
Fonctionnement du moteur JavaScript - JS - Sous Le Capot - Partie 2
Bienvenue dans le deuxième article de notre série : JavaScriptLangage de scripting orienté objet sous le capot ! Dans cet article, nous nous intéresserons au fonctionnement du moteur JavaScript. Allez, c’est parti !
2- Fonctionnement du moteur Javascript
Ce qu’il ne faut surtout jamais oublier quand on développe en JavaScript, c’est que les actions sont effectuées 1 à 1, et jamais simultanément : c’est un langage single-threaded.
Nous allons voir ici ces concepts plus en détail, afin de comprendre comment JavaScript fonctionne plus en profondeur.
Cela vous permettra de comprendre un peu mieux pourquoi le JS peut être « bizarre » comparé à d’autres langages.
Le moteur JavaScript
Un des moteurs les plus populaire de JavaScript est le moteur V8 de Google, utilisé dans Google Chrome et NodeJS.
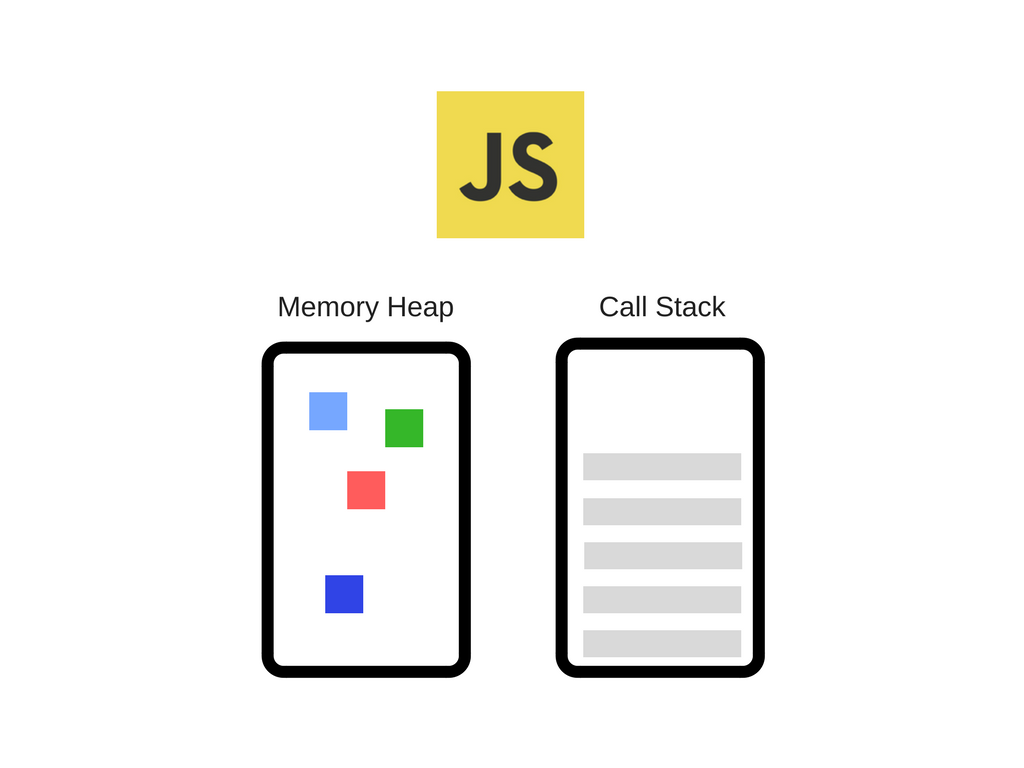
Voici une vue simplifiée de ce à quoi il correspond :

Le moteur est composé de 2 composants principaux :
- Memory Heap : sert à allouer la mémoire utilisée dans le programme.
- Call Stack (pile d’exécution) : contient les données des fonctions exécutées par le programme.
