
Filtrage GeoIP avec pfSense
Vous vous êtes peut être déjà retrouvé confronté à des attaques de spam venant de certains pays en particulier sur vos serveurs web.
Il existe sur Apache ou en PHPLangage de programmation s’exécutant côté serveur et permettant la création dynamique de pages web ou d'APIs. un module GeoIP permettant de filtrer les adresses IP par le biais d’une base référentielle d’adresse IP, les adresses provenant de certains pays.
Cette solution est très pratique et assez aisée à configurer sur un serveur Web, mais pourquoi ne pas mettre en place cette règle directement à l’entrée du réseau, c’est-à-dire sur votre Firewall. Nous allons voir ici comment filtrer certains pays sur le firewall PfSense. Nous utiliserons pfBlocker, qui est le remplacant de CountryBlock depuis la version 2 de pfSense.
Connectez-vous à votre interface d’administration web pfSense,
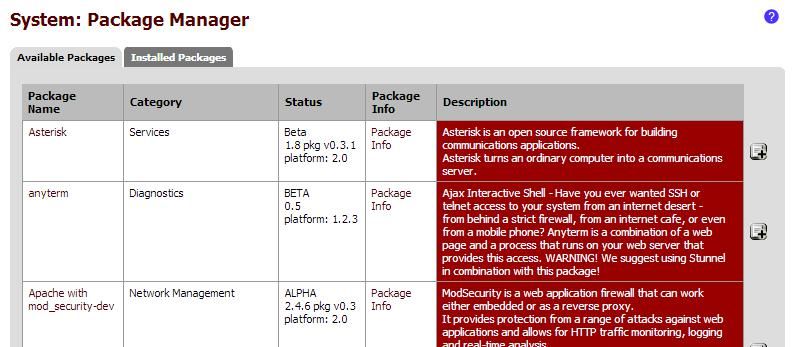
Rendez-vous dans le package Manager, (System -> packages)

Dans la liste des Package disponibles, trouvez le package : pfBlocker, et cliquez sur l’icône d’ajout.
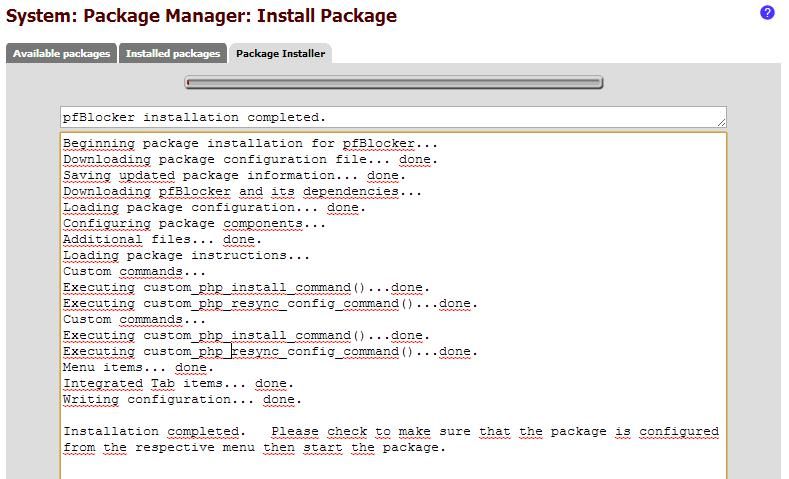
pfSense va lancer l’installation du nouveau module.

Une fois l’installation terminée, vous trouverez le module pfBlocker dans le menu Firewall de votre interface.
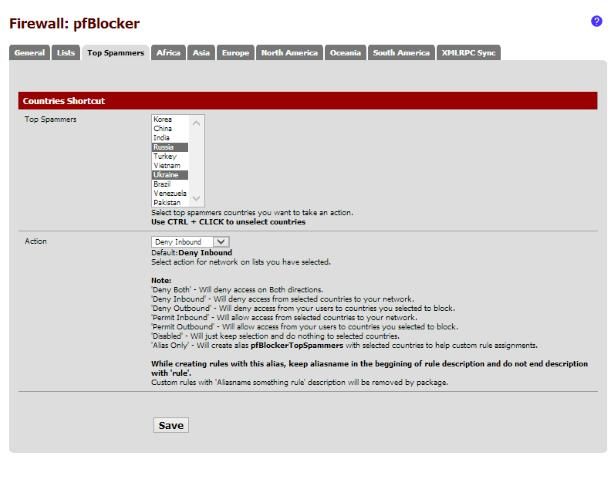
Dans l’onglet « Top Spammers », vous trouverez directement un raccourci vers les pays émettant le plus de spams.
Sélectionnez les pays à bloquer, avec comme action « Deny Inbound », et cliquez sur Save.

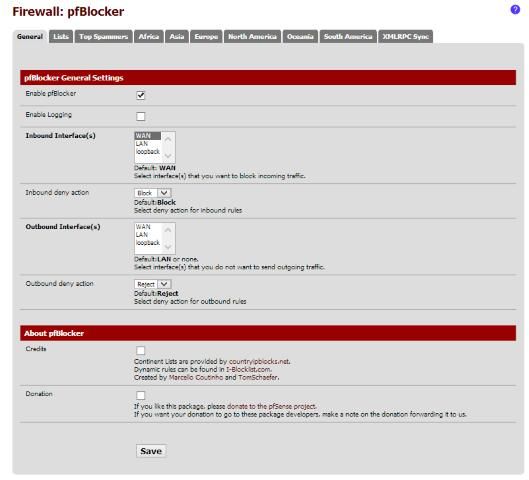
Cliquez ensuite sur l’onglet « General », cochez la case « Enable pfBlocker » et cliquez sur votre interface entrante (WAN). Cliquez sur Save.

Et c’est déjà terminé. Vous venez de bloquer tous les pays sélectionnés dans la liste Top spammer.
Pour effectuer son filtre, pfBlocker a créé un Alias dans le firewall que vous pouvez visualiser mais qui ne doit pas être modifié.
Vous pouvez bien sûr affiner vos blocages en sélectionnant les pays dans les autres onglets de pfBlocker. Il vous permettra également de bloquer des adresses IP et des plages d’adresses IP en utilisant l’onglet Lists, et en définissant un fichier de blocage contenant des IP et IP/mask.
Nos podcasts en lien
Pour aller plus loin
Comprendre les sélecteurs des Directives Angular
Les Directives sont un pilier du Framework Angular. Extrêmement puissantes et versatiles, elles sont parfois mises de côté par manque de compréhension de leur potentiel. En termes simples, une Directive est une classe annotée avec @Directive, une annotation qui attend principalement une propriété clé : le "selector". Dans cet article, nous allons nous concentrer sur la compréhension du "selector", la façon dont il permet à une directive de cibler des balises HTML spécifiques, et comment maîtriser les différentes formes de sélection (par nom, attributs, classes, etc.) pour une manipulation efficace des éléments dans une application Angular. C’est parti !
Démarrer un projet PHP avec Symfony : organisation et structure - Tuto Symfony - PHP - Partie 1
Comment installer et structurer un projet avec le framework PHP incontournable Symfony !
Les tests unitaires en Java Springboot
Pourquoi et comment écrire des tests unitaires ? Définition et implémentation dans une application Java Springboot










