Accessibilité des applications web en 2021 : comment rendre votre site web accessible ?
Comment rendre son site web ou son application web accessible en 2021 ?
L’accessibilité des applications web en 2021 est un sujet essentiel à prendre en compte lors de la conception d’applications ou de sites web.
Rendre accessible un site, c’est permettre aux personnes handicapées et à tous les utilisateurs, d’accéder aux contenus web, et ce, quelque soit le périphérique utilisé (ordinateur, mobile, tablette, ...) et leur environnement (niveau sonore, éclairage, etc.)
Dans cet article, nous allons voir comment mettre en place concrètement cette accessibilité dans le cadre du développement d’un site internet et comment la tester. C’est parti !
Accessibilité web : à quoi faut-il penser ?
Rendre son site web accessible est quelque chose d’assez complexe, car cela nécessite de pouvoir se mettre à la place des utilisateurs finaux, et donc de prévoir le maximum de cas d’utilisation pour couvrir tous les handicaps.
Voici donc une liste non exhaustive des choses auxquelles il faut penser lors de la mise en place de l’accessibilité web :
Le retour vocal
On commence par ce qui prend généralement le plus de temps à mettre en place dans un projet, l’implémentation du retour vocal. Il s’agit de faire en sorte que chaque élément sur l’écran soit lu correctement et donne des indications pertinentes pour les personnes aveugles ou malvoyantes. Pour cela, il existe tout un tas d’outils que l’on va pouvoir utiliser et que nous détaillerons plus bas.
Contrastes
Les contrastes sont des choses à prendre en compte dès la conception de la maquette de votre application. L’idée est de ne pas utiliser des couleurs trop proches pour votre texte et le fond sur lequel il se trouve, afin que des personnes qui distinguent mal les couleurs (daltonisme) puissent quand même lire ces textes sans difficulté.

Exemple de contrastes acceptables

Mauvais exemple de contrastes
Navigation
La navigation est également un élément essentiel dans l’accessibilité. Également à prévoir dès la conception des premières maquettes, elle doit être intuitive et simple d’utilisation, en prenant en compte le fait que tous les utilisateurs ne puissent pas forcément se déplacer avec une souris. Il faut donc que les éléments de l’écran soient également accessibles facilement avec un clavier.
Focus sur les éléments
Indiquer l’élément sur lequel on se trouve est très important lorsqu’on se déplace avec le clavier. Sans cela, l’utilisateur pourrait ne plus savoir où il se trouve.
C’est d’autant plus important pour certains handicaps tels que l’hyperactivité ou les troubles de l’attention qui ont besoin d’une indication visuelle pour savoir exactement où est positionnée leur tabulation lors d’un déplacement au clavier. Pour cela, il faut faire en sorte que les éléments changent d’apparence lorsqu’il sont focalisés. Cela peut être simplement le fait de changer la couleur du contour d’un champ de texte ou d’un bouton par exemple.

