Démarrer un projet PHP avec Symfony : organisation et structure - Tuto Symfony - PHP - Partie 1
Comment installer et structurer un projet avec le framework PHP incontournable Symfony !
Symfony est un Framework PHP presque indispensable dans le développement d’un projet PHPLangage de programmation s’exécutant côté serveur et permettant la création dynamique de pages web ou d'APIs. aujourd’hui. Il offre énormément de possibilités tout en donnant (enfin) envie de coder aux plus réticents du langage PHP (et il y en a beaucoup).
Cet article sera la première partie d’un article divisé en trois sur la création d’un projet SymfonyFramework PHP permettant de développer des applications web.. Nous ferons donc dans celle-ci un tour d’horizon global du FrameworkUn framework est un ensemble d'outils permettant de cadrer la façon dont on conçoit une application. à travers sa définition, nous verrons ensuite l’installation d’un projet Symfony et enfin nous apprendrons à en maîtriser la structure pour y entrer plus en détails dans de prochains articles.
Symfony, c’est quoi ? 

Symfony est un Framework qui représente un ensemble de composants PHP autonomes (aussi appelés librairies / packages / bundles). Il permet de réaliser des sites internet dynamiques de manière rapide, structurée, et avec un développement clair. Les développeurs peuvent travailler sur ce Framework très facilement, seul ou en équipe, grâce à la facilité de prise en main et de maintenance.
Ce puissant Framework PHP a été lancé en 2007 par l’agence web française Sensio Labs. Historiquement, Symfony est une évolution d’un Framework interne à l’agence Sensio Labs, qui a été rendu open source à la communauté PHP. Pour l’anecdote, le logo représente les lettres SF, selon la volonté des créateurs de garder les initiales du projet de base : Sensio Framework.
Démarrage d’un projet Symfony
Préparation de l’installation de l’application
Avant toute chose, il faut disposer au minimum d’un serveur web (Apache ou Nginx) et d’un PHP (version 7.3 de préférence).
Ensuite, la mise en place du gestionnaire de dépendances Composer est indispensable : voici le lien pour suivre l’installation. Il va nous permettre l’installation de Symfony ainsi que la gestion des packages et de leur dépendances (nous y reviendrons plus tard).
Il vous faudra également télécharger et installer l’exécutable fourni par Symfony. Cela vous donnera accès à la commande symfony qui vous permettra l’installation du projet ainsi que le lancement en local d’un serveur web de développement.
Enfin, la documentation Symfony est vraiment très complète et couvre l’ensemble des versions du Framework (v2.0 à v5.1 aujourd’hui) : elle vous sera très utile pendant votre développement (notamment pour l’installation).
Installation de l’application
Il suffit maintenant d’exécuter la commande suivante :
symfony new article_symfony5 --full
Toute une liste de bundles vont être installés et le projet Symfony sera initialisé automatiquement par Composer dans un dossier (article_symfony5 dans cet exemple). Une fois le projet généré, rendez-vous dans le dossier.
Testons notre application Symfony
Pour tester le fonctionnement de votre application, vous pouvez démarrer le serveur de développement avec la commande suivante :
symfony server:start
Si vous êtes fainéant et que vous ne voulez pas vous rendre vous-même à l’adresse http://localhost:8000/ , il y a aussi une commande qui le fera à votre place :
symfony open:local
Vous devrez avoir accès à la page d’accueil de Symfony :

Vous êtes maintenant prêt à développer votre application !
