
Tester le trafic multicast UDP
Tuto - Lors de la mise en place d’un cluster de serveurs, on est souvent confronté à des problèmes de connectivité entre les hosts. Le moyen le plus rapide de tester cette connectivité est d’effectuer un test de flux entre les hosts concernés
Lors de la mise en place d’un cluster de serveurs, on est souvent confronté à des problèmes de connectivité entre les hosts.
Les hosts communiquent et se retrouvent la plupart du temps grâce au multicast sur le protocole UDP.
Ce problème peut venir la plupart du temps d’un routeur qui ne supporte pas le multicast, empêchant donc toute communication par ce biais entre les hosts.
Le moyen le plus rapide de tester cette connectivité est d’effectuer un test de flux entre les hosts concernés.
Pour cela, installer « iperf » avec un simple « apt-get install iperf »
Il faut ensuite convenir d’un host qui jouera le rôle du serveur pour répondre au multicast UDP, on générera sur le deuxième host des requêtes UDP.
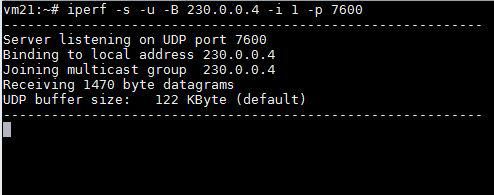
Voici ce qu’il faut exécuter sur le host 1 :

On voit que le serveur est en écoute sur le port 7600, et sur l’adresse multicast 230.0.0.4. A vous d’adapter ces informations à l’adresse et au port que vous souhaitez tester.
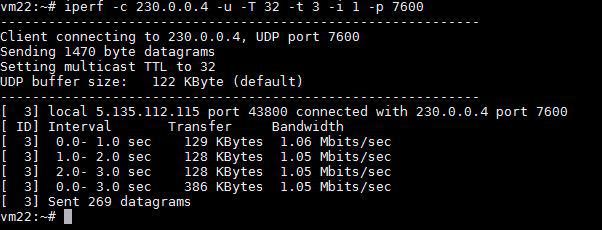
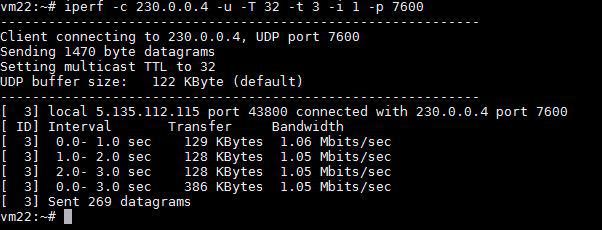
Voici ce qu’il faut exécuter sur le host 2 :

On s’aperçoit que les requêtes sont envoyées correctement au premier host et que celui ci répond avec un temps de transfert et une vitesse tout à fait corrects.
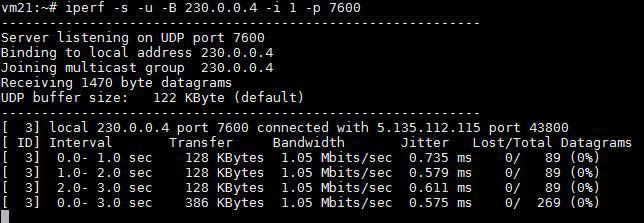
On peut également constater la réponse du premier serveur au paquets:

On retrouve les mêmes requêtes que celles envoyées.
On peut en conclure qu’il n’y a ici aucun problème de connectivité sur le multicast UDP. Il n’y a plus qu’à continuer à configurer votre cluster correctement, sans avoir à vous soucier d’un problème multicast UDP.
Nos podcasts en lien
Pour aller plus loin
Digitalisation dans l'industrie – Focus sur la mobilité
La digitalisation de l’industrie accélère de plus en plus. Longtemps laissée de côté car jugée trop complexe, la mobilité des agents sur le terrain commence à être prise en compte dans les plans de transformation digitale des entreprises industrielles.
.NET Framework vs .NET Core
Dans le monde de Microsoft, les choses bougent ! La plateforme .NET comporte maintenant deux déclinaisons : .NET Framework et .NET Core. Mais alors, quel framework .NET utiliser pour mon projet ? Un versus s'impose ! Au programme : définitions, spécificit
JAVA vs PHP pour la création d'une application web ou site web
Dans cet article, nous allons comparer de la manière la plus objective possible deux langages et technologies de programmation pour la réalisation d’un site web ou d’une application web.










