
Mac Catalyst : Notre avis
Lors de la WWDC 2018, Apple présentait en avant première une nouvelle technologie de développement pour les applications macOS. Surnommée Marzipan en interne, l’idée de cette technologie était simple : Migrer des applications iOSSystème d'exploitation des appareils Apple. (iPad plus précisement) natives vers des applications macOS natives. Apple se réservait toutefois cette technologie afin de l’améliorer. Ce n’est que lors de la WWDC 2019 qu’Apple a donné accès aux développeurs à cette technologie nommé publiquement Mac Catalyst. Que vaut-elle maintenant, 2 ans après ces débuts ?
Mac Catalyst, comment ça fonctionne ?
Comme présenté plus haut, Mac Catalyst est une nouvelle technologie de développement d’application native pour macOS. Elle permet de migrer une application iPad native vers une application macOS native.
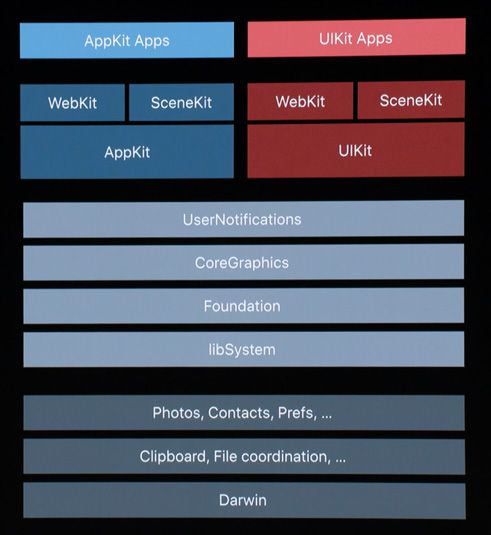
Cependant, une application iOS n’utilise pas les mêmes technologies qu’une application macOS. La structure étant semblablement la même, Apple a donc décidé d’unifier la base de ces deux environnements afin d’en faire une base commune :

On note ainsi qu’en partant du Kernel (Darwin) jusqu’aux frameworks de bas niveau (UserNotifications, Foundation, etc...), la base d’un application iOS et macOS est maintenant la même. Seul la couche graphique est différente : UIKit pour les applications iOS et AppKit pour les applications macOS. Il est aussi important de noter que les UIFramework tel que WebKit, SceneKit et plus encore ont certes le même nom sur les deux plateformes mais sont différents car l’utilisation du système iOS est très différente de l’utilisation de macOS.
La couche graphique reste cependant différente, Apple a donc rendu UIKit disponible sur macOS pour les applications utilisant la technologie Mac Catalyst. Il ne s’agit bien sûr pas du même UIKit que sur iOS, il est optimisé pour l’utilisation de macOS, à savoir que l’interaction passe par le clavier ou la souris.
Voilà donc comment fonctionne une application utilisant la technologie Mac Catalyst, mais en pratique, ça donne quoi ?
En pratique
Pour développer une application macOS avec Mac Catalyst, Apple indique qu’il faut que votre application iOS de référence soit une "bonne" application iPad, et non pas une application iPhone plus grande. Ensuite, en théorie, vous n’avez plus qu’à adapter les fonctionnalités de votre application de référence non-compatible avec macOS, et enfin à adapter votre application aux standards d’utilisation de macOS. Mais en pratique ça donne quoi ?
La compatibilité de l’application de référence
J’ai testé toutes mes applications iPad afin d’essayer d’en migrer une vers macOS avec Mac Catalyst. Toutes n’étaient pas prêtes à être migrées vers macOS, et ce pour la même raison : Certains frameworks Pods n’étaient pas compatibles avec Mac Catalyst. On peut certes désactiver les fonctionnalités non-disponible sur Mac Catalyst, mais quand beaucoup de fonctionnalités de base de votre application sont touchées, cela ne vaut pas vraiment la peine de la migrer.
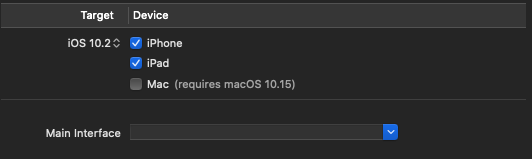
Je me suis donc rabattue vers une application iPhone qui n’utilisait pas beaucoup de framework Pods, et je l’ai rendu compatible iPad. J’ai ensuite activé la compatibilité Mac via Xcode :