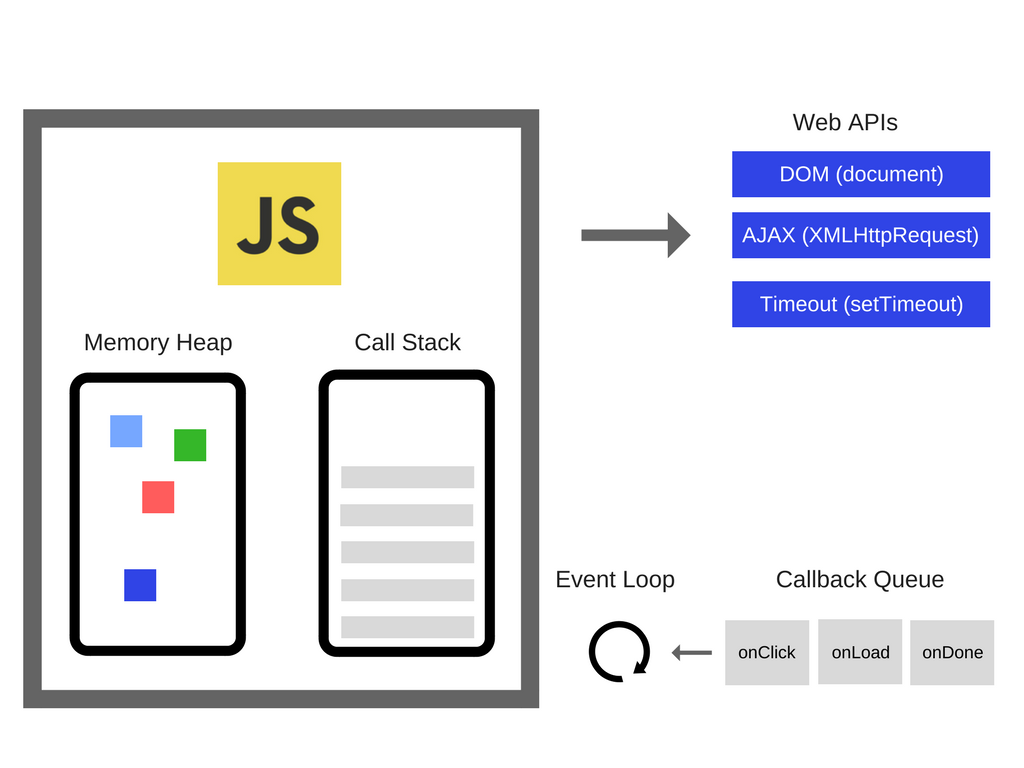
Web APIs
Des APIs situées en dehors du moteur sont également à la disposition du développeur. La plupart sont souvent utilisées, tel que DOM ou setTimeout, et c’est également ici que nous avons les fameuses callback queue ainsi que event loop.

Call stack (pile d’exécution)
JavaScript étant single-threaded, cela veut dire qu’il n’y a qu’une seule pile d’exécution, nous ne pouvons donc faire qu’une chose à la fois.
La pile d’exécution est une structure de données qui enregistre où nous en sommes dans le programme.
Si nous entrons dans une fonction, nous la mettons en haut de la pile.
Si nous revenons d’une fonction, nous l’enlevons du haut de la pile. C’est tout ce que la pile peut faire.