Bouton sans focus

Bouton avec focus

Input sans focus

Input avec focus
Outils pour l’accessibilité web
Les lecteurs d’écrans
NVDA
NVDA (Non Visual Desktop Access) est le lecteur d’écran le plus utilisé aujourd’hui. Il est gratuit et disponible sur Windows et peut être téléchargé sur le site https://www.nvda-fr.org/. NVDA va lire les éléments au survol de la souris ou via le déplacement au clavier. Il tient compte des rôles sur les balises HTML, attention donc à bien les préciser ! C’est d’autant plus important notamment pour les aria-live, où il est nécessaire d’indiquer un rôle alert (nous détaillerons plus bas ce que sont les aria :) ).
Voice Over
Côté MacOS, il existe la solution native Voice Over. Pas besoin de la télécharger, elle est directement intégrée avec le système d’exploitation. Contrairement à NVDA, Voice Over ne lit pas les éléments au survol ! Il est nécessaire de se déplacer avec son clavier ou en cliquant sur les éléments directement. De plus, Voice Over ne tient pas compte de certains attributs html pour sa lecture, c’est le cas des rôles et de l’élément aria-atomic.
D’autres lecteurs d’écrans
Nous avons pu tester NVDA et Voice Over qui représentent à eux deux, la plus grosse part de marché dans le domaine des lecteurs d’écran ! Mais, il en existe plein d’autres ! Si vous êtes sous Linux par exemple et que n’avez donc pas accès à ces 2 là, vous pouvez utiliser des alternatives telles que ORCA.
Les Plugins
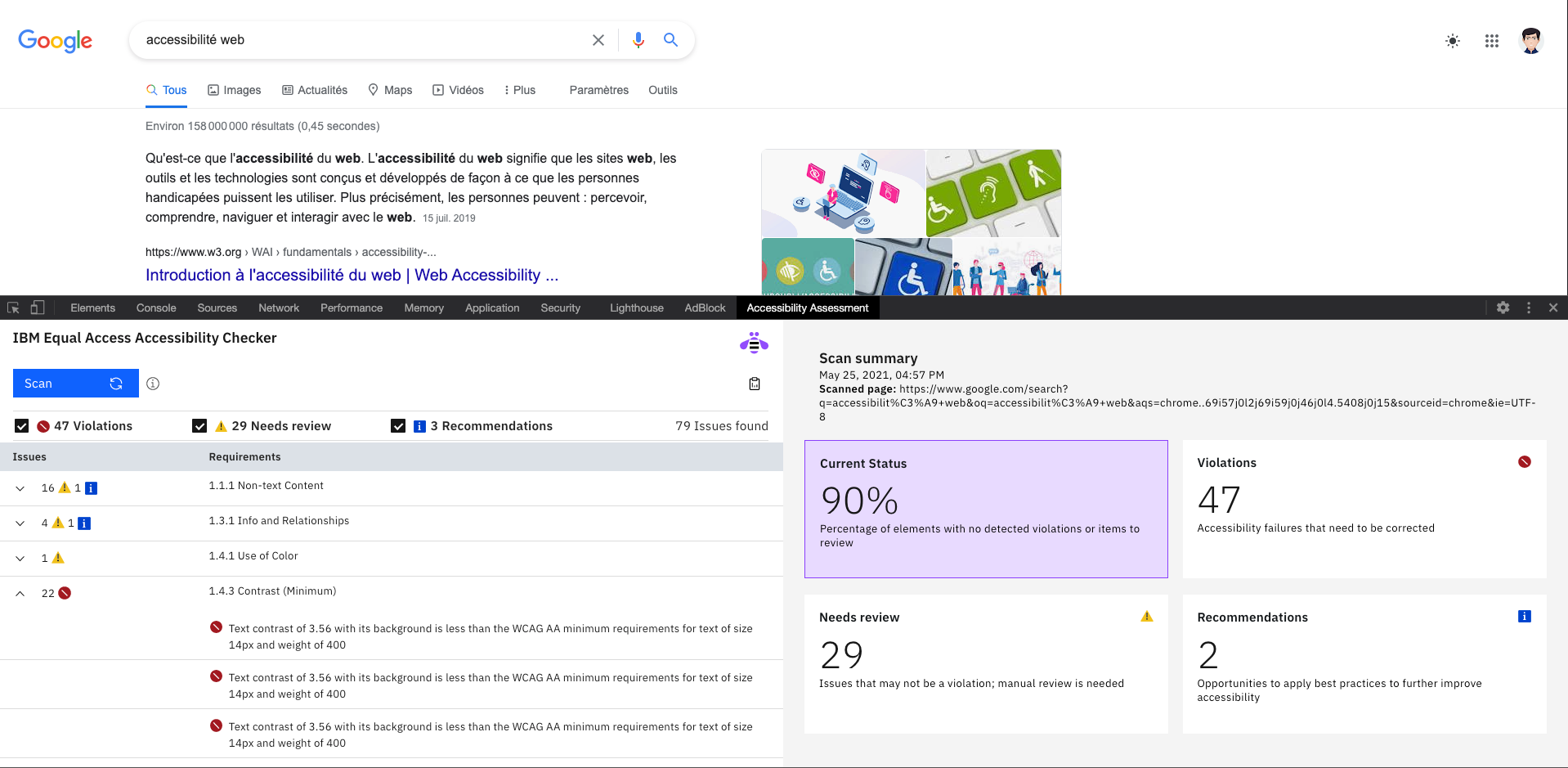
Il existe également des plugins que l’on peut intégrer dans notre navigateur pour évaluer l’accessibilité d’une page web, comme Equal Access Accessibility Checker.
Développé par IBM, ce plugin disponible sur Chrome et Firefox va scanner la page web sur laquelle on se trouve et donner un score d’accessibilité. Ce scan vérifiera par exemple que l’on a bien des labels sur chaque élément qui doivent être lus (exemple: les boutons) ou encore que les contrastes entre un texte et le fond soient bien adaptés.