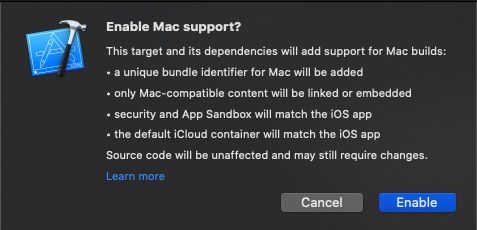
Une popup vous informes ensuite sur ce que Xcode va faire :

Le projet est maintenant compatible macOS, mais il ne build pas pour autant ! La prochaine étape consiste donc à modifier l’application afin de la rendre compatible macOS.
Adaptation vers macOS
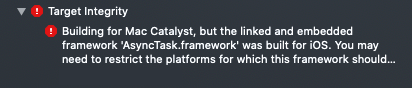
Bon, à ce stade, l’application ne build pas encore sur mac. Nottament à cause des frameworks éventuels que vous utilisez. Ce qui était mon cas, mais il s’agissait d’un framework maison.

J’ai donc apporté des modifications à mon framework et l’ai compilé de sorte à ce qu’il soit compatible Mac Catalyst. Voici la commande utilisée afin de builder un .XCFramework compatible Mac Catalyst :
xcodebuild archive -scheme ${FRAMEWORK_NAME} -destination ’platform=macOS,variant=Mac Catalyst’ -archivePath "${MACOS_DEVICE_ARCHIVE_PATH}" -sdk macosx SKIP_INSTALL=NO BUILD_LIBRARIES_FOR_DISTRIBUTION=YES
Ensuite, il a fallu que je desactive les frameworks Pods qui n’étaient pas compatible Mac Catalyst. Il faut ensuite passer dans le code partout où les frameworks étaient utilisés et rajouter une condition pour savoir si l’application tourne sous Mac Catalyst :
#if !targetEnvironment(macCatalyst)
...
#endif
Le rendu
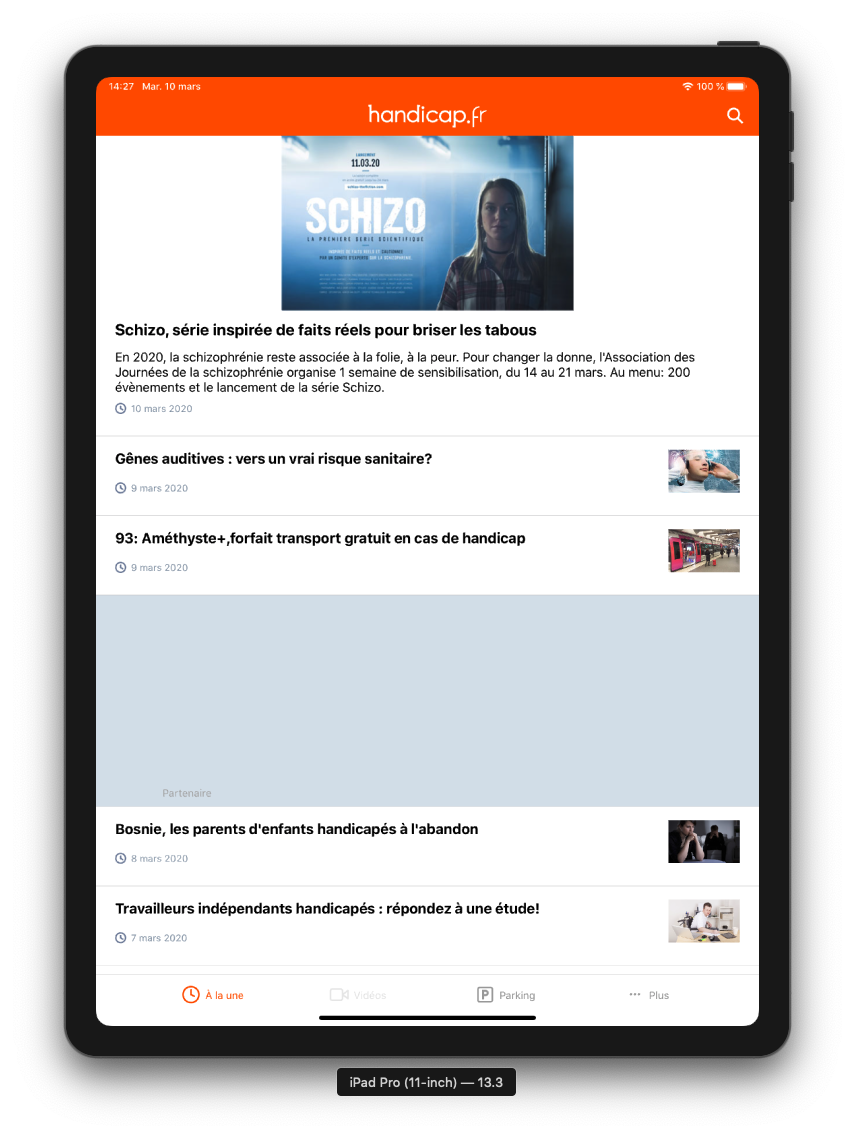
Voici l’application iPad que j’avais :

