
Lazy loading : optimiser les médias et leur affichage ?
Optimiser les médias d’un site web semble anodin. Cependant le développement de sites bien référencés devient de plus en plus exigeant, et la présence de médias non optimisés peut avoir de lourdes conséquences non seulement sur le référencement de votre site, mais également sur le temps de chargement des pages, le coût de stockage ect. Rassurez-vous, dans la plupart des cas ces problèmes peuvent être résolus très facilement, c’est ce que nous allons voir dans cet article !
Pourquoi optimiser ses médias ?
Que ce soit pour un site vitrine ou une application web, optimiser ses médias est toujours très bénéfique, et ce, pour de multiples raisons.
Optimiser la vitesse de chargement de votre page web
De nos jours, les médias constituent une part significative du volume de données chargées sur une page web. Pour vous donner un ordre d’idée, l'intégralité de la bibliothèque jQuery pèse moins de 100 kilo-octets en téléchargement, tandis que l'affichage d'une seule image de votre chien en 4K peut exiger plusieurs méga-octets de données. Par conséquent, la présence de médias non optimisés peut rapidement alourdir le chargement d'une page, allongeant ainsi son temps de chargement. Or une page web dont le chargement est lent peut avoir diverses conséquences négatives, telles qu'une expérience utilisateur peu satisfaisante, une perte d'intérêt de la part des utilisateurs ou une baisse du classement dans les moteurs de recherche.
Garder un bon référencement de votre page web
On vient de le voir, l'utilisation de médias non optimisés peut entraîner un ralentissement significatif du chargement de votre page web. Ce délai de chargement est pourtant un paramètre très important lors du processus de crawl effectué par le Googlebot. De plus, une étude révèle qu'environ la moitié des utilisateurs abandonnent une page si elle met plus de trois secondes à se charger. Aussi, l'accessibilité des images, notamment grâce à l'utilisation de textes alternatifs (ALT), est un autre critère pris en compte par le Googlebot pour indexer votre page.
Gagner de l’espace de stockage
Optimiser le poids de vos images peut également apporter des avantages côté serveur. Lorsque vous devez stocker un grand nombre de médias, alléger leur poids peut vous permettre d'économiser de l'espace de stockage de manière significative. En optimisant vos médias, vous pouvez facilement réduire la charge sur vos serveurs et optimiser l'efficacité de votre stockage.
Comment optimiser ses médias ?
Choisir le bon format d’image
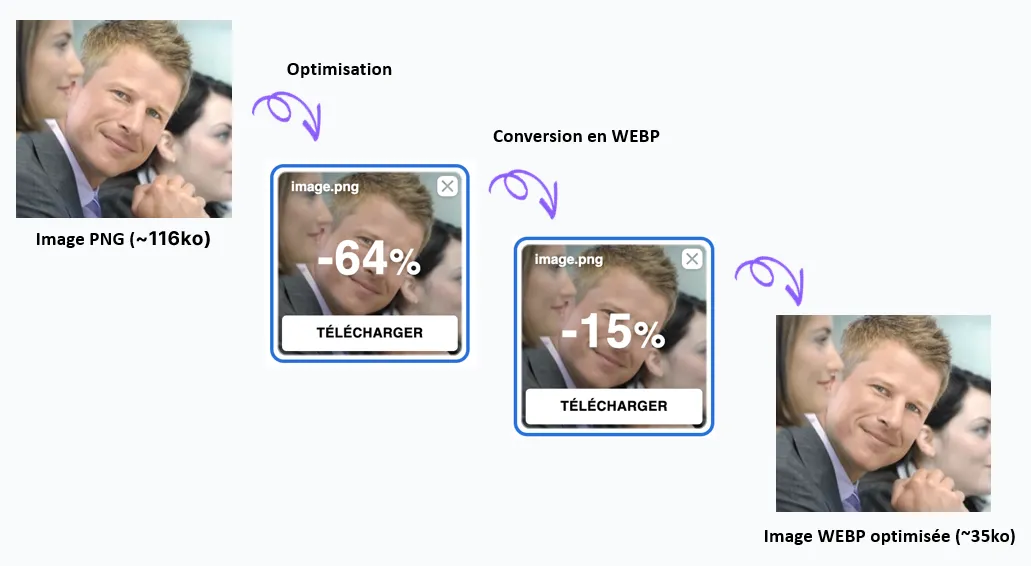
Certains formats d’image sont plus adaptés que d’autre pour le web. Nous vous conseillons, dès que possible d’utiliser le format “WEBP” ce dernier offre plusieurs avantages :
- Une compression sans pertes
- Alternative viable aux PNG/GIFS car ce format prend en compte la transparence et les animations
- Une bonne compatibilité aux serveurs web modernes
Il est important de noter que la plupart des images peuvent être converties facilement au format WEBP, grâce à des outils en ligne gratuits tels que Convertio par exemple.
Nous vous recommandons également d'utiliser le format SVG lorsque vous travaillez avec des images vectorielles. Ce format est également largement pris en charge par les navigateurs modernes et offre une qualité optimale pour vos images tout en maintenant un poids minimal.
Réduire le poids d’une image
En plus d’optimiser le format de l’image, vous pouvez facilement réduire son poids en la compressant. Rendez-vous sur n'importe quel outil de compression en ligne (par exemple iLoveIMG) pour réduire jusqu’à 70% la taille de votre image sans avoir de perte visible sur la qualité.

