
Comprendre les sélecteurs des Directives Angular
Les Directives sont un pilier du FrameworkUn framework est un ensemble d'outils permettant de cadrer la façon dont on conçoit une application. AngularAngular est un framework de développement JavaScript populaire basé sur TypeScript.. Extrêmement puissantes et versatiles, elles sont parfois mises de côté par manque de compréhension de leur potentiel. En termes simples, une Directive est une classe annotée avec @Directive, une annotation qui attend principalement une propriété clé : le "selector". Dans cet article, nous allons nous concentrer sur la compréhension du "selector", la façon dont il permet à une directive de cibler des balises HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. spécifiques, et comment maîtriser les différentes formes de sélection (par nom, attributs, classes, etc.) pour une manipulation efficace des éléments dans une application Angular. C’est parti !
Qu'est-ce qu'une Directive dans Angular ?
Dans le framework JavaScript Angular, Une Directive est simplement une classe annotée de "@Directive". Cette annotation est disponible dans le package de base "@angular/common" et attend a minima la propriété "selector" (c'est elle qui nous intéresse aujourd'hui).
Par la suite, cette directive va s'accrocher à une balise HTML afin d'en modifier les caractéristiques ou comportements, ou exécuter du code plus complexe.
L'objectif ici n'est pas de voir les possibilités qu'offre le contenu d'une directive mais bien de comprendre comment fonctionne la propriété "selector" et comment celle-ci choisit à quelle balise elle doit répondre.
Rappel : la structure d'une balise HTML
Avant toute chose, un petit rappel sur la structure des balises HTML.
Celles-ci sont formées de quatre parties :
- Une balise ouvrante, définissant le nom (ou tag) de la balise
- Des attributs, portés par la balise ouvrante et précisant le comportement du composant.
- Un corps, contenu entre les parties ouvrantes et fermantes de la balise.
- Une balise fermante, annonçant la fin du composant.
Dans le cas des Directives AngularAngular est un framework de développement JavaScript populaire basé sur TypeScript., seuls le Nom et les Attributs seront importants.
A noter que l'attribut "class", bien que techniquement un attribut comme les autres, a une place particulière. En effet, son omniprésence lui accorde un statut différencié des autres attributs.
Il y a donc trois choses à considérer lorsque l'on veut cibler une balise HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. avec un sélecteur de Directive :
- Son nom
- Ses attributs
- Sa ou ses classes
Les sélecteurs simples
Sélecteur par Nom
La façon la plus simple de différencier un composant est par son nom. Cela peut être une balise HTML native ou un composant Angular.
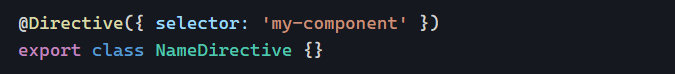
La Directive dans l'exemple suivant cible tous les éléments qui s'appellent "my-component".

Sélecteur par attribut
Le sélecteur par attribut permet de cibler les composants possédant un attribut précis. Il est défini par des crochets [].
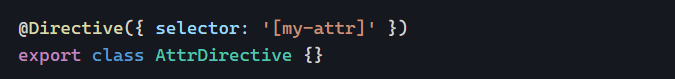
La Directive suivante cible tous les éléments ayant l'attribut "my-attr".

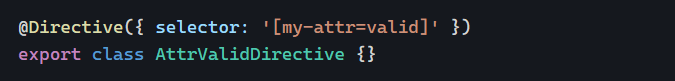
Petite subtilité supplémentaire pour ce sélecteur : il est possible de restreindre la sélection selon la valeur de l'attribut.
Le Sélecteur suivant ne cible donc que les éléments possédant l'attribut "my-attr" avec une valeur "valid".

Sélecteur par Classe
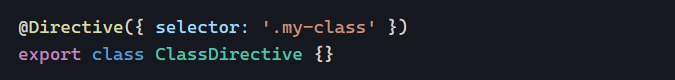
Comme dit plus haut, l'attribut "class" possède son propre sélecteur, défini par un point . précédent le nom de la classe voulue (ce qui rappelle le format CSSFeuilles de style qui permettent de mettre en forme des pages web.).
Ainsi, la Directive suivante cible tous les éléments portant la classe "my-class".

Sélecteurs complexes
Les trois sélecteurs simples vus jusqu'ici permettent déjà de pointer précisément vers un composant. Mais il est possible d'être encore plus précis.
Association AND
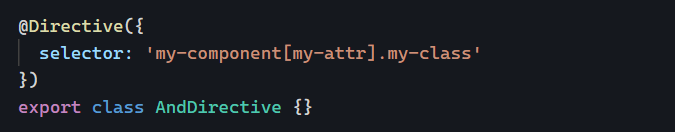
Il est possible de combiner les sélecteurs afin de ne détecter que les composants qui répondraient à TOUTES les conditions (requête AND). Aucun caractère spécifique n'est requis, il suffit d'écrire les sélecteurs les uns à la suite des autres, sans espace les séparant.
Les sélecteurs peuvent ainsi être enchaînés sans limite de nombre ou d'ordre.

