Les tests End to End - Présentation & Mise en place avec Angular
Les tests End to End, c’est quoi ?
Les tests End to End (de bout en bout) sont une technique utilisée pour vérifier si une application (web, mobile...) se comporte comme prévu, du début à la fin.
Ils consistent à vérifier que l’utilisateur final puisse achever les principaux scénarios d’utilisation de l’application.
Ils sont toutefois à différencier des autres tests connus également réalisables sur le front :
- Test unitaire : Tester le retour d’une fonction
- Test d’intégration : Faire interagir plusieurs modules de l’application entre eux afin de voir leur bonne coopération
Ici, on se limite uniquement au DOM. Typiquement, le moteur de test E2E va lancer un navigateur pour exécuter les tests.
À quoi servent les tests E2E ?
Le scénario optimal pour mettre en place les teste E2E est d’avoir un cahier des charges avec des scénarios utilisateur clairement définis. Après la période de développement de ces scénarios, les tests E2E permettent leur validation.
Ils sont aussi utiles dans les cas suivants :
- Tests de non-régression
- Automatisation des tests côté client (si il y a par exemple un long formulaire à remplir)
- Test efficace de l’application dans des contextes d’exécution différents (dans le cas d’une application web : Firefox, Chrome, Edge...)
Les limites des tests end to end
Les tests E2E sont limités au DOM. On ne teste donc que ce qui est accessible par l’utilisateur final. Pour certaines fonctionnalités, il vaudra peut-être mieux mettre en place des tests unitaires ou d’intégration.
Certaines mauvaises pratiques peuvent compliquer ou rendre infaisables les tests. Par exemple, s’il n’y a pas d’id ou de name sur les champs d’un formulaire, alors un simple déplacement du formulaire dans le fichier HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. fera échouer le test.
Aussi, les tests E2E prennent beaucoup de temps à maintenir ! On ne peut donc pas tester toutes les fonctionnalités dans le cas d’un gros projet.
Bien qu’ils permettent de valider les scénarios utilisateurs, notons qu’ils ne remplacent pas l’utilisateur final.
Mise en place des tests E2E avec Angular
Plusieurs librairies de tests sont disponibles avec Angular. La plupart se basent sur Jasmine, une librairie JavaScriptLangage de scripting orienté objet servant à uniformiser l’écriture des tests sur le front. Dans le cadre de cet article, nous en avons testé deux, la première basée sur Selenium, Protractor, et la 2nde définissant sa propre architecture, Cypress. (Merci à Boris K. pour la correction ;))
Protractor VS Cypress
| Protractor | Cypress |
|---|---|
| Inclus avec Angular | Installation via npm (npm install cypress) |
| Interface en ligne de commandes | Interface graphique |
| Pas d’attente de base | Ecoute et attente du DOM pour effectuer les actions |
| Compilation du projet à chaque lancement de test (même sans changement) | Compilation à chaque changement du projet |
| TypeScript | JavaScript / TypeScript |
Après avoir testé les deux librairies, notre choix se porte vers Cypress. L’interface est plus agréable et user-friendly. On peut voir les tests s’exécuter par la librairie, et facilement repérer ceux qui ont échoués. Il affiche également plus de détails sur ce qu’il fait concrètement. Pour avoir plus d’informations, on peut cliquer sur une étape du test pour revenir à l’état de l’application à cet instant.
Ne pas avoir à recompiler le projet à chaque lancement du test est aussi un gain de temps considérable pour le développeur !

