
Tuto : créer une application Flutter avec AWS Amplify et AppSync
Dans cet article, nous allons créer une application mobile en Flutter qui aura pour spécificités :
- une synchronisation automatique des données avec une base de données en ligne
- un mode hors ligne
- une gestion des conflits automatique
- une mise à jour de la base de données local et de l'UI en direct

Pour cela, nous utiliserons Amplify, qui est un ensemble d'outils et de fonctions sur mesure permettant de créer rapidement des applications web et mobiles, en les intégrant avec des services AWSLe Cloud AWS (Amazon WebServices) est une plateforme de services cloud développée par le géant américain Amazon..
Il y a du pain sur la planche, alors c'est parti !
Etape 1 - Configurer le CLI AWS
Pour commencer, nous allons avoir besoin du CLI d'Amplify. Vous pourrez trouver la commande pour l'installer directement sur la documentation.
Une fois le CLI installé, on va pouvoir commencer avec la configuration d'Amplify. Pour cela, ouvrez un terminal (n'importe où), les étapes sont les suivantes :
- Tapez
amplify configure - Une page de connexion à AWS devrait s'ouvrir dans votre navigateur. Connectez-vous avec le compte sur lequel vous souhaitez installer Amplify
- Retournez sur le terminal, et appuyer sur la touche Entrer↵
- Sélectionnez la région sur laquelle vous souhaitez créer votre application
- Il vous demande un nom d'utilisateur, vous pouvez laisser celui par défaut.
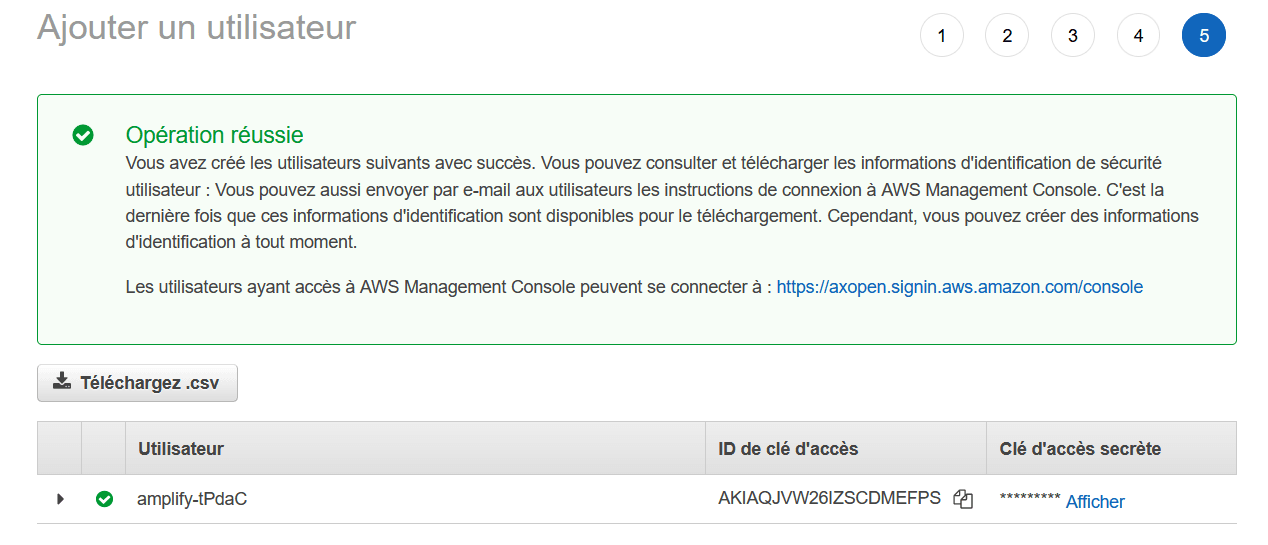
- Une fenêtre sur votre navigateur devrait s'ouvrir afin de créer un utilisateur. Faites simplement Suivant jusqu'à arriver à la fin de la création, comme ci-dessous.
- Notez bien l'ID de clé d'accès et la clé d'accès secrète !
8.

- Retournez dans le terminal pour continuer la configuration. Il devrait vous demander la clé d'accès, et son secret.