Structuration du projet d’application Symfony
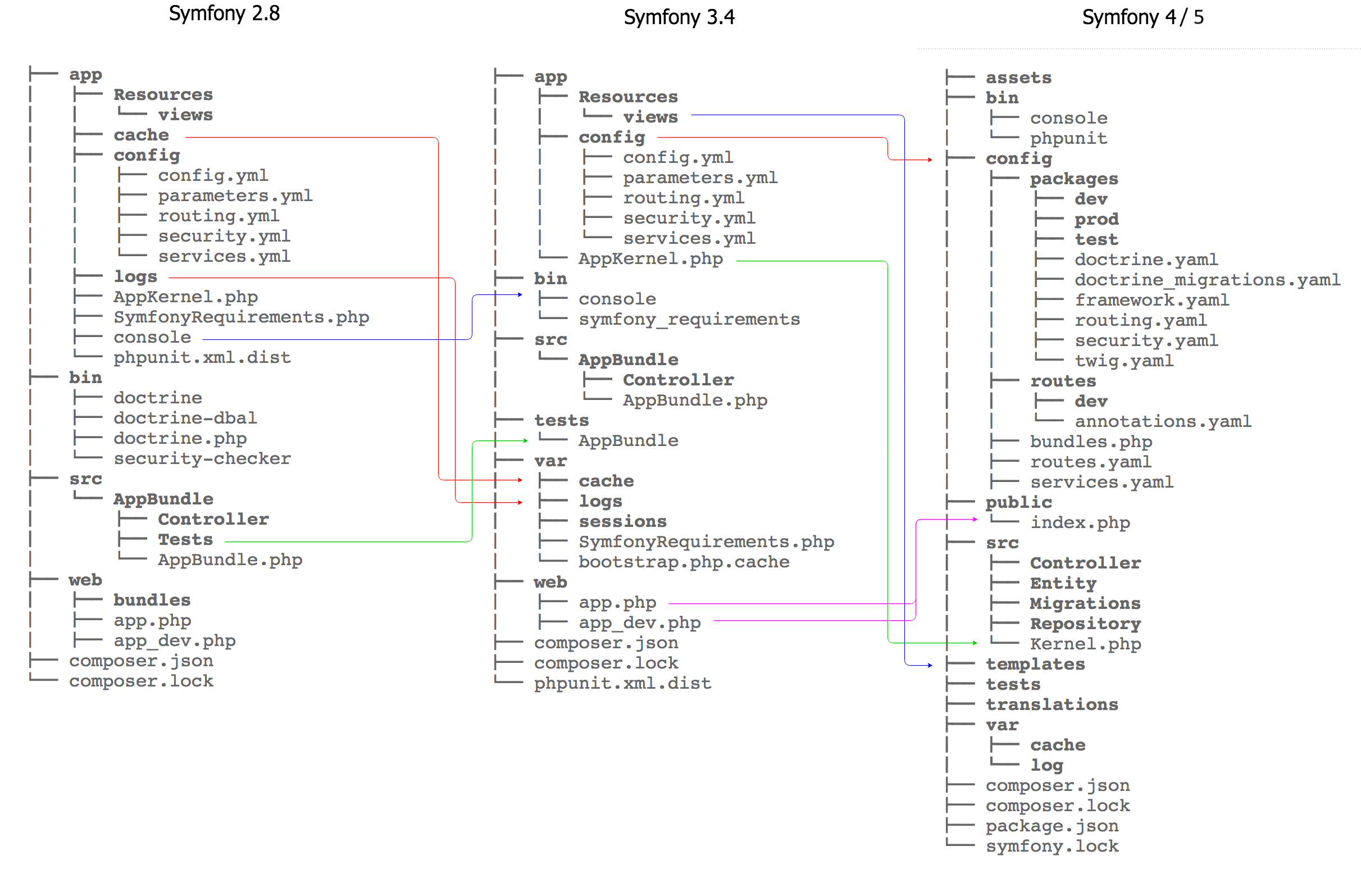
La structure d’un projet Symfony a fortement évolué depuis le début du Framework. Chaque nouvelle version apporte ses modifications et il est très facile de s’y perdre si l’on développe sur plusieurs versions.
Voici l’évolution en image (ça pourrait vous être utile) :

Nous allons maintenant faire un tour global des dossiers / fichiers importants à connaitre pour s’y retrouver dans un projet Symfony 5. Nous reviendrons par la suite plus en détails à travers quelques exemples concrets.
Dossier [assets]
Comme son nom l’indique, ce dossier contient tous les assets nécessaires pour le front de notre application Symfony.
Les assets sont principalement des fichiers .css et .js qui seront par la suite compilés à l’aide du package Webpack Encore.
Dossier [bin]
Ce dossier contient les fichiers de commandes permettant, par exemple, de vider le cache Symfony, mettre à jour la base de données ou encore lancer nos tests unitaires.
On utilise généralement la commande php bin/console qui affiche toutes les commande Symfony disponibles.
Dossier [config]
Toute la configuration des packages, services et routes se fera dans ce dossier.
Cela permettra, entre autre, de configurer notre connexion à la base de données, mettre en place tout un système de sécurité, ou encore personnaliser les services que nous développerons.
Les fichiers de configuration sont par défaut en YAML, même s’il est tout à fait possible d’utiliser PHP ou XML.
