, on peut passer à la suite.
Sur l'étape suivante, vous avez juste à cocher ApplicationC'est un programme conçu pour effectuer une ou plusieurs tâches. Réaliser des applications, c'est notre cœur de métier chez AXOPEN ! Load Balancer, puis à l'étape d'après à entrer le nom du cluster, qui doit être le même nom que votre ECR (par soucis de facilité).
Une dernière fois suivant puis Créer.
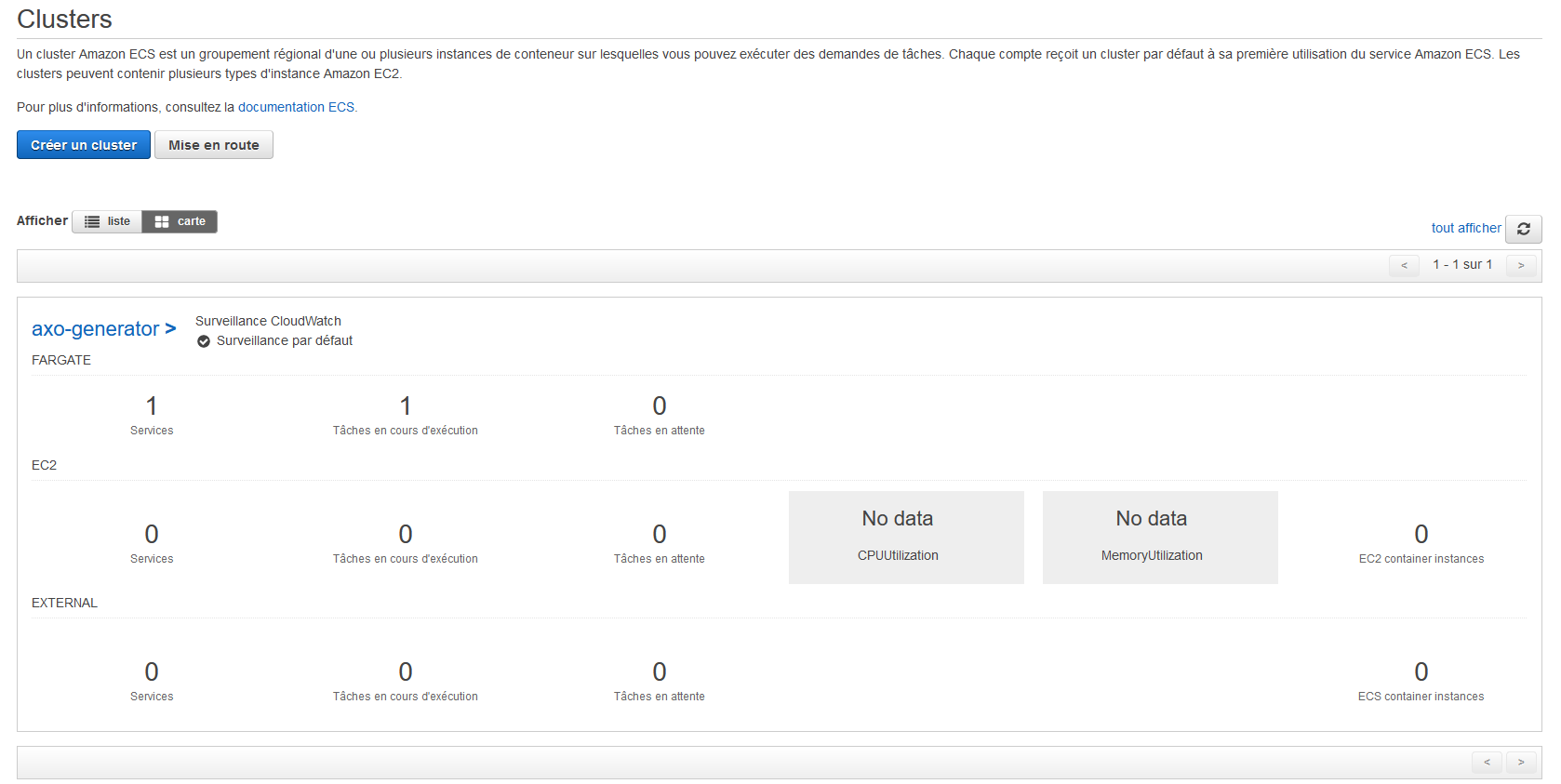
Une fois la création terminée, vous devriez avoir votre cluster disponible dans la page ECS !