- Pour finir, entrez le nom sous lequel sera sauvegardé vos accès à AWS, nous allons ici mettre amplify.
Etape 2 - Initialiser le projet Flutter et Amplify
Maintenant que nous sommes prêt à utiliser le CLI Amplify, on peut initialiser le projet FlutterFlutter est un framework qui permet de créer des applications cross-plateform.
Pour cela, il nous faut le SDK de Flutter, que vous pouvez trouver directement sur le site.
Ensuite, vous allez tout simplement ouvrir un terminal dans le dossier où vous souhaitez créer votre projet, et lancer la commande flutter create amplify_todo.
Un dossier amplify_todo sera créé, vous pouvez donc faire cd amplify_todo afin de vous positionner au bon endroit pour la suite.
Place à Amplify maintenant.
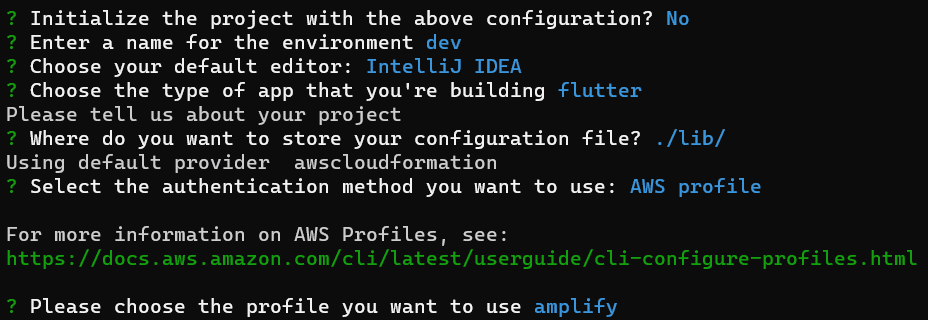
Dans le même terminal, on va initialiser l'application grâce à amplify init.
Faites non quand il vous demande de créer le projet par défaut, puis configurez en utilisant les informations ci-dessous (pour l'éditeur, mettez celui que vous utilisez)

git init, nous venons d'initialiser le projet en local. Rien n'a encore été créé sur AWS pour l'instant, mais nous verrons cette étape plus tard.
Etape 3 - Créer le modèle de données
Il est maintenant l'heure de créer le modèle de données de votre application. Amplify vous permet de définir votre modèle de données en GraphQL, puis il s'occupera de générer toutes les classes dont vous aurez besoin. Il est également possible d'utiliser Amplify Studio afin d'avoir une interface graphique pour créer vos modèles, mais nous ne l'utiliserons pas ici.
Pour commencer, on va ajouter une APIUne API est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données. à votre back-end Amplify :
- Toujours dans un terminal à la racine de votre projet, lancer
amplify add api. - Sélectionnez GraphQL puis Conflit detection et Auto Merge. Avec ça, on crée une API GraphQL, avec une synchronisation automatique sur AWS AppSync. Attention, si vous ne sélectionnez pas Auto Merge, AppSync ne pourra pas fonctionner !
- Ensuite, on va utiliser un modèle exemple en sélectionnant Single object with field et pour finir non quand il vous demande si vous souhaitez modifier le schéma.
L'API est maintenant créée ! Vous allez maintenant ouvrir le projet dans votre IDEEnvironnement de développement permettant de faciliter le développement d'applications. préféré, et on va un petit peu modifier le modèle qui a été généré, afin de voir à quel point c'est simple !
Pour cela, ouvrez le fichier amplify/backend/api/amplify_flutter/schema.graphql, puis vous allez simplement rajouter un champ isComplete, qui sera un booléen obligatoire, comme ci-dessous.
type Todo @model {
id: ID!
name: String!
description: String
isComplete: Boolean!
}
Uniquement grâce à ce fichier GraphQL, nous allons pouvoir générer toutes les classes nécessaires à l'utilisation d'Amplify en Flutter.
Pour cela, lancez la commande amplify codegen models, un dossier models sera créé dans /lib, avec tout le code généré.
Dernière chose, on doit également mettre à jour l'application côté AWS, grâce à amplify push.