Prenons le programme suivant :
function multiply(x, y) {
return x * y;
}
function printSquare(x) {
var s = multiply(x, x);
console.log(s);
}
printSquare(5);
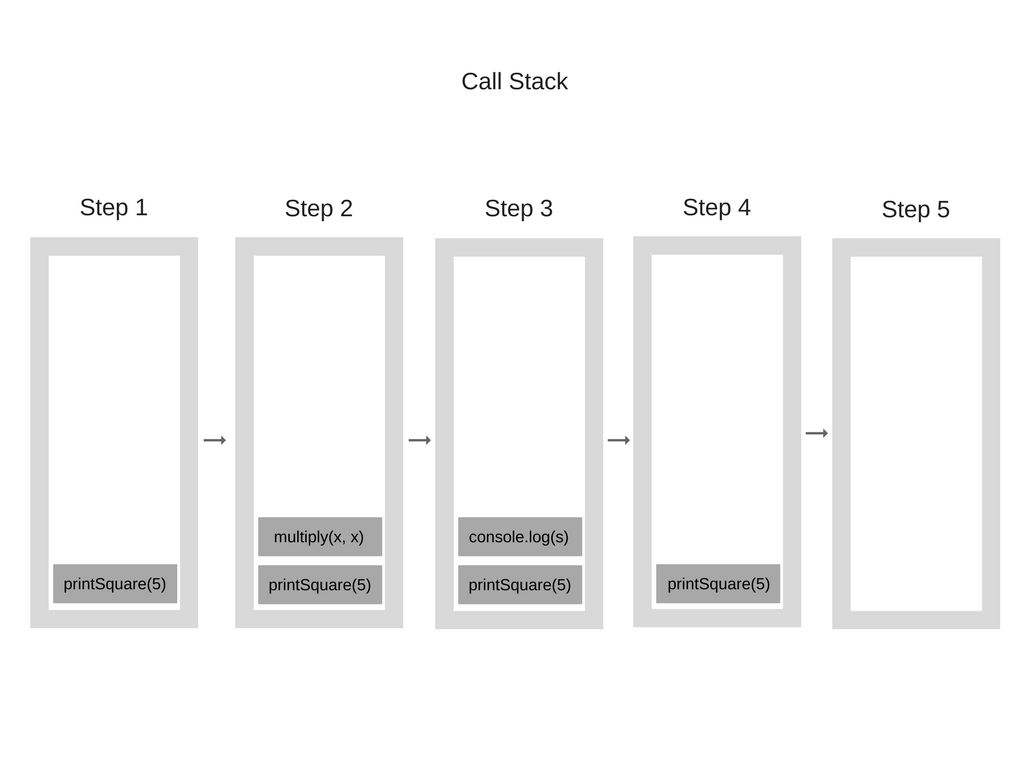
Quand le moteur exécute le code, la pile est vide, puis elle se remplit de la façon suivante :

Avoir qu’une seule pile d’exécution peut être pratique, car cela enlève tous les problèmes engendrés par le multithreading.
Cependant, exécuter un programme sur 1 seul thread a aussi un très gros inconvénient : tout est bloqué quand une tache est longue !
Simultanéité (Concurrency)
Que se passe-t-il quand une fonction dans la pile d’exécution prend énormément de temps à finir, par exemple, pour un traitement d’images dans votre navigateur ?
Tout se bloque, de l’UIL'UI signifie "user interface", et se compose de tous les éléments graphique d'une interface utilisateur. de votre page internet jusqu’au navigateur en lui-même.
En effet, votre navigateur va essayer de rafraichir la page toute les 1/60 secondes, et ne peut le faire que si la pile est vide.
Si une de vos fonctions prend du temps, c’est la réactivité de votre site web qui en prendra un coup.
La solution qui nous est proposée (et que vous utilisez sans doute sans modération) est l’asynchrone, avec la callback queue et event loop.
Moteur Javascript - Pour aller plus loin
Pour aller plus loin dans la compréhension de Javascript, voici quelques liens utiles :
Nos podcasts en lien
Pour aller plus loin
Callback queue & Event loop JavaScript - JS - Sous Le Capot - Partie 3
Explication du fonctionnement de Callback queue & Event loop en Javascript.
MicroStream, le futur de la donnée dans vos applications Java ?
On vous en dit plus sur MicroStream, la librairie Java dédiée à la création et l'utilisation de bases de données "in-memory".
La méthode Accelerate : la science derrière DevOps
Dans un monde où l'innovation doit aller vite, la performance IT devient un levier stratégique pour les entreprises. La méthode Accelerate, popularisée par le livre "Accelerate: The Science of Lean Software and DevOps", propose une approche scientifique pour comprendre ce qui rend une équipe IT performante.