Clusters ECS
Health Check
Il nous reste une dernière petite étape : la configuration du Health Check.
Un Health Check va servir à votre cluster à savoir si vos containers sont opérationnels ou non. Si un container est down pour quelque raison, les Health Check ne passeront plus, et votre container sera détruit afin d'être recréé.
Comme prérequis vous devez avoir un endpoint d'ouvert sur /api/health-check dans votre API, qui vous renvoi simplement un status 200.
Le endpoint est ouvert dans l'application exemple, mais vous devez le créer si vous avez votre propre API.
Afin de modifier ce Health Check, il faut aller sur la page EC2, puis Groupes cibles.
Sélectionnez votre groupe, puis Health-checks et Edit dans la partie basse.
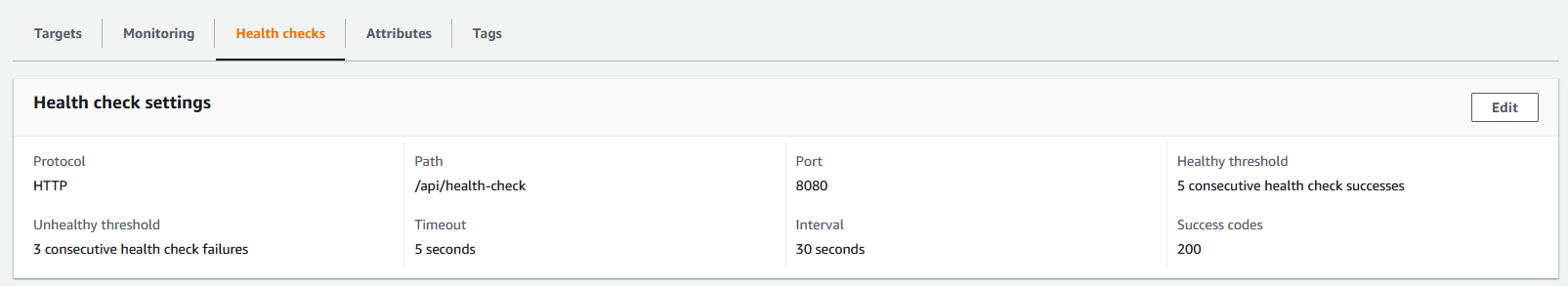
Dans Health check path, entrez /api/health-check, puis ouvrez Advanced health check settings, cochez Override dans Port et entrez 8080 dans le champ juste en dessous.
Un tout dernier changement, mettez 3 dans Unhealthy threshold. L'application mettant environ 60 secondes à se lancer, il faudra plus de temps au Health Check pour s'assurer de son état.
Cependant ne vous attendez pas à avoir une target healthy tout de suite, il manque la base de données !

Configuraton du health-check
4 - Création de la base de données
Le cluster a beau être opérationnel, il manque un élément indispensable au bon fonctionnement de l'application : la base de données.
Création du RDS
Pour cela, nous allons utiliser simplement le service RDS d'AWS, qui prendra tout en charge.
La mise en place est toute simple, sur la page RDS, cliquez sur Créer une base de données.
Une fois sur la page de création, sélectionnez PostgrSQL, puis la même version que vous avez téléchargé dans la première partie. Un nom pour la base, et en mot de passe celui que vous souhaitez. Notez-la bien car nous on aurons besoin plus bas !