Félicitations, votre back-end est prêt, il est lié à votre application et vos modèles prêt à être utilisés !
Etape 4 - Ajouter le code
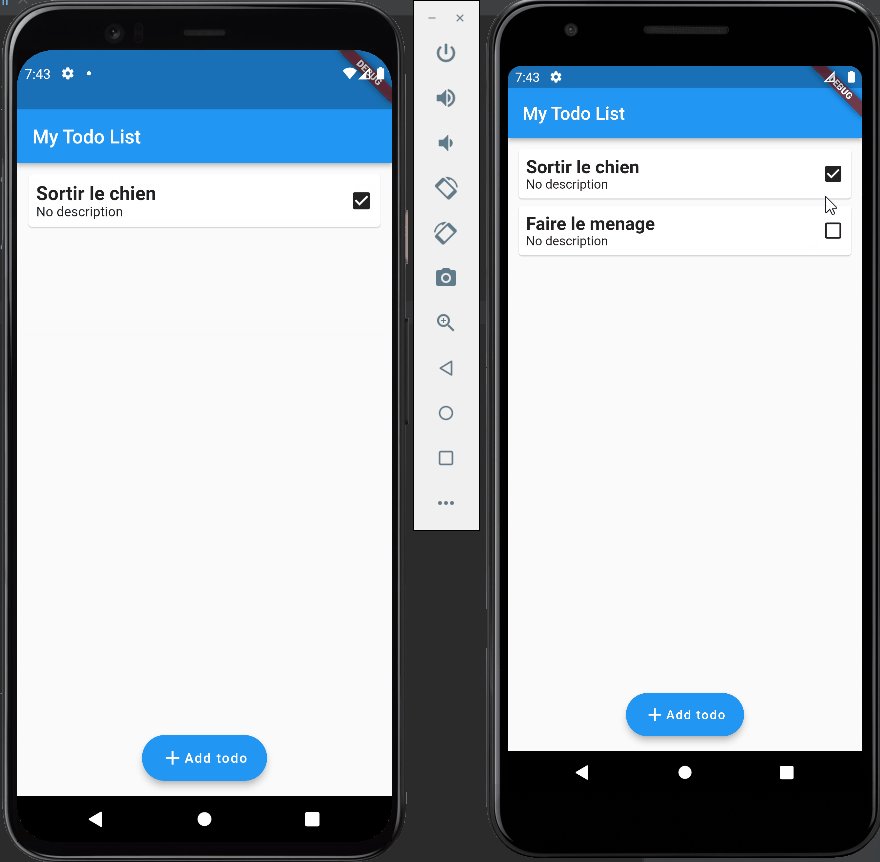
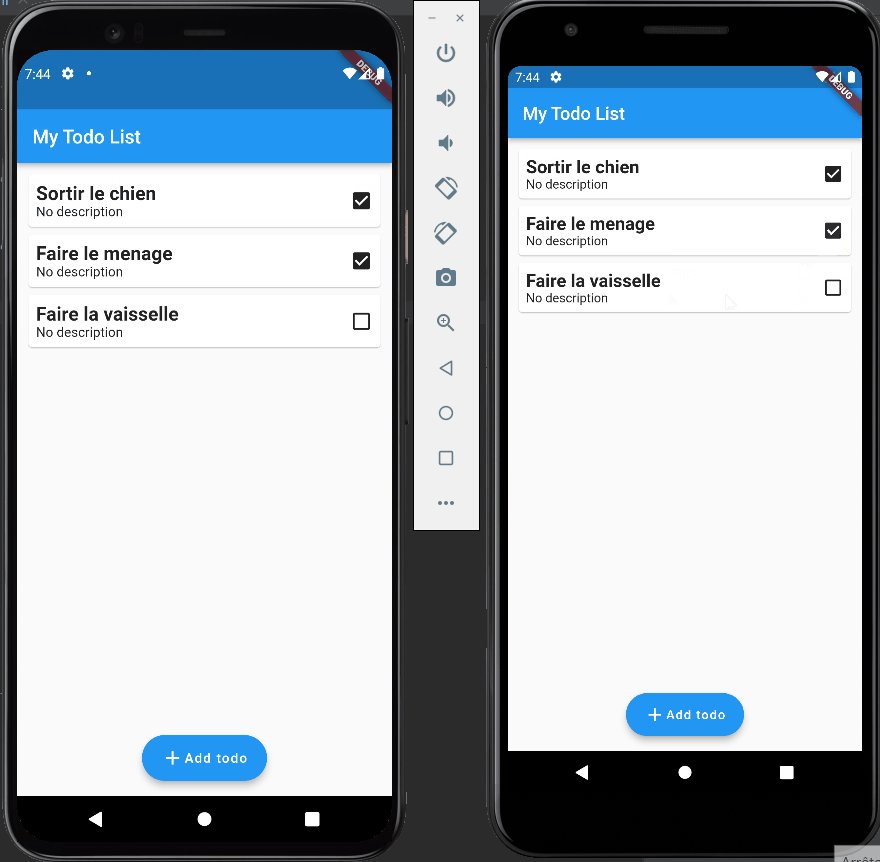
Il ne reste plus qu'à rajouter quelques lignes de codes afin de faire fonctionner tout ça.