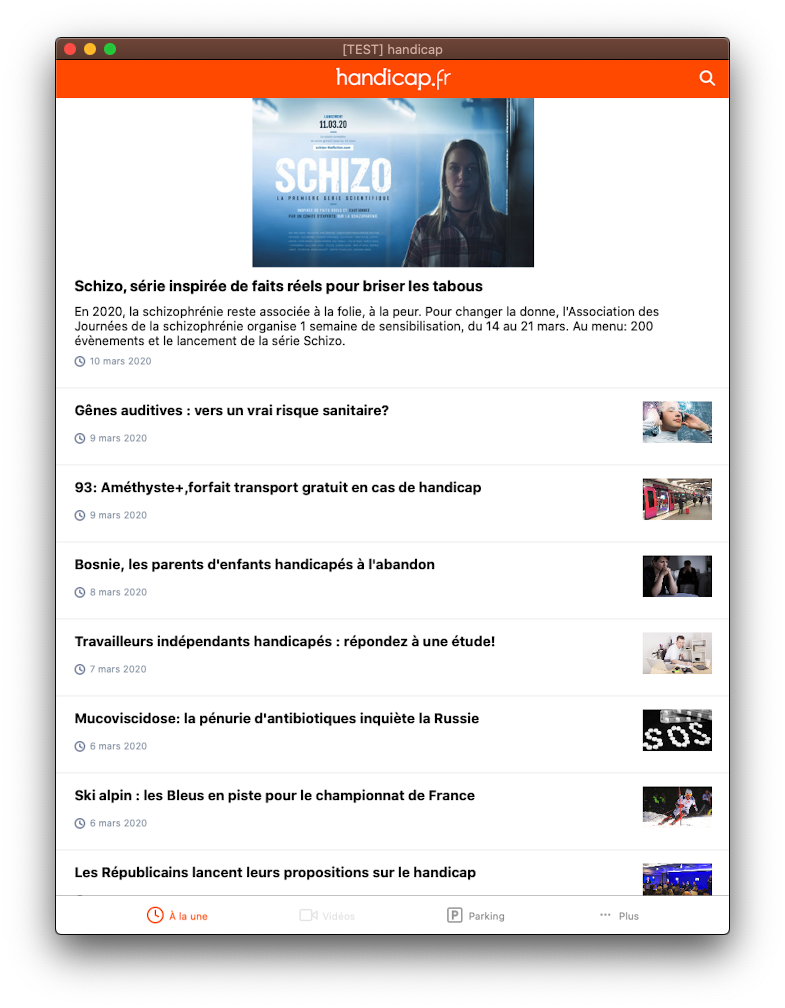
Et voici le rendu macOS sans aucune adaptation :

Au niveau de l’interface, il s’agit de la même, rien ne change hormis le code que j’ai du supprimer car il n’était pas compatible Mac Catalyst. Le rendu est assez satisfaisant, mais certaines intéraction ne sont pas intuitif sur macOS, comme le pullToRefresh, il faut donc adapter le code à macOS afin d’avoir une application UserFriendly.
Optimisation pour macOS
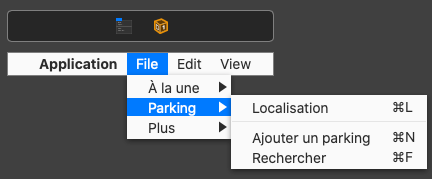
Première optimisation à faire pour votre application, ajouter une barre de menu personnalisé. Cela ce fait très simplement en passant par la barre de le storyboard de votre application :

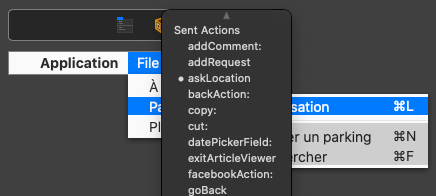
Il faut ensuite lier les actions que vous souhaitez via le firstResponder :