Dans classe d'instance, vous pouvez choisir celle que vous souhaitez en fonction des performances voulues. Nous utiliserons ici la moins chère, c'est-à-dire dans Classe à capacité extensible, la db.t3.micro.
Pour stockage, nous allons également choisir le moins cher pour cet article. Sélectionnez donc SSD à usage général, puis le minimum possible dans Stockage alloué.
Cochez Ne pas créer une instance de secours (ça double le prix), et enfin, dans la rubrique Connectivité, sélectionnez le VPC que vous a créé la mise en route ECS, puis Oui pour Accès public (nous en aurons besoin pour créer la BDD dans le RDS, de toute façon elle ne sera ouverte qu'à notre IP et au cluster).
Enfin pour terminer, cliquez sur Créer dans Groupe de sécurité VPC, avec le nom que vous souhaitez.
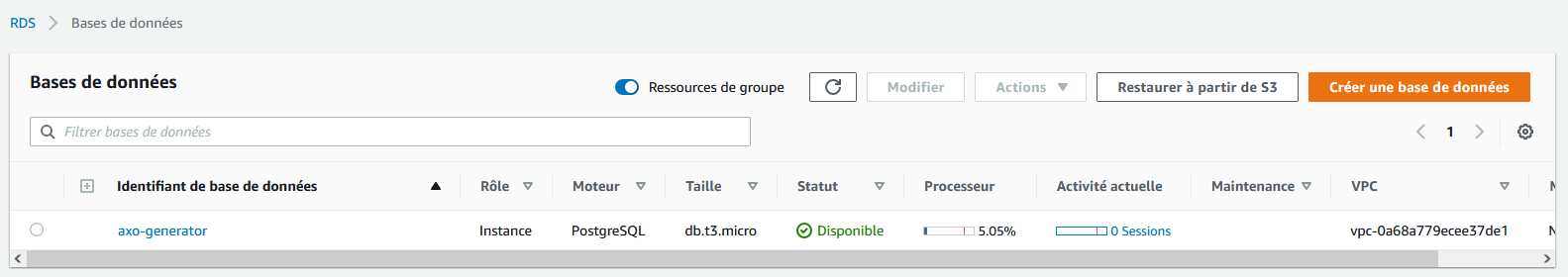
Après validation, votre RDS sera créé et votre instance de base de données disponible !

Vos base de données
Configuration du RDS
Un dernier paramétrage reste à faire : il faut permettre à vos services ECS d'accéder à la base de données.
Pour cela, rendez-vous dans la page EC2, puis Groupe de sécurité.
Sélectionnez celui qui correspond à votre RDS (il devrait avoir en description Created by RDS management console`), puis dans l'onglet Règles entrantes sur la partie basse de la page, cliquez sur Edit inbound rules.
Ajoutez une règle, puis sélectionnez PostgreSQLMoteur de gestion de base de données libre de droit. dans la colonne Type, et dans la colonne source, dans le champ de recherche, sélectionnez le groupe de sécurité de votre ECS. Enregistrez pour finir.
Il ne vous reste plus qu'à créer la base de données dans votre instance PostgreSQL. Pour cela ouvrez un terminal puis tapez la commande suivante en remplacant <REMOTE_HOST> par la valeur de Point de terminaison dans votre RDS : psql -h -U postgres.
Une fois le bon mot de passe entré, vous vous trouverez dans le terminal PSQL de la base de donnée. Il suffit d'entrer la même commande que dans la partie 1: CREATE DATABASE "axo-generator";
5 - Finalisation des configurations
Toute l'architecture est fin prête, mais votre application ne sera toujours pas fonctionnelle.
Effectivement, il nous faudra mettre à jour l'image Docker dans ECR, ainsi que le contenu du S3 pour mettre en place la configuration qui rajoutera les liens entre back et front.