Dossier [public]
C’est le point d’entrée de l’application : chaque requête / demande passe forcément par ce dossier et le fichier index.php.
Étant accessible par tous, il est généralement utilisé pour mettre à disposition des fichiers de ressources, principalement des images.
Dossier [src]
C’est le cœur du projet ! L’endroit où vous passerez le plus de temps à coder. Il regroupe tout le code PHP de votre application, c’est ici que vous mettrez en place toute la logique de votre application.
Les dossiers qui seront obligatoires à utiliser pour le fonctionnement de l’application sont :
- [Controller] : Définition des points d’entrée de votre application. Il se charge de rediriger vers les Manager / Service / Repository. Aucun traitement de données, accès à la BDD (base de données) ne doit se faire depuis un Controller (très important). Possibilité de choisir les méthodes d’entrée (GET, POST, PUT, DELETE, ... ) ainsi que le type de réponse retournée (JSON, XML, ... ).
- [Entity] : Définition de la structure de votre BDD (base de données) au travers de classes. Chaque Entity représente généralement une table en BDD. La commande
php bin/console doctrine:migrationsnous permettra de mettre à jour notre BDD à chaque modification de l’Entity. - [Repository] : Un Repository est toujours rattaché à une Entity, il nous permet de créer nos fonctions qui iront requêter la table de notre Entity (ainsi que les tables liées). Symfony utilise l’ORM Doctrine qui permet de créer nos requêtes SQL à travers les queryBuilder (très utile si l’on déteste faire du SQL).
Dossier [templates]
Symfony utilise depuis ses débuts le moteur de templates Twig.
Les fichiers de template Twig ont comme format monfichier.html.twig et viennent rajouter quelques fonctionnalités au HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. classique :
- {{ ... }} : appel à une variable ou une fonction PHP, ou un template Twig parent.
- {% ... %} : commande, comme une affectation, une condition, une boucle ou un bloc HTML.
- {# ... #} : commentaires.
Pour avoir plus d’infos et en apprendre plus sur Twig, vous trouverez ici une documentation assez complète.
Dossier [tests]
Les tests unitaires PHPUnit seront définis ici pour tester notre application.
La commande pour lancer nos tests :
php bin/phpunit
Il faut néanmoins s’assurer que le package phpunit soit installé en utilisant la commande suivante :
composer require --dev symfony/phpunit-bridge
Dossier [translations]
L’internationalisation des applications est très importante aujourd’hui. Il est donc nécessaire de mettre en place un système de traduction dès le début du projet. Cela reste néanmoins facultatif si vous êtes certain de ne jamais avoir à traduire votre application (je ne m’y essayerais pas)
Pour cela, on installe le package translation et on suit la documentation Symfony :
composer require symfony/translation
Dossier [var]
Ici seront stockés le cache et les fichiers de log.
Il est possible dans les fichiers de config de paramétrer la mise en cache et ce que l’on écrit dans les logs.
Fichier [composer.json]
Tous les packages sont enregistrés dans ce fichier.
Ils sont installés automatiquement dans le dossier vendors lors de l’initialisation du projet mais on peut utiliser la commande composer install pour les installer manuellement si besoin.
Pour mettre à jour les packages, on utilise la commande composer update et pour ajouter un package on utilise composer require monpackage
La suite d’un projet Symfony
Maintenant que nous connaissons la structure d’un projet Symfony, on vous donne rendez-vous pour notre prochain article qui sera consacré à la configuration des packages du projet ainsi que la mise en place et l’utilisation des Controller / Manager / Service / RepositoryC'est l'emplacement où Git va stocker toutes les informations permettant de gérer le versioning et l'historisation d'une application. et Entity.
À BIENTÔT ♥
Nos podcasts en lien
Pour aller plus loin
Configuration des packages et premiers développements Symfony - Tuto Symfony - PHP - Partie 2
Configuration des packages et début des développements d’un projet Symfony
Annuler un mail envoyé
Annuler un mail envoyé, c’est désormais possible ! Il y a quelques jours, Gmail a fait de ce rêve une réalité ! Si vous faites partie de ceux qui relisent leurs mails après leur envoi ou qui se rendent compte qu’une faute d’orthographe s’est malencontreus
KMM : zoom sur Kotlin multiplatform
On vous en dit plus sur le nouveau projet de JetBrains, Kotlin Multiplatform Mobile.