Seules deux exceptions sont à noter :
- Un seul sélecteur par nom maximum
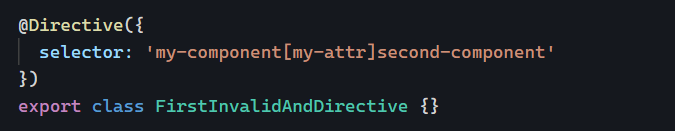
- Un sélecteur par nom ne peut pas directement suivre un sélecteur par classe (car le point définissant un sélecteur par classe se situe au début et ne permet donc pas de délimiter une fin au sélecteur. Celui par nom le suivant ne pourrait donc pas être distingué.)
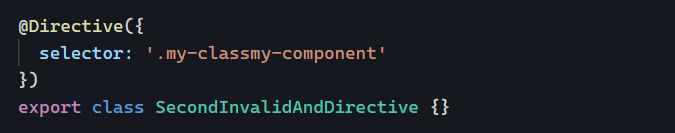
Les sélecteurs suivants sont donc invalides.


Association OR
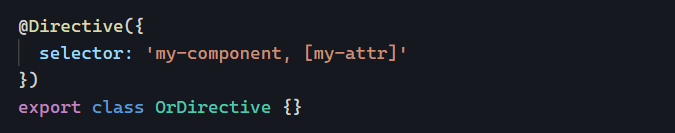
Il est aussi possible de combiner les sélecteurs afin de cibler les composants répondant à AU MOINS UNE condition (requête OR). Pour cela, il faut séparer chaque condition par une virgule , . Il n'y a pas de limite de nombre de conditions différentes pouvant être assemblées.

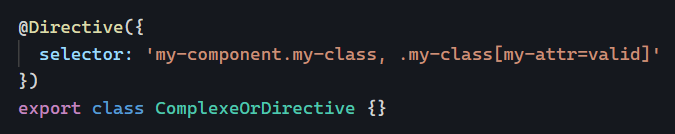
A noter que chaque condition peut bien sûr être un sélecteur complexe AND.

Sélecteur excluant
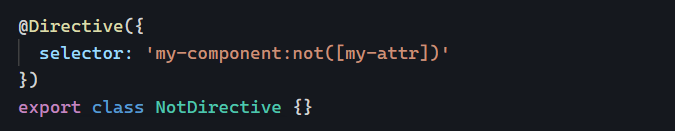
Il existe un dernier sélecteur permettant d'inverser la sélection des autres.
Il est défini par :not() et prend dans ses parenthèses la condition qu'il doit inverser. Cela peut être un sélecteur par attribut ou par classe.

Directives Angular : cas particuliers et dernières informations
Les Directives ayant au nom propre
Dans tous les cas précédemment donnés, les Directives ne faisaient que chercher des éléments avec des noms, classes ou attributs existants mais il est possible qu'une Directive déclare son propre attribut, avec un nom qui lui est propre.

Dans ce cas, l'attribut "my-directive" deviendra valide et pourra être ajouté à n'importe quel élément. Cet élément sera alors reconnu par la Directive qui s'y accrochera.
Les Composants
Il est intéressant de noter que les sélecteurs des Composants Angular fonctionnent de la même façon que les sélecteurs de nom des Directives. Dans ce cas, on peut voir un Composant comme une Directive qui va à la fois créer et rendre disponible un nouvel élément (nouveau tag), et automatiquement s'y accrocher.
Au final, une fois la notion de sélecteur bien maitrisée pour cibler précisément les élément HTML voulus, les Directives sont une méthode très efficace pour injecter du code et des fonctionnalités dans vos pages web. En tant que pilier du framework, tout développeur Angular a beaucoup à gagner à exploiter au maximum leurs possibilités !
Nos podcasts en lien
Pour aller plus loin
React vs Angular
Frameworks : le comparatif entre React et Angular
JavaScript, un langage compilé ? - JS - Sous Le Capot - Partie 1
Malgré le fait que le Javascript soit considéré dans l’imaginaire collectif comme un langage dynamique... Javascript est en fait un langage compilé !
Compiler Jasper Server
Ayant eu quelques difficultés à compiler Jasper Server, je vous propose ici une méthodologie pour compiler les sources Jasper Server tout en évitant les quelques écueils qui ne sont pas détaillés dans la documentation officielle. L’exemple est basé sur un