HTML – Figer des colonnes en CSS dans une table (Comme avec l'option figer les volets Excel)
Souvent il peut être utile de figer des colonnes dans un tableau (table html). Pour ce faire nous allons utiliser une technique sans Javascript en CSSFeuilles de style qui permettent de mettre en forme des pages web.. Cette technique repose sur du positionnement absolu des td dans les TR et fonctionne très bien avec un tableau qui possède de nombreuses colonnes.


Figer des colonnes en CSS sur un table
Quand un tableau HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. possède de nombreuses colonnes, il est facile de créer un scroller horizontal pour naviguer dans les données vers la droite. Malheureusement, il n’est pas nativement possible de figer par exemple les deux première colonnes lors du scroll. Ce qui est facile avec l’option figer les volets d’Excel par exemple. Néanmoins, il est possible d’utiliser une petite solution en CSS pour simuler l’effet.
L’astuce repose sur un positionnement absolue des n premières colonnes (TD) (les colonnes que vous souhaitez figer).
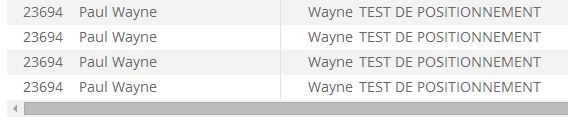
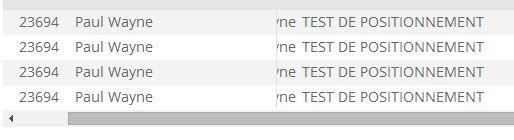
Le tableau HTML avec deux colonnes figées comme dans Excel
Premièrement il faut construire un tableau HTML. Ici nous avons un tableau avec 4 colonnes, et nous allons figer les deux premiers colonnes
<table>
<tr>
<th class="header_1">
Numéro
</th>
<th class="header_2">
Col 2
</th>
<th >
Col 3
</th>
<th >
Col 4
</th>
</tr>
<tr >
<td class="col_1">
23694
</td>
<td class="col_2">
Paul Wayne
</td>
<td class="col_3">
Wayne
</td>
<td>
TEST DE POSITIONNEMENT
</td>
</tr>
<tr >
<td class="col_1">
23694
</td>
<td class="col_2">
Paul Wayne
</td>
<td class="col_3">
Wayne
</td>
<td>
TEST DE POSITIONNEMENT
</td>
</tr>
<tr >
<td class="col_1">
23694
</td>
<td class="col_2">
Paul Wayne
</td>
<td class="col_3">
Wayne
</td>
<td>
TEST DE POSITIONNEMENT
</td>
</tr>
<tr >
<td class="col_1">
23694
</td>
<td class="col_2">
Paul Wayne
</td>
<td class="col_3">
Wayne
</td>
<td>
TEST DE POSITIONNEMENT
</td>
</tr>
</table>
Nous avons dans ce tableau défini des classes CSS sur les deux premières cellules (et sur les TH). header_1 et header_2, puis col_1 et col_2 puis une troisième class cole_3 pour la première colonne mobile.
Nous allons ensuite tout simplement placer les deux premières colonnes un positionnement absolute.
Il est aussi nécessaire de rajouter un bon line-height pour que les cellules passionnées en absolute prennent bien toute la hauteur. L’astuce consiste à mettre pour chaque colonne fixe la bonne largeur (ici 70 px pour la première et 200 px pour la seconde), puis de décaler avec un margin la deuxième colonne pour qu’elle vienne se mettre à côté de la première. Ceci est à répéter jusqu’à la première colonne mobile.
.header_1{
position:absolute;
line-height:41px;
width:70px;
}
.header_2{
position:absolute;
margin-left:70px;
line-height:41px;
width:200px
}
.col_1{
position:absolute;
line-height:22px;
width:70px
}
.col_2{
position:absolute;
margin-left:70px;
padding-left:2px;
line-height:22px;
width: 200px;
border-right:1px solid #E1E1E1;
}
.col_3{
padding-left:300px
}
Et voilà, avec cette petite astuce css vous avez un tableau scrollable avec des colonnes figées.
Nos podcasts en lien
Pour aller plus loin
Pourquoi entre WordPress et les développeurs, ce n’est pas toujours le grand amour ?
Pourquoi entre WordPress et les développeurs, ce n’est pas toujours le grand amour ? On vous donne quelques pistes pour comprendre le point de vue des développeurs sur la question :)
Hibernate 4 et les fonctions d'agrégat
Comment réaliser des requêtes avec de telles fonctions dans la clause SELECT en Hibernate 4 ? C'est ce que nous vous proposons de voir dans cet article.
Moderniser l’AS400 avec Java Spring Boot
Tuto - Moderniser l'utilisation de l'AS400 avec Java Spring Boot ! On vous explique tout pas à pas.