Et voici le rendu final :
On peut aussi ajouter simplement un menu contextuel en passant par du code SwiftLangage de programmation créé par Apple, pour le développement sur leur différents périphériques. :
Configuration du protocol :
@available(iOS 13.0, *)
extension ViewController: UIContextMenuInteractionDelegate {
func contextMenuInteraction(_ interaction: UIContextMenuInteraction, configurationForMenuAtLocation location: CGPoint) -> UIContextMenuConfiguration? {
let lGoToArticle = UIAction(title: "Voir l’article",
image: UIImage(systemName: "arrow.right")) { _ in
// Perform action
let lCell = interaction.view as? UITableViewCell
self.performSegue(withIdentifier: "articleSegue", sender: lCell)
}
return UIContextMenuConfiguration(identifier: nil,
previewProvider: nil) { _ in
UIMenu(title: "Actions", children: [lGoToArticle])
}
}
}
Ajout de l’intéraction :
let interaction = UIContextMenuInteraction(delegate: self)
lCell.addInteraction(interaction)
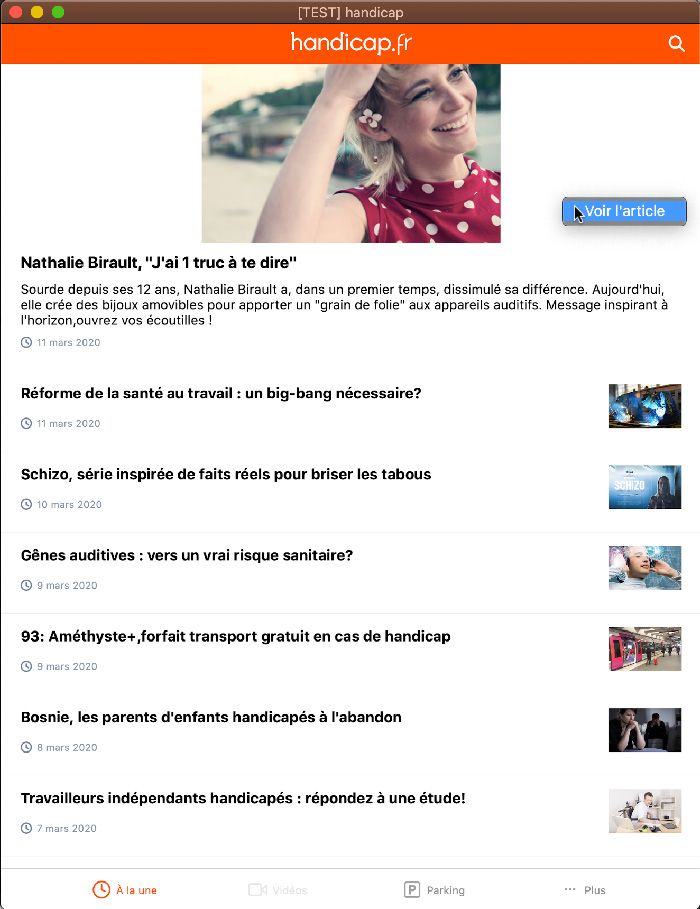
Voici le rendu :

Vous pouvez bien-sûr allez plus loin, en ajoutant une ToolBar, une fênetre de configration native à macOS et bien plus encore !
Conclusion : Que vaut Mac Catalyst maintenant ?
Mac Catalyst est une technologie récente, et c’est ce qui va être son principal défaut : beaucoup de framework Pods ne sont pas encore compatible. Nous sommes bientôt 1 an après le lancement de cette technologie, et beaucoup de gros frameworks Pods ne sont pas encore compatibles. C’est ce qui rends la technologie moins intéressante quelle ne l’est.
Car malgré ce gros défaut, Mac Catalyst se révèle être bien conçu. Malgré le fait que j’ai enfreint le prérequis d’Apple qui indiquait qu’il fallait une bonne application iPad afin de réaliser une bonne application Mac Catalyst, la compatibilité macOS s’est ajouté sans problème et le résultat est très satisfaisant (en très peu de temps !).
Mac Catalyst est une bonne alternative au développement natif sur macOS, mais restera une technologie de transition entre l’existant et le futur du développement dans l’écosystème Apple : SwiftUI
Il faut maintenant ce demandé si c’est intéressant pour votre application d’être compatible macOS alors que le système réprésente 10% du marché, mais c’est une autre question...
Nos podcasts en lien
Pour aller plus loin
Java VS Kotlin pour une application mobile Android en 2019
Comparatif Java VS Kotlin pour le développement d’une application mobile en 2019.
Secret santa
Découvrez la planche #56 !
Monitoring informatique
Avoir des applications, des sites web et des applications mobiles dernier cri est un point essentiel pour gagner et fidéliser ses clients et utilisateurs. Mais, à partir de deux applications, il devient difficile d’avoir un suivi réel de leur comportement











