Tutoriel MapKit – Localisation, annotation et customisation d’une map
Mapkit, ou notre véritable coup de cœur côté map ! Durant l’année, nous avons eu plusieurs projets pour lesquels nous devions utiliser des maps, et franchement, Mapkit a été notre solution préférée ! Dans cet article, on vous présente Mapkit, puis on vous
Mapkit, ou notre véritable coup de cœur côté map ! Durant l’année, nous avons eu plusieurs projets pour lesquels nous devions utiliser des maps, et franchement, Mapkit a été notre solution préférée ! Dans cet article, on vous présente Mapkit, puis on vous fait une petite démo des principales fonctionnalités. Let’s go !
MapKit, c’est quoi ?
Mapkit, c’est une API disponible sur les appareils iOS qui permet d’afficher et d’interagir facilement avec des cartes et des emplacements. L’APIUne API est un programme permettant à deux applications distinctes de communiquer entre elles et d’échanger des données. permet également de tracer des itinéraires.
Pour que vous puissiez entrevoir les principales possibilités offertes par cette API, voici une petite démo de l’outil, via un exemple d’application.
Mapkit, mise en place :
Pour mettre en place Mapkit, il suffit de :
- Faire un glisser-déposer sur votre storyboard d’une vue MapKit
- Importer MapKit dans votre controller
- Créer l’outlet associé à votre vue MapKit
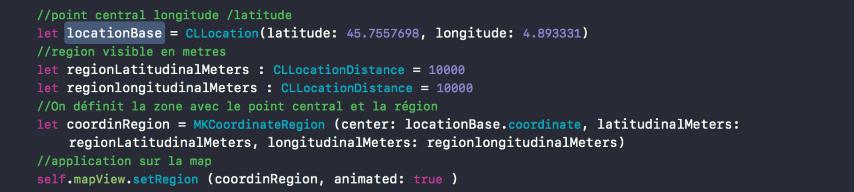
A partir de là, il est facile d’interagir avec votre Map View et de définir la zone visible à l’ouverture de votre vue :
- CLLocation : permet de définir la longitude et latitude (point central)
- CLLocationDistance : la région visible en mètres
- MKCoordinateRégion : définir la zone avec le point central et la région
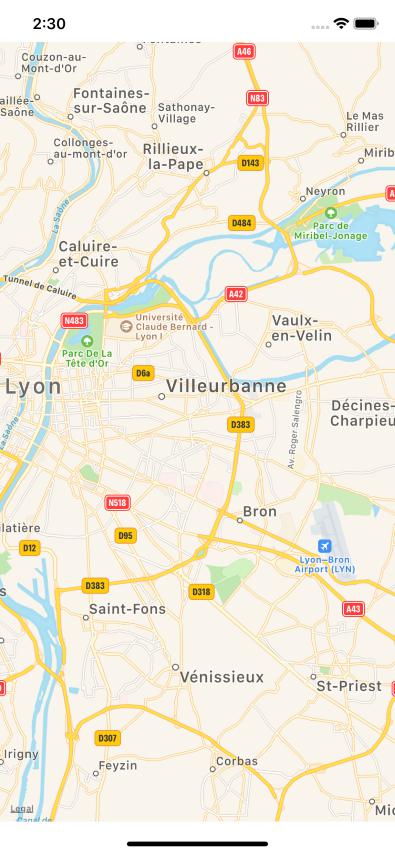
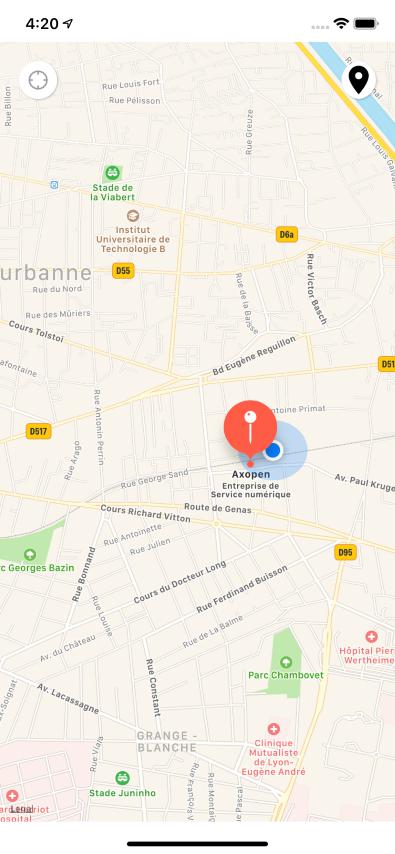
Il suffit ensuite de l’appliquer à votre vue de la map ! (Nous avons centré la map sur l’adresse d’Axopen)


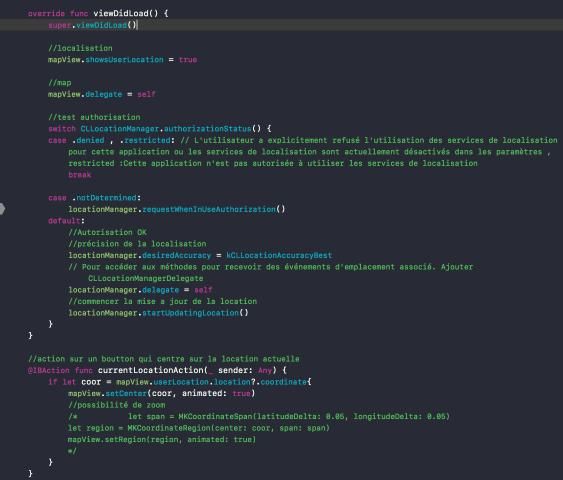
Afficher sa localisation avec Mapkit
Pour afficher sa localisation avec Mapkit, il est nécessaire de rajouter dans votre plist la demande d’autorisation : Privacy – Location When In Use Usage Description
Vous pouvez tester si votre app a les autorisations nécessaires et agir en fonction : CLLocationManager.authorizationStatus()
Ensuite, il faut :
- Définir une variable de type CLLocationManager (objet qui permet la diffusion des événements liés à votre l’emplacement, et l’associer à votre controller).
- Définir la précision de votre location: deiredAccurancy
- Et démarrer la mise à jour de votre localisation

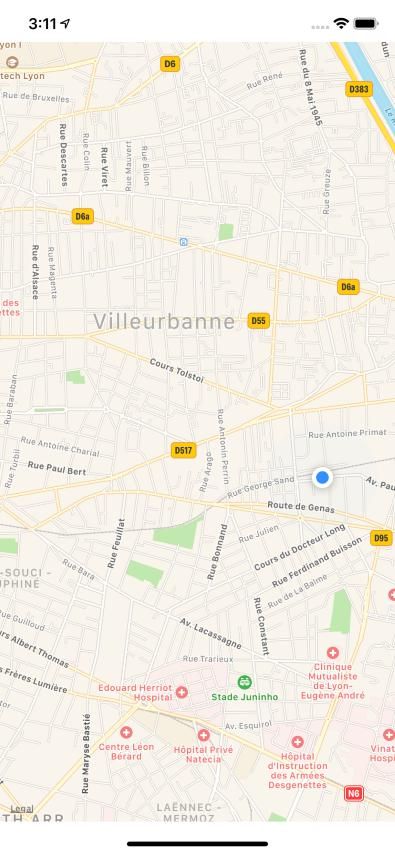
Nous pouvons parfaitement interagir avec la localisation de l’utilisateur.
Dans notre cas , nous avons placé un bouton qui regarde la localisation du userLocation et qui a pour action de centrer la map View sur les coordonnées du userLocation

Ajout d’une annotation sur la map
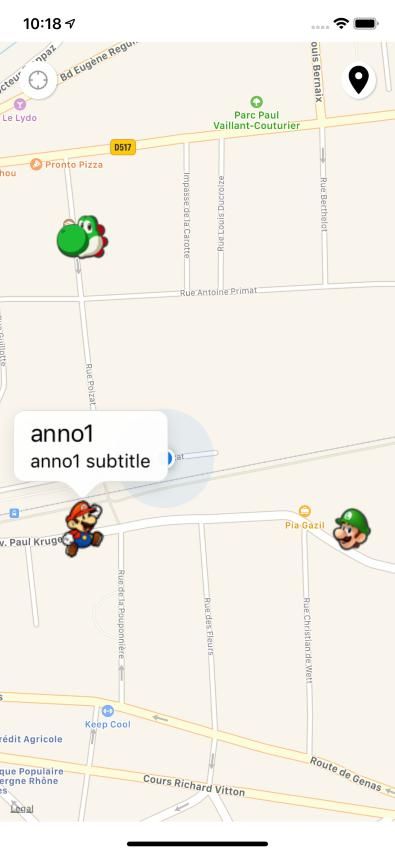
Pour ajouter une annotation sur la map, nous avons à disposition MKPointAnnotation() qui est un objet spécifique à un point sur la carte. Nous lui spécifions au minimum des coordonnées, et un nom.
Dans notre cas, nous avons mis également un sous titre qui sera affiché lors du clic sur l’annotation et nous avons placé un bouton sur notre View qui rajoute une annotation aux coordonnées d’Axopen.

