
WebAssembly, le futur du web ?
WebAssembly, encore un nouveau framework JS ?
Si vous n'avez aucune idée de ce qu'est le WebAssembly (souvent abrégé en WASM), sachez que ce n'est pas juste un nouveau framework JavaScriptLangage de scripting orienté objet ! Pour faire simple, le WebAssembly est un nouveau format de compilation (assembleur), on ne "code" pas en WASM à proprement parler.
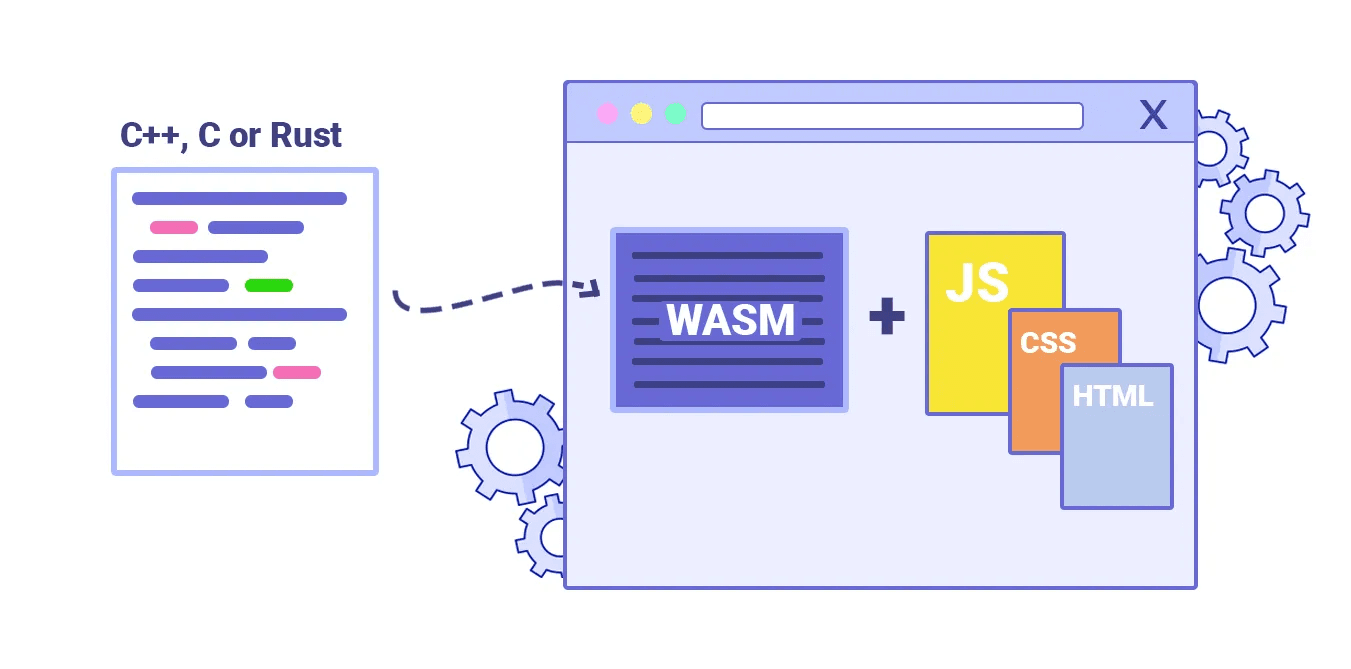
Vous écrivez votre code avec un langage de programmation, souvent de bas niveau (comme Rust, C, C++, etc.), puis vous le compilez en WASM. Le code binaire généré est ensuite interprété par les navigateurs web, ce qui permet d'exécuter du code natif dans un environnement web.

Le développement avec WebAssembly va-il remplacer l'HTML, le CSS ou même le JavaScript ?
Et bien non, on garde tout ! (désolé pour ceux qui voulaient se débarrasser du HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web.)
En effet, le WASM est là pour apporter de nouvelles fonctionnalités aux mondes du Web, pas remplacer les technologies déjà existante. Le HTML reste pour l'interface, le CSSFeuilles de style qui permettent de mettre en forme des pages web. pour le style et le JavaScript pour l'interaction. Seulement, vous pouvez maintenant utiliser le WebAssembly afin d'ajouter une corde à votre arc : de la haute performante !

Le WebAssembly ça sert à quoi ?
Le WebAssembly a été développé dans le but de répondre à des problématiques pour lesquelles JavaScript n'était pas spécifiquement conçu. Le JS est un langage simple à prendre en main, et très permissif. Même s'il a beaucoup évolué, il reste un langage interprété et non typé, ce qui le rend plus lent que du code natif. Le WASM lui, a été conçu pour être rapide, efficace et portable. Il peut être exécuté à une vitesse proche du native.
Le WASM a également été conçu dans le but de :
- Conserver la sécurité - être exécuté dans un environnement sûr, en sandbox.
- Être lisible et débugable - WASM est un langage assembleur de bas niveau, mais son format de texte est lisible par l'humain et permet au code d'être écrit, lu et débuggé à la main.
- Ne pas casser le web - s'associer aux autres technologies web et maintenir une rétrocompatibilité.
D'autres points importants peuvent être notés concernant le WebAssembly :
- Il n'a pas été créé pour remplacer le JavaScript. Les deux peuvent cohabiter au sein de la même application. On peut voir le WASM comme une nouvelle fonctionnalité JavaScript que l’on peut utiliser pour faire des traitements très rapidement.
- Le dialogue entre le JavaScript et le WASM est bidirectionnel : Le JavaScript peut appeler un module WASM, et vice-versa.
- Plus uniquement pour le web : IoT, back-end, mobile… Le WASM a beaucoup évolué depuis sa première version en 2015, et peut maintenant être utilisé quasiment partout.
Tout ces particularités font du WebAssembly une technologie particulièrement adaptée pour les cas d'utilisation nécessitant des performances élevées. On pourrait par exemple imaginer des cas d'utilisation du WASM pour des calculs mathématiques lourds, du jeux vidéo, du traitement d'image/vidéo ou de la réalité augmentée.
Comment ça marche le WebAssembly ?
Vous pouvez voir le WASM comme des modules JavaScript. Vous pouvez les charger quand vous voulez et appeler leurs fonctions afin de faire des traitements spécifiques. Afin de générer ces modules, il faut commencer par choisir un langage pour écrire votre code. Pour rappel, le WASM n'est pas un langage, mais une cible de compilation !
Initialement, on ne pouvait utiliser que des langages de bas niveau (C, C++, Rust). Aujourd'hui, quasiment tous les langages proposent une compilation en WASM. Et même des langages interprétés comme TypeScript ou Python !
Cependant, l'outil le plus mature et le plus connu reste Emscripten pour le C et C++, il est là depuis 2011 !
Il existe désormais des frameworks conçus pour permettre une programmation polyvalente dans un seul langage, avec une compilation optimisée vers WebAssembly. Ces outils cherchent à simplifier le processus de développement en générant automatiquement le code HTML, CSS et JavaScript requis. On peut citer les plus connus, comme Yew qui permet de le faire en Rust, ou Blazor en C#.
Un peu de code ?
Pour tous mes geeks sûrs, un peu de code pour illustrer les propos de cet article ! Comme langage, nous avons choisi TypeScriptLangage de programmation basé sur JavaScript. avec AssemblyScript(je ne suis pas développeur C++ moi hein).
Pour commencer, voici le code écrit qui va être transformé en WASM : deux fonctions toutes simples pour faire des calculs.
export function add(a: i32, b: i32): i32 {
return a + b;
}
export function calculComplique(a: i32, b: i32, c: i32): i32 {
return ((a * b) + c * c) - add(a, b)
}
Si vous avez l'habitude d'utiliser du TypeScript, vous remarquerez sûrement le type i32 qui ne ressemble à aucun type classique. Il s'agit d'un des types spécifiques au WebAssembly.
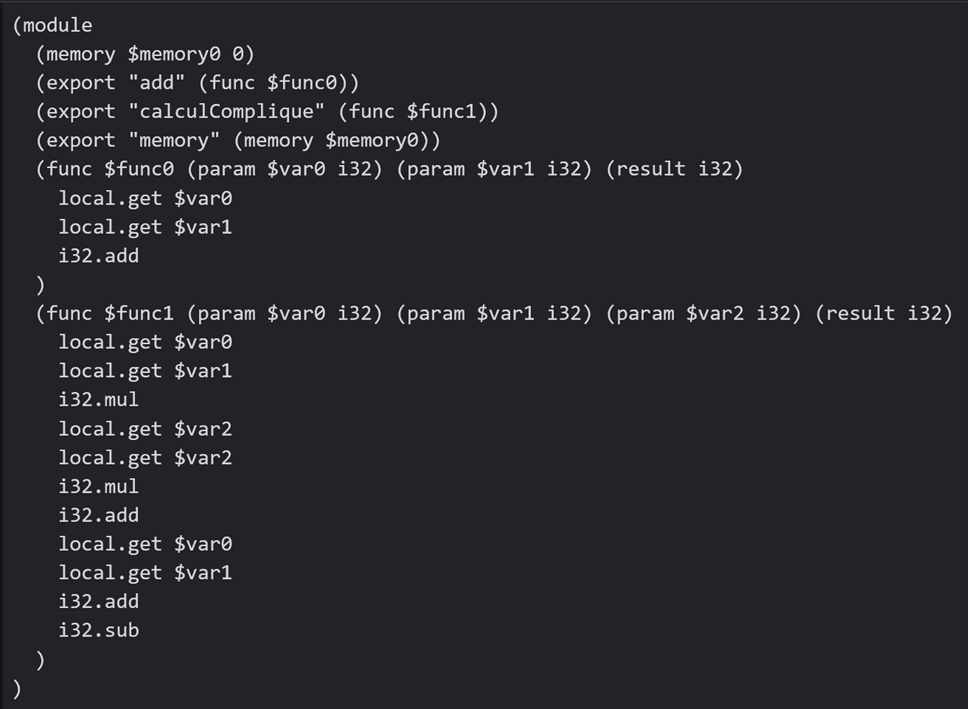
Une fois le code écrit, on lance la moulinette qui va transformer tout ça en WASM ! et tadam : du code incompréhensible !

Vous avez donc là du vrai code machine, lisible et débugable (bonne chance), que vous pouvez utiliser dans votre application web ! Il ne reste maintenant plus qu'à appeler notre super fonction avec du JavaScript.
WebAssembly.instantiateStreaming(fetch('release.wasm'))
.then((wasm) => {
const answer = wasm.instance.exports.calculComplique(2, 3, 4);
console.log(answer); // 17
}
);
Et voilà, nous avons réussi à créer puis appeler une fonction en WASM depuis une page web !
Mais alors le WebAssembly, c'est bien ou pas ?
Alors, même si tout ça peut faire rêver, en réalité ce n'est pas si simple. Si on met de côté les fonctionnalités manquantes à l'heure de cet article (13 mai 2024), comme le GC, le multi-threading ou le manque d'accès aux Web APIs, plusieurs problématiques demeurent.
Pour commencer, la complexité. Il y a peu de documentation en ligne sur le sujet, et il faut utiliser des langages bas niveaux. Quand on est habitué au TypeScript, ce n'est pas un changement facile.
Ensuite, on se retrouve au final avec des fichiers en code assembleur. Le debugging peut donc s'avérer très compliqué, surtout sur des projets complexes.
Enfin, même s'il s'agit de code machine, s'il est mal utilisé, il peut être plus lent qu'un peu de JavaScript. Le moteur JS fonctionne tout de même assez bien, et peut s'avérer plus rapide que de devoir charger un module WASM.
Au final, même si le WASM est une nouvelle technologie très intéressante, elle n'en reste pas moins limitée à certains cas d'utilisation très spécifiques.
Si vous souhaitez allez plus loin, nous vous conseillons deux retours d'expériences de grandes entreprises qui ont franchi le pas du WebAssembly :
Nos podcasts en lien
Pour aller plus loin
Flyway : l’outil pour la migration des bases de données
Découvrez comment Flyway facilite la migration de bases de données grâce à sa simplicité et sa robustesse, tout en assurant un contrôle efficace des versions.
Comment chiffrer un projet informatique
Parce que réussir son chiffrage, c’est à la fois s’assurer de payer son projet au prix juste et faire en sorte qu’il soit réalisé dans de bonnes conditions. On vous explique tout dans cet article
Cloud français : quel avenir pour la souveraineté numérique ?
À l'heure où les données numériques sont devenues un levier de pouvoir économique, politique et industriel, la souveraineté numérique devient un enjeu stratégique incontournable. Pour la France, il ne s'agit plus simplement de protéger les données personnelles ou d'assurer la cybersécurité. L'enjeu est bien plus vaste : il s'agit de reprendre les rênes de ses infrastructures technologiques clés, et notamment de son cloud computing. La dépendance aux géants étrangers, surtout américains, soulève de vraies questions d'indépendance technologique, de conformité (Cloud Act vs RGPD), et bien sûr de compétitivité. Mais alors, le cloud français peut-il réellement se faire une place face aux mastodontes mondiaux ?