Adapter la taille de l’image
Inutile de charger l’image en 4K de votre chien si finalement cette dernière sera affichée en 185x250 pixels. Il est donc plus rigoureux d’adapter la taille de votre image en fonction de l’utilisation réelle que vous en aurez.
Pour pallier ce problème, vous pouvez utiliser l’attribut “srcset”.
<img src="mon-image.jpg"
srcset="mon-image-320.jpg 320w,
mon-image-640.jpg 640w"
alt="Description de l'image">
Ici, on fournit deux images : “mon-image-320.jpg” avec une largueur de 320 pixels, et “mon-image-640.jpg” avec une largueur de 640 pixels. Ainsi, le navigateur s’adapte pour choisir la bonne image en fonction du contexte.
Vous pouvez également afficher votre image avec une définition moyenne, et lorsque l’utilisateur clique dessus, vous chargez la même image, mais avec une résolution plus élevée.
Utiliser le CSS tant que possible
Le CSSFeuilles de style qui permettent de mettre en forme des pages web. est un outil puissant qui permet de créer des effets de style directement en ligne de code, ce qui peut dans certains cas être plus efficace que de charger des médias externes.
Voici quelques éléments pour lesquels il est souvent préférable de privilégier l'utilisation du CSS :
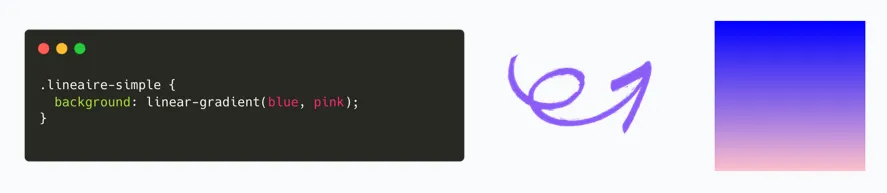
- les dégradés de couleurs
- les animations
- les effets type particules
- les ombres

Ne pas oublier les textes alternatifs (ALT)
Cela peut paraître anodin, mais ajouter des textes alternatifs aux images est fortement conseillé, et ce pour deux raisons principales.
Tout d’abord, les textes alternatifs sont avant tout une description de l’image à laquelle ils sont associés, ils permettent donc aux personnes qui ne sont pas en capacité de percevoir l’image, d’avoir tout de même de quoi la comprendre. C’est donc un point important à respecter pour l’accessibilité de votre site.
Ensuite, les textes alternatifs sont analysés lors du crowling des bots (oui encore)😅il est donc important de les rédiger avec rigueur afin d’indiquer au mieux l’utilité de votre image.
Utiliser un CDN pour la mise en cache
Un CDNRéseau de diffusion de contenu (ou "content delivery network") (Content Delivery Network), ou réseau de diffusion de contenu, est un réseau composé de plusieurs serveurs répartis géographiquement. Ces serveurs sont utilisés pour mettre en cache certains contenus afin de les livrer efficacement aux utilisateurs finaux.
Cette approche permet une distribution rapide de vos médias, sans avoir besoin d'effectuer des allers-retours jusqu'à des emplacements distants, surtout lorsque la localisation exacte de l'utilisateur n'est pas connue.
Utiliser le lazy loading
Lorsque vous utilisez des carrousels pour présenter vos produits ou vos services, il est inutile de charger toutes les images en même temps.

Dans l'exemple ci-dessus, vous pouvez très bien ne charger que 5 images sur X en chargeant uniquement que le N+1 et N-1, ce qui éviterait de charger vos 15 images alors qu'elles ne seront peut-être jamais affichées.
La solution : le lazy loading ✨
Il s’agit d’une technique qui consiste à charger les éléments de votre contenu, tels que les médias et les scripts, uniquement au moment où l’utilisateur en a vraiment besoin. Concrètement, cela signifie que les images, par exemple, ne seront téléchargées que lorsque l'utilisateur fera défiler la page jusqu'à ce qu'elles soient visibles à l'écran.
Un exemple concret de l’utilisation du lazy loading sur une image :
<img src="image.jpg" alt="..." loading="lazy" />
Ici “image.jpg” ne sera chargée que lorsqu’elle sera sur le point d’être affichée
Conclusion
Bien prendre en compte l'optimisation de vos médias peut avoir un impact significatif sur les performances de votre application ainsi que sur l'expérience utilisateur, alors la prochaine fois que vous mettez une image sur votre site, pensez à la taille de l'image, sa visibilité, et son format !
Nos podcasts en lien
Pour aller plus loin
Les différents modèles de gestion des données de référence (MDM)
Connaître et comprendre les différents modèles de gestion des données de référence (MDM)
Digitalisation dans l'industrie – Focus sur la mobilité
La digitalisation de l’industrie accélère de plus en plus. Longtemps laissée de côté car jugée trop complexe, la mobilité des agents sur le terrain commence à être prise en compte dans les plans de transformation digitale des entreprises industrielles.
Création d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab : Tuto partie 3 - créer l'infrastucture back
On vous explique la création de A à Z d’une application ReactJS avec API SpringBoot, avec création et déploiement sur AWS (S3, CloudFront, EC2, ECS, RDS, ELB) et CI/CD GitLab - 3/4