Mapkit, customisation :
Dans notre exemple, nous voulons mettre un certain nombre de points sur une map, et y ajouter des propriétés. Pour ce faire, il est parfaitement possible de créer une classe qui hérite de MKAnnotation et d’utiliser ces annotations custom pour changer le style l’action qui en résulte.
Pour cela, il faut respecter quelques règles lors de la création de cette classe :
- MKAnnotation doit hériter de NSObject
- Lors de la déclaration de vos propriétés, il est nécessaire que certaines d’entre elles correspondent à celles du protocole MKAnnotation
- Définir une méthode init
Dans cet exemple, nous allons définir des datas correspondant à notre class custom, et dans notre view controller, nous allons implémenter 3 méthodes déléguées de notre MapView (bien définir dans le viewdidload : mapView.delegate = self)
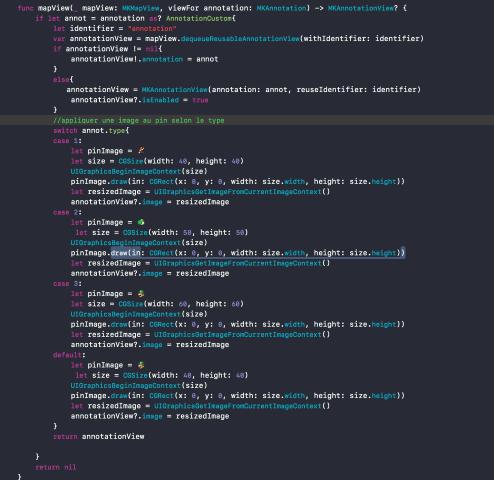
mapView(_:viewFor:): Cette méthode est appelée pour chaque ajout d’annotation. Tout d’abord, nous testons si l’annotation rajoutée est bien une annotation custom (nous pouvons parfaitement utiliser plusieurs types d’annotations) , puis, pour que les pin apparaissent, nous créons un MKAnnotationView.

MapKit réutilise les annotations plus visibles (comme une tableView), donc nous testons si une annotation est réutilisable.
Ensuite, selon le type ( nous avons créé un type enum pour définir le type de l’annotation), nous allons appliquer une image différente (image pour laquelle on définit la taille)
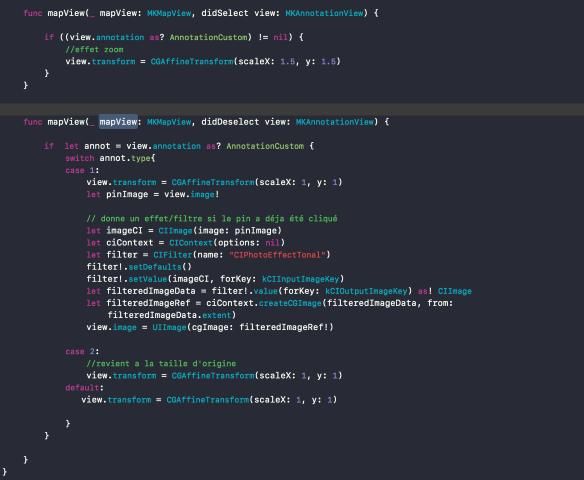
Ensuite nous allons utiliser 2 autres méthodes :
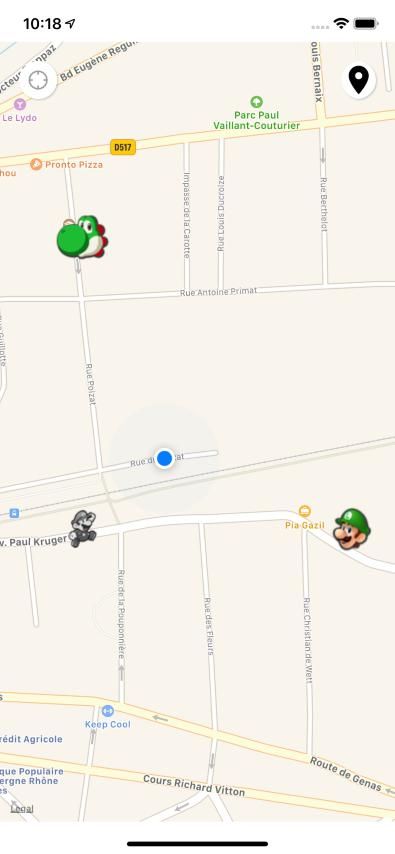
- mapView(_:didSelect:) celle-ci sera appelée lors d’un clic sur une annotation. Ici, nous appliquons un léger zoom.
- mapView(_:didDeselect:): celle-ci sera appelée quand le pin sera désélectionné, nous enlevons le zoom , et nous appliquons un filtre sur l’image afin de la griser selon son type (ceci permet d’informer l’utilisateur qu’il a déjà cliqué sur ce pin).



J’espère que ce petit tuto vous a plu et qu’il vous servira pour vos projets 🙂 Si vous avez des questions, n’hésitez pas à nous les poser dans les commentaires, et à bientôt.
Nos podcasts en lien
Pour aller plus loin
Java VS Kotlin pour une application mobile Android en 2019
Comparatif Java VS Kotlin pour le développement d’une application mobile en 2019.
Elaboration d'un schéma directeur
Gestion de projet informatique : on vous explique comment élaborer un schéma directeur
Tuto : créer un tableau de bord paramétrable sur Angular
Créer un dashboard personnalisable sur Angular de A à Z avec notre tuto