Afin que l'application ressemble à une Todo List sans avoir à tout expliquer ici, vous pourrez trouver le code de base sur GitLab, ici, et y copier l'ensemble des fichiers de /lib dans le dossier /lib de votre projet.
Première étape du code, ajouter les bons packages ! Pour cela, dans pubspec.yaml, vous allez ajouter à la ligne 37 les 3 packages suivant
amplify_flutter: ^0.6.0
amplify_datastore: ^0.6.0
amplify_api: ^0.6.0
Ensuite, ouvrez le fichier TodosPage.dart, nous allons ici initialiser Amplify.
Pour cela, on va rajouter les imports suivant, lignes 6, 8 et 11
import 'package:amplify_flutter/amplify_flutter.dart';
import 'package:amplify_datastore/amplify_datastore.dart';
import '../models/ModelProvider.dart';
Puis, ligne 23, on commence à mettre en place la souscription et ligne 29 la liste de todos. Cela va nous permettre de nous brancher au stockage local et d'avoir toutes les modifications en direct dans notre UIL'UI signifie "user interface", et se compose de tous les éléments graphique d'une interface utilisateur..
late StreamSubscription<QuerySnapshot<Todo>> _subscription;
List<Todo> _todos = [];
On instancie ligne 33 le datastore, qui est en quelque sorte la base de données locale.
final AmplifyDataStore _dataStorePlugin =
AmplifyDataStore(modelProvider: ModelProvider.instance);
Ligne 47, on s'assure que la souscription soit bien fermée quand il le faut
_subscription.cancel();
Ligne 62, on finit par mettre en place la souscription, afin que le tableau de todos soit bien mis à jour à chaque modification de la table dans la base de donnée locale.
_subscription = Amplify.DataStore.observeQuery(Todo.classType)
.listen((QuerySnapshot<Todo> snapshot) {
setState(() {
if (_isLoading) _isLoading = false;
_todos = snapshot.items;
});
});
Dernière modification pour Amplify, ligne 74 et 79 on initialise ce dernier
await Amplify.addPlugins([_dataStorePlugin]);
await Amplify.configure(amplifyconfig);
Et pour finir dans ce fichier, on met en place l'affichage de la liste de Todo ligne 93
body: _isLoading ? Center(child: CircularProgressIndicator()) : TodosList(todos: _todos),
Le plus gros du code est fait ! Il ne nous reste plus qu'à gérer la création, mise à jour et suppression des todos.
Pour commencer, rendez-vous dans le fichier AddTodoForm.dart.
on ajoute les imports ligne 6 et 8
import 'package:amplify_flutter/amplify_flutter.dart';
import '../models/ModelProvider.dart';
Ligne 26, on met en place la création d'un todo
Todo newTodo = Todo(
name: name,
description: description.isNotEmpty ? description : null,
isComplete: false);
puis ligne 34 la sauvegarde d'un nouveau todo
await Amplify.DataStore.save(newTodo);
Plus qu'un fichier !