API
Ouvrez le projet API, puis le fichier application-prod.properties dans /src/main/resources.
Vous avez 3 lignes à modifier.
- Tout d'abord la première, où vous aller devoir remplacer localhost par l'URL de votre RDS. Vous la trouverez dans la page RDS, puis dans votre base de données il s'agit de la valeur du champ Point de terminaison.
- La deuxième ligne, correspond au mot de passe que vous avez entré lors de la création du RDS.
- Et enfin la troisième modification, origin.url, correspond au nom de domaine du CloudFront.
spring.datasource.url=jdbc:postgresql://<RDS_URL>:5432/axo-generator
spring.datasource.password=<RDS_MDP>
origin.url=http://<NOM_DOMAIN_CLOUDFRONT>
Une fois terminée, vous pouvez reprendre le chapitre 2 de cet article pour envoyer la nouvelle image.
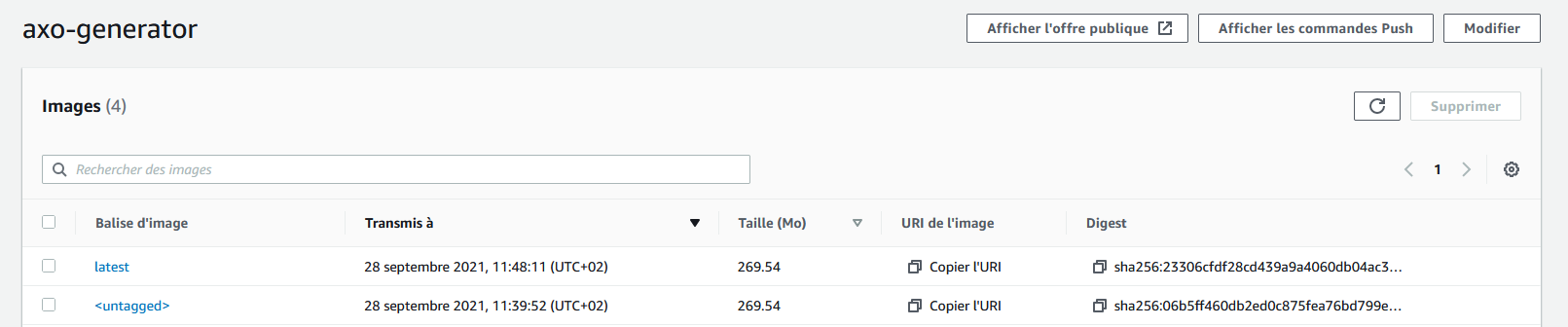
Afin de vous assurer que l'image est bien arrivée, vous devriez voir dans l'ECR une ligne qui est apparu sous votre latest.

Image docker mise à jour
Pour finir, il faut mettre à jour le service grâce à : aws ecs update-service --force-new-deployment --cluster <CLUSTER_NAME> --service custom-service --region <ECR_REGION>, avec <CLUSTER_NAME> le petit nom que vous avez donné à votre cluster, et <ECR_REGION> la région de votre cluster.
Interface
Côté interface, ouvrez le projet pour modifier le fichier .env.prod qui se trouve à la racine. Il devrait ne contenir qu'une seule ligne, que vous aller devoir modifier en remplacant localhost par l'URLUniform Ressource Locator de votre ELB.
Vous la trouverez dans la page EC2, Équilibreur de charge sur votre gauche, puis la colonne Nom du DNS.
REACT_APP_API_URL=http://<NOM_DU_DNS>:8080/api
Une fois fait, vous pouvez build à nouveau l'application (npm run build:prod), puis supprimer tout le contenu de votre S3 pour le remplacer par le nouveau contenu de /build.
PS : si vous avez l'impression que l'application ne se met pas à jour sur votre navigateur, c'est CloudFront qui garde un cache.
Vous pouvez le supprimer en créant une invalidation sur /* dans votre distribution CloudFront.