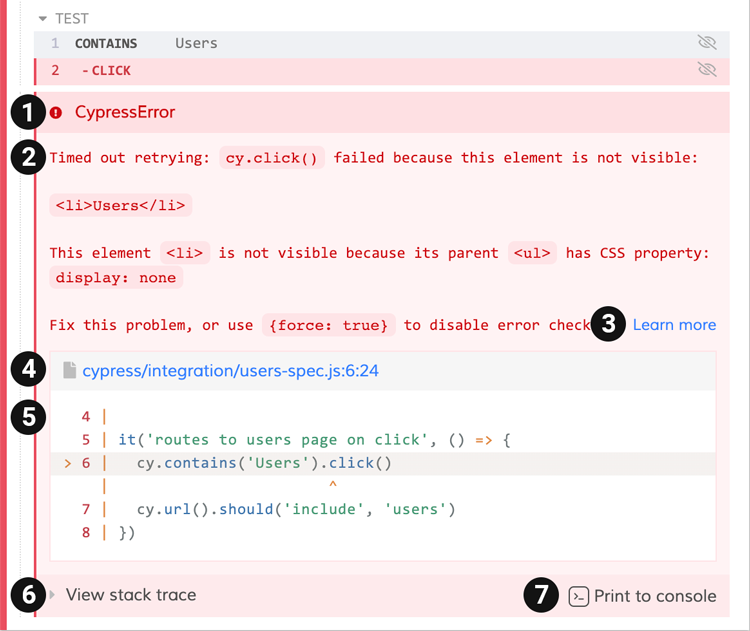
Echec d’un test sur Cypress
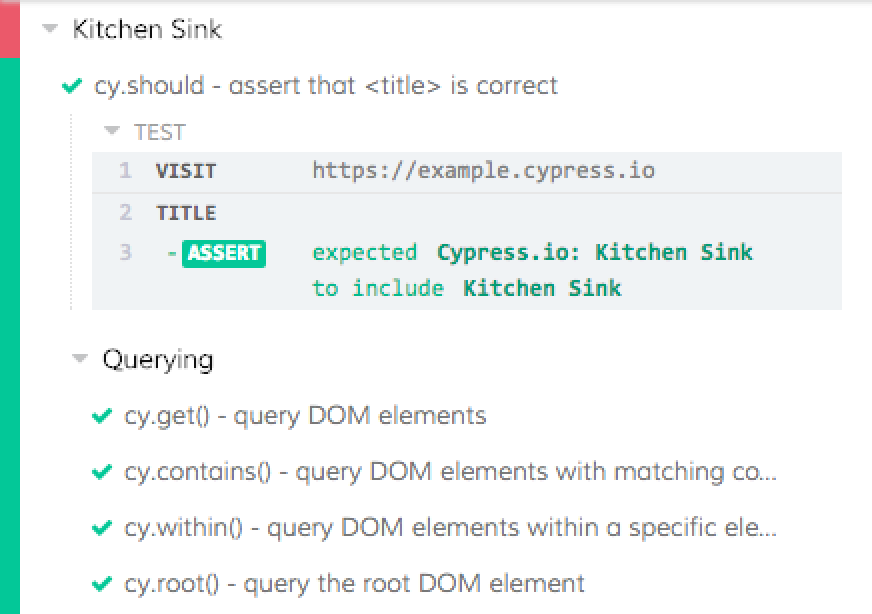
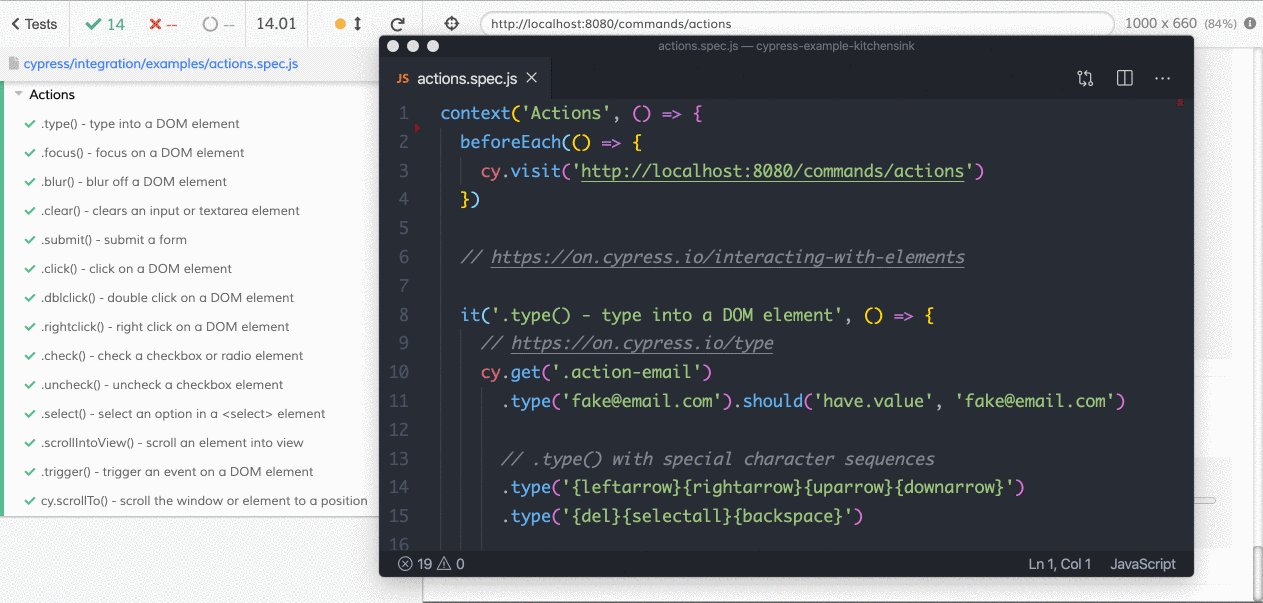
Réussite d’un test sur Cypress
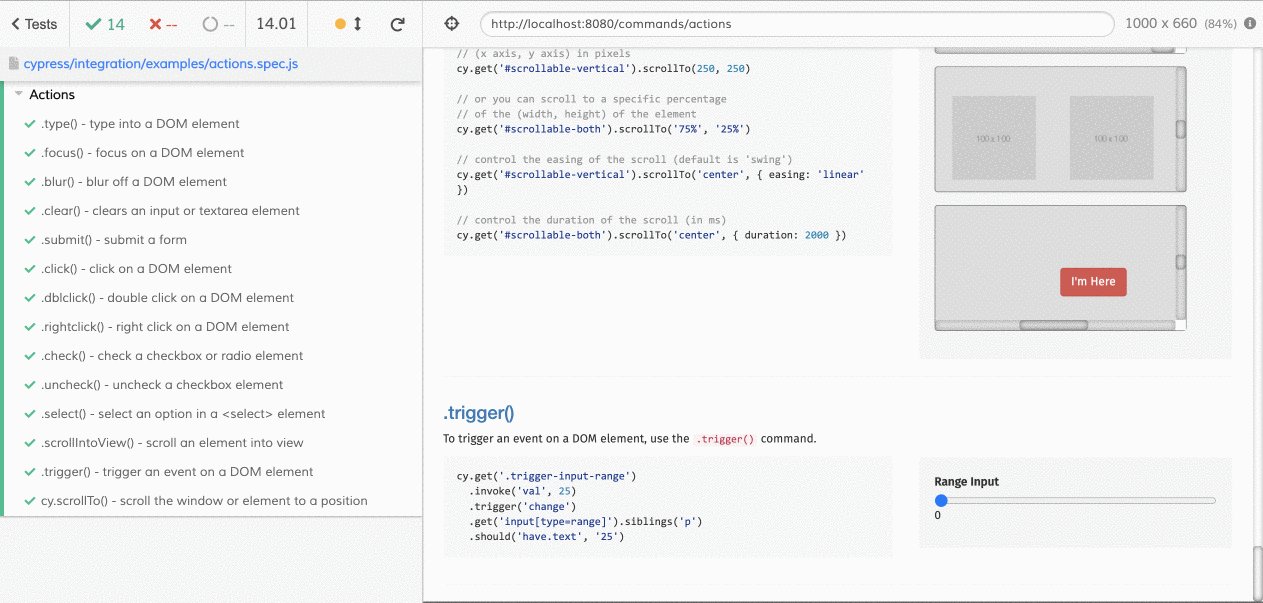
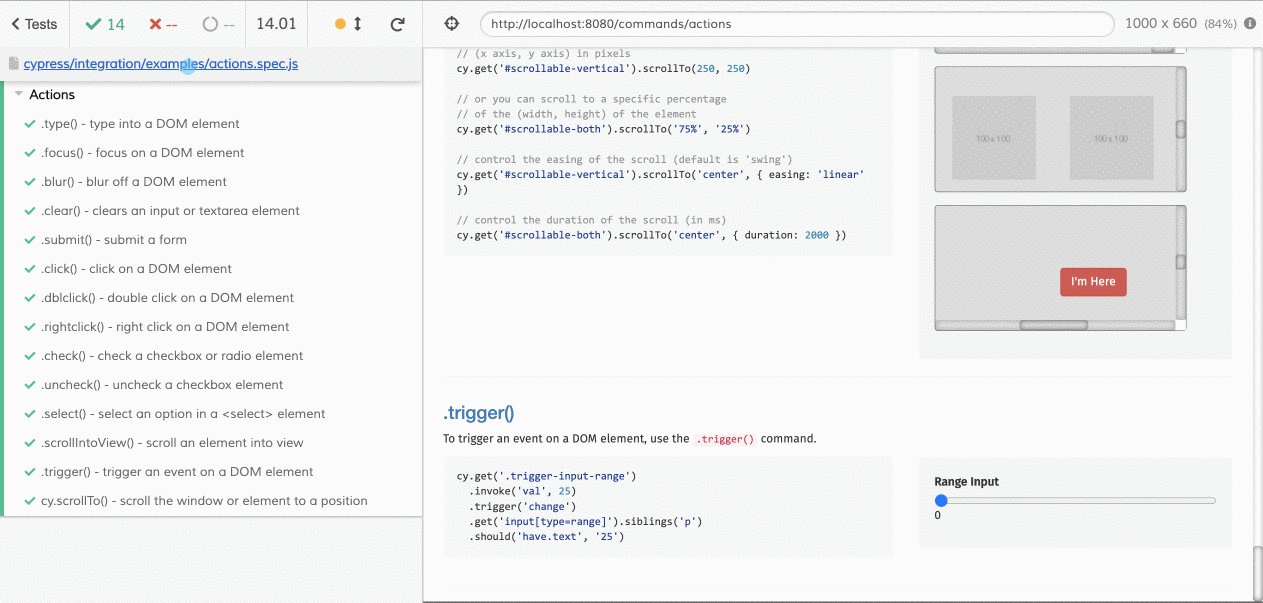
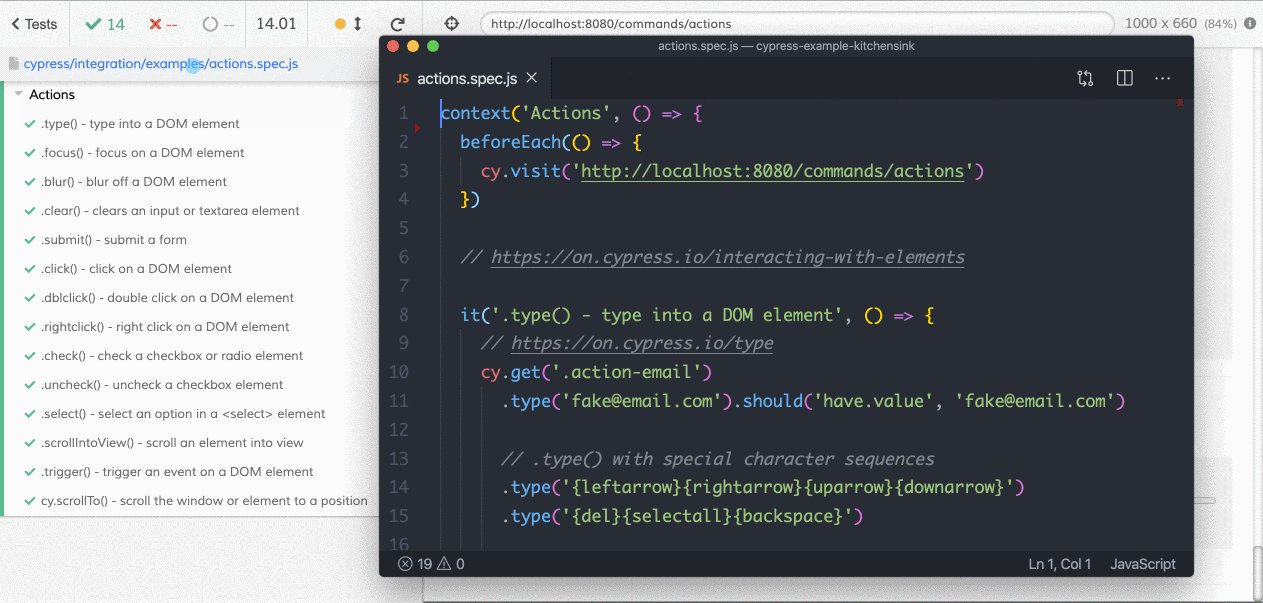
Interface d’exécution de Cypress
Cypress : la syntaxe
const ipAddress = ’http://192.168.11.77:4200/’;
describe(’Administration Tests’, () => {
beforeEach(() => {
cy.visit(ipAddress + ’administration/admin’)
});
it(’Menu should have 12 children’, () => {
cy.get(’.menu-items-container’).children().should(’have.length’, 12);
});
});