Ouvrez maintenant TodoItem.dart, où on va gérer la case à cocher isComplete, et la suppression d'un todo.
Pour cela, comme à notre habitude, on met les bons imports, ligne 4 et 6
import 'package:amplify_flutter/amplify_flutter.dart';
import '../models/ModelProvider.dart';
puis ligne 17, on s'occupe de la suppression
Amplify.DataStore.delete(todo);
et ligne 25 et 28, de la cache à cocher
Todo updatedTodo = todo.copyWith(isComplete: !todo.isComplete);
Amplify.DataStore.save(updatedTodo);
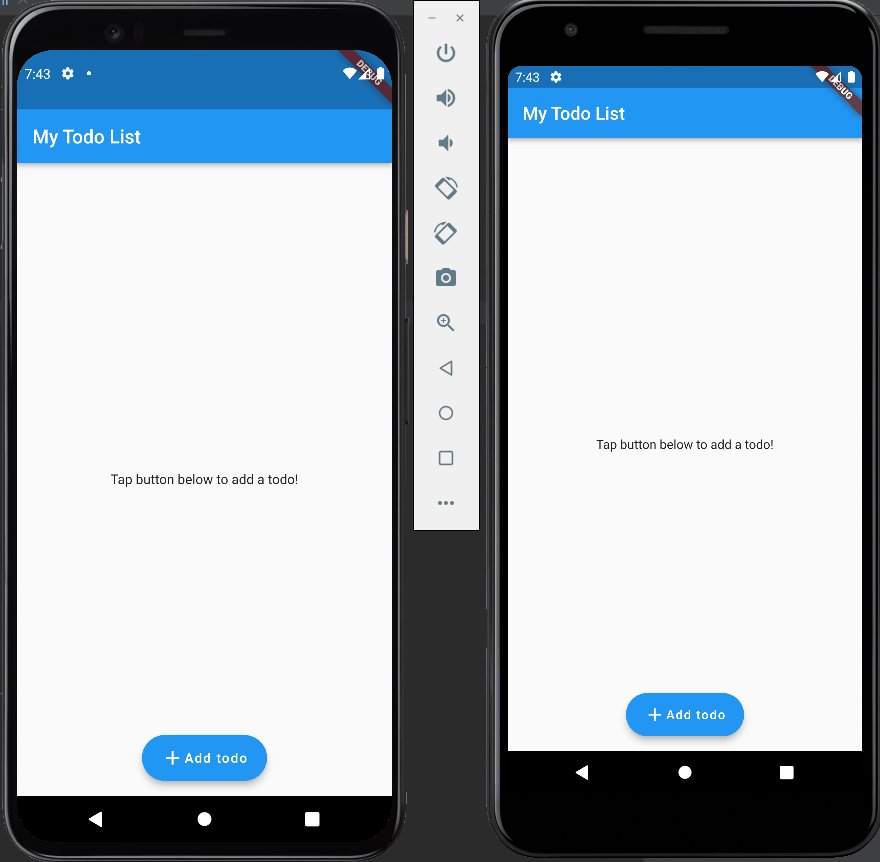
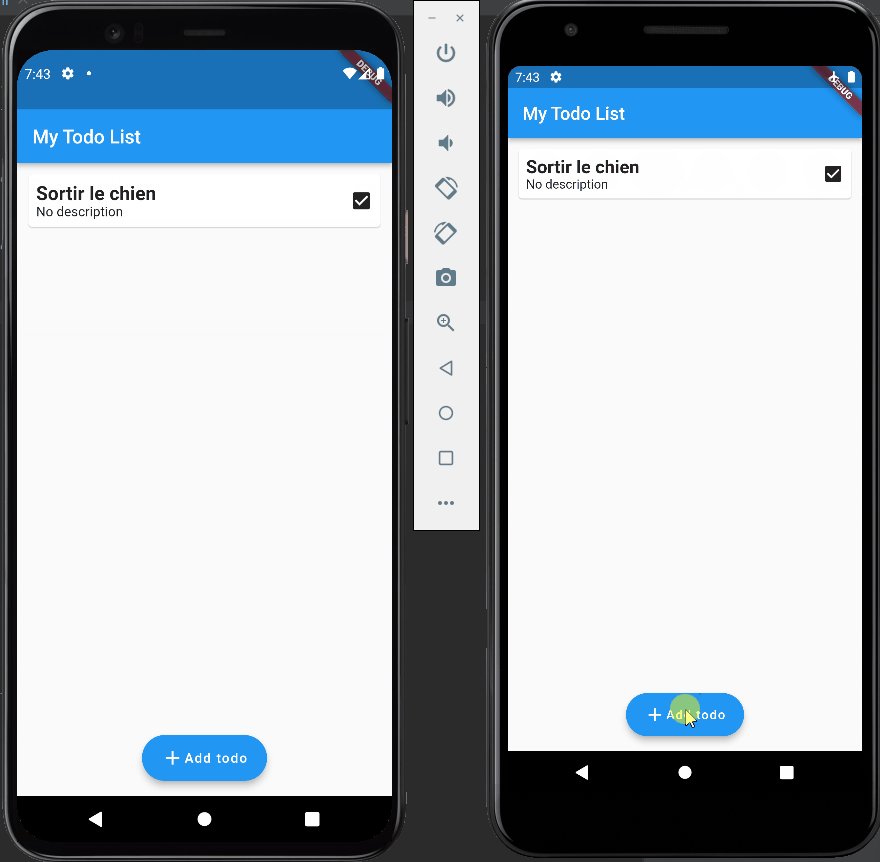
Et voilà ! Vous avez désormais une application qui gère parfaitement la sauvegarde dans le stockage local. Vous pouvez lancer votre application, celle-ci fonctionnera à merveille ! Si vous avez loupé quelque chose, vous pourrez retrouver le projet avec les modifications ici.
Cependant, pour l'instant elle n'enregistre rien sur le CloudLe Cloud consiste à accéder à des ressources informatiques, à partir d'internet, via un fournisseur., tout est en local.
Et c'est là que la magie opère. En 2 lignes de code, vous aller pouvoir avoir une synchronisation automatique sur le Cloud, avec prise en compte d'un mode hors ligne, et mise à jour automatique des données.
Pour cela, rendez-vous simplement dans le fichier TodosPage.dart, et commencez par ajouter l'import ligne 7
import 'package:amplify_api/amplify_api.dart';
Puis on va déclarer et instancier le plugin d'API ligne 32
final AmplifyAPI _apiPlugin = AmplifyAPI();
Et enfin, modifier la ligne 74 afin que le plugin d'API soit bien pris en compte par Amplify