De plus, il se peut que votre navigateur bloque les requêtes car elles sont en HTTP et le site en HTTPS. Pour contourner ce problème, hormis passer l'API en HTTPS en mettant un certificat dans l'ELB (qui devrait être la seule solution), vous pouvez ouvrir le site en HTTP.
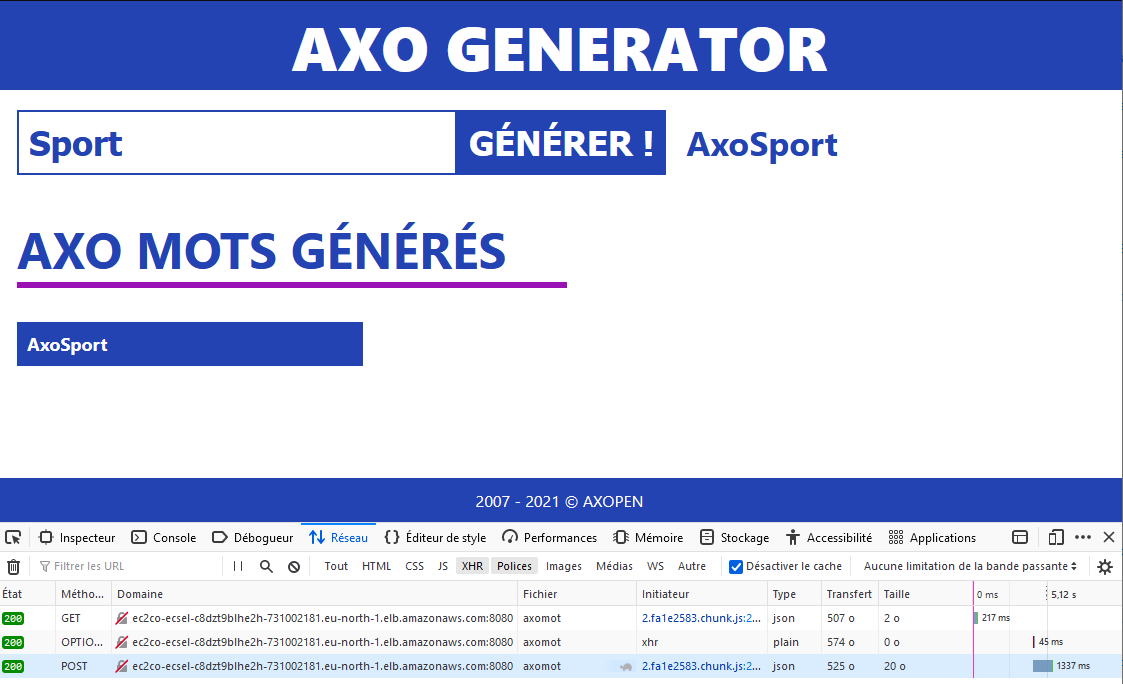
Pour vous assurer que le site a bien été mise à jour, vous pouvez ouvrir le site sur un navigateur, et regarder dans la console réseau si les requêtes partent bien vers votre ELB.

Test réseau
Et voilà ! Si vous avez tout bien suivi, votre application devrait être disponible depuis internet, et fonctionner parfaitement.
Dans la prochaine et dernière partie de cette série d'articles, nous verrons comment automatiser le déploiement de l'interface et de l'API. Nous verrons ensemble comment créer les scripts de CI/CDProcessus d'automatisation : Intégration Continue et Déploiement Continu sur gitlab, ainsi que comment les déclencher sur la création d'un tag. RDV par ici !
Nos podcasts en lien
Pour aller plus loin
Comment initialiser une API Web avec Spring Boot ?
Initialisation d’une API web avec le framework Spring Boot !
Création d’une application ReactJS avec API Spring Boot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 1 - créer l'application
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 1/4
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 2 - créer l'infrastructure front
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 2/4