describe: Décrit un scénario utilisateur. Prend en paramètre une chaine de caractères pour la description, et une fonction contenant la suite de testsbeforeEach(): S’exécute avant chaque testcy.visit(): Aller sur l’url donnéeit: Décrit un test. Prend en paramètre la description du test et une fonction contenant ce qui doit être testécy.get(): Permet de récupérer un élément du DOM avec un sélecteur CSSchildren(): Permet de récupérer les enfants de l’élémentshould: Permet de faire une assertion (ici, on test que le menu a 12 enfants)
Le test réalisé ci-dessus est très simple, mais on pourrait imaginer vouloir remplir un formulaire, cliquer sur des boutons, vérifier la bonne couleur d’un composant...
Les tests E2E, on adopte ?
Chez AXOPEN, nous pensons que les tests E2E sont utiles sur des gros projets avec de nombreux scénarios utilisateurs. Ils permettent d’accélérer réellement les tests de non-régression et au cours du développement de l’application.
En revanche, nous ne les recommandons pas leur mise en place sur des plus petits projets, car ils mettent trop de temps à être mis en place et à maintenir, au regard du bénéfice que cela pourrait apporter !
Pour aller plus loin
Nos podcasts en lien
Pour aller plus loin
Les tests End to End - Présentation & Mise en place avec Angular
Les tests E2E, c’est quoi ? Définition, implémentation et retour d’expériences des librairies de tests E2E !
Contrats API : avantages, inconvénients et outils
Quand la connectivité et l'interopérabilité des SI sont essentielles, les contrats API sont devenus un outil incontournable pour les entreprises. Ces derniers sont des documents qui définissent l'ensemble des fonctionnalités et des données qu'une API expo
Spring Boot et Elastic Beanstalk
Amazon Web Services (AWS) propose une large gamme de services et parmi eux, un bon nombre de servies d’hébergement intéressants. Aujourd’hui, nous allons vous parler de l’un d’entre eux : le service d’hébergement Elastic Bean