await Amplify.addPlugins([_dataStorePlugin, _apiPlugin]);
Tadam, votre application s'occupe désormais automatiquement d'enregistrer toutes les données en local, et de les synchroniser dans le Cloud quand vous êtes en ligne. Elle est également utilisable en mode hors ligne, et toute la synchronisation est gérée par Amplify.
Une version finale du code de l'application est disponible sur GitLab, rendez-vous ici.
Vous pouvez également supprimer toute la stack AWS grâce à une simple commande : amplify delete.
Cela va supprimer TOUT les services AWS qui ont été utilisés pendant cet article, à ne pas utiliser si vous avez une application en production.
Amplify propose bien d'autres outils afin de vous aider à développer vos applications, tel qu'une authentification avec Cognito, un stockage statique avec S3 ou la mise en place de fonctions serverless avec Lambda.
Cependant cet article s'arrête là, et ça sera pour un autre jour ! Merci d'avoir suivi ce tuto, et n'hésitez pas à nous souffler d'autres sujets qui pourraient vous intéresser, par ici !
Nos podcasts en lien
Pour aller plus loin
Angular – Explication en 53secondes
Explication d’angular 2 en vidéo de 53secondes pour comprendre les concepts clés de la technologie Angular.
Pérennité des technologies web & montées de version : attention, terrain glissant !
La pérennité des applications en développement : définition et enjeux. On en parle sur AXOTalks, le blog des experts tech & IT !
Scalabilité des applications : 5 pistes pour y parvenir
Scalabilité des applications : les conseils d’AXOPEN, agence de développement web, pour rendre son appli web scalable