
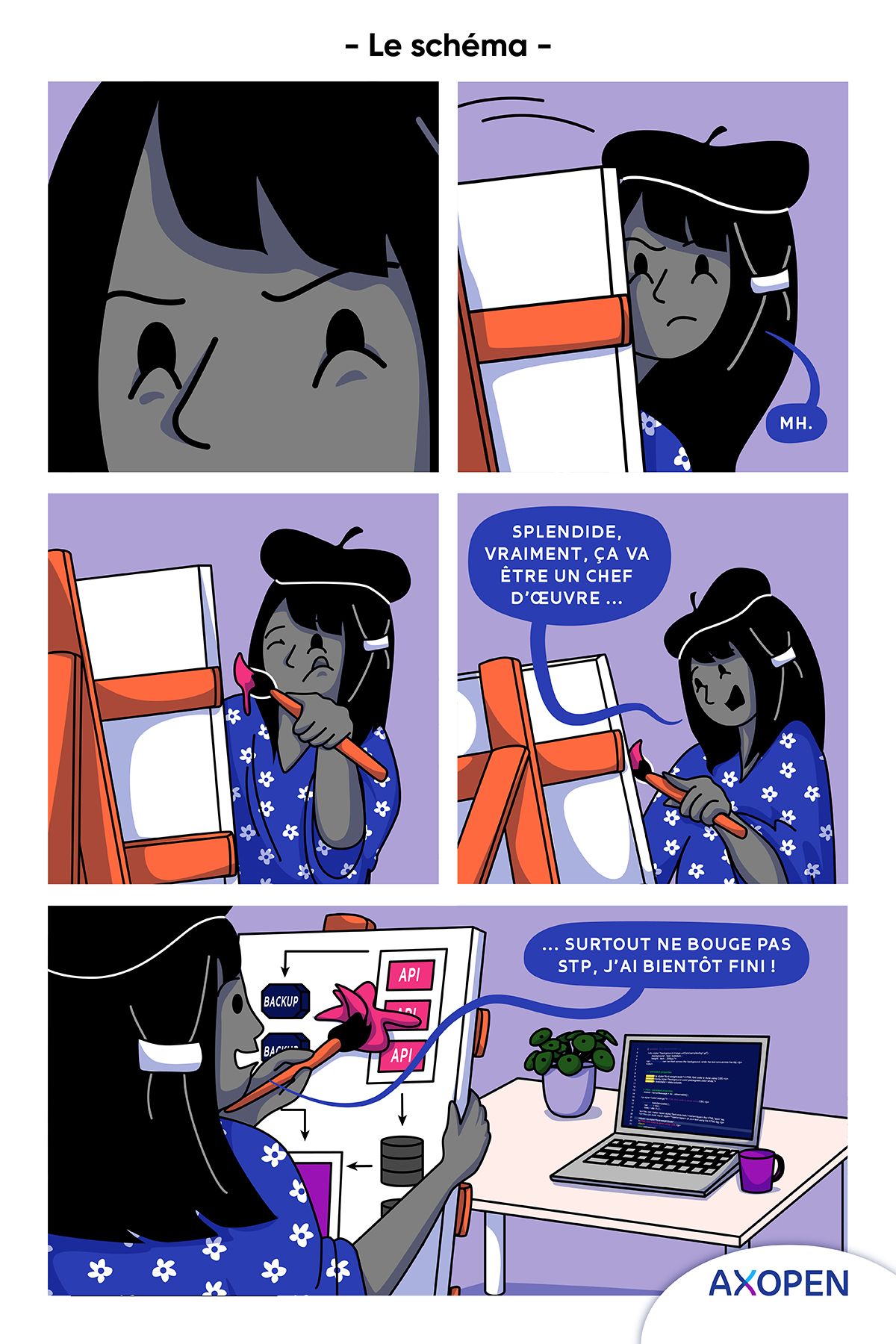
Le schéma
« Ce que l'on conçoit bien s'énonce clairement, et les mots pour le dire arrivent aisément. »
Tout le monde connaît cette maxime. Je trouve que ça colle bien à mon exercice du jour : faire un beau schéma pour présenter une bonne architecture logicielle.
C'est un exercice, à la fois de style, de synthèse et aussi très périlleux. Un beau schéma clair et c'est l’assurance de démarrer un bon projet. C'est aussi le moyen de rassurer les décideurs sur la réussite de ce dernier.
Entre suffisamment de technique pour faire sérieux, et suffisamment peu, pour être clair et accessible à tous, pas simple de trouver le bon niveau.
Depuis que je fais ce métier, je sais qu'il ne faut absolument pas négliger ce petit exercice de style.
Et puis, on prend quand même pas mal de plaisir à faire quelque chose de beau non ?!

Nos podcasts en lien
Pour aller plus loin
Pérennité des technologies web & montées de version : attention, terrain glissant !
La pérennité des applications en développement : définition et enjeux. On en parle sur AXOTalks, le blog des experts tech & IT !
TypeScript – C'est quoi ?
C’est un langage OpenSource édité par Microsoft qui permet d’avoir un sur-ensemble à javascript offrant des fonctionnalités complémentaire à celui-ci.
Redimensionner une VM : Linux dans VMWare
Redimensionner une VM Linux dans VMWare