Plus d’informations sur Equal Access Accessibility Checker ici
L’accessibilité dans le développement web
ARIA
Les ARIA (Accessible Rich Internet Applications) sont un ensemble d’attributs qui définissent comment rendre le contenu et les applications web accessibles. Ces attributs sont placés sur les balises HTMLHTML (HyperText Markup Language) est un langage permettant de décrire le découpage d'une page web. et permettent aux lecteurs d’écrans de savoir comment interagir avec les balises en question quand les fonctionnalités standards ne le permettent pas. Parmi ces indications, on retrouve le texte qui doit être lu, quand est-ce qu’il doit être lu ou encore le rôle de l’élément HTML. Voici des exemples des attributs aria les plus utiles :
aria-label
C’est celui que l’on utilisera le plus. Il permet d’indiquer au lecteur d’écran quel texte doit être lu au passage sur l’élément HTML auquel il est rattaché.
<button type="button" aria-label="Ce texte sera lu par les lecteurs d’écran">Bouton avec aria-label</button>
aria-live
Cet attribut prévient le lecteur d’écran d’un changement afin que l’on puisse indiquer à l’utilisateur des éléments qui apparaîtraient à l’écran, comme une popup par exemple. Il prend comme valeur le niveau de priorité du texte qui sera lu lors du changement sur cet élément. Il y en a 3 possibles :
- off: C’est la valeur par défaut. Définit ainsi, le texte sera ignoré et l’utilisateur ne sera donc pas notifié.
- polite: Le lecteur attendra d’avoir terminé une lecture en cours avant de lire le contenu de cet élément.
- assertive: Le lecteur lira cet élément en priorité. S’il est en train de lire autre chose, il se stoppera pour passer à la lecture de celui-ci, ce qui est utile dans la cas d’une popup d’alerte par exemple.
Voici un petit exemple avec Angular, le bouton permet d’afficher/cacher les éléments avec aria-live à l’écran :
<button type="button" (click)="show()">Bouton de délenchement des aria-live</button>
<div *ngIf="test" aria-live="off">Ce texte ne sera pas lu</div>
<div *ngIf="test" aria-live="assertive">Ce texte sera lu en priorité</div>
<div *ngIf="test" aria-live="polite">Ce texte sera lu après les textes en cours de lecture</div>
test = false
show(): void {
this.test = !this.test
}
aria-atomic
Aria-atomic Indique que le contenu de l’élément doit être lu comme une seule entité. Sans cela, seule la partie du contenu qui change sera lue.
Par exemple, si on passe de 2 à 3 utilisateurs, avec ce bloc html :
<div id="nb-user-info" aria-live="polite">
{{nbUser}} utilisateurs correspondants
</div>
Sans le aria-atomic, le texte qui sera lu au changement du nombre d’utilisateurs sera "3", si on modifie ce bloc pour y ajouter un aria-atomic="true" comme ceci :
<div id="nb-user-info" aria-live="polite" aria-atomic="true">
{{nbUser}} utilisateurs correspondants
</div>
Le texte lu sera alors "3 utilisateurs correspondant".
Ndlr: A noter que ce comportement dépend du lecteur d’écran que l’on utilise. Nous avons testé Voice Over et NVDA. Dans le cas de Voice Over, le texte entier sera lu même sans l’attribut aria-atomic.
L’attribut tabindex
Par défaut, tous les éléments avec lesquels un utilisateur peut interagir (et uniquement ceux-là) sont accessibles via la touche de tabulation. Ces éléments sont les boutons, les inputs et les liens. Il peut arriver que l’on ait besoin de rendre un élément atteignable avec la tabulation, ou simplement focalisable. Pour cela, on peut utiliser l’attribut tabindex. Cet attribut permet d’indiquer aux navigateurs que l’élément auquel il est rattaché est focalisable. Sa valeur est un nombre et indique l’ordre dans lequel il doit être atteint. Voici un exemple :
<div tabindex="1">Texte 1</div>
<div tabindex="3">Texte 3</div>
<div tabindex="2">Texte 2</div>
Sans les tabindex, aucun de ces éléments ne pourrait être atteint avec la tabulation, car la balise <div> n’est pas focalisable par défaut. Avec les tabindex, lors d’un déplacement avec la tabulation, l’utilisateur se déplacera dans l’ordre indiqué par la valeur de chacun d’eux. On aura donc Texte 1, puis Texte 2 et enfin Texte 3. Cependant, si l’on vient ajouter un bouton (qui est nativement focalisable), le navigateur ira d’abord sur la bouton, puis sur Texte 1, Texte 2 et Texte 3, ce qui n’est pas forcément le comportement souhaité :
<div tabindex="1">Texte 1</div>
<div tabindex="3">Texte 3</div>
<div tabindex="2">Texte 2</div>
<button type="button">Mon bouton</button>
Pour ne pas impacter l’ordre, il est possible d’utiliser la valeur 0 pour le tabindex. De cette façon, le navigateur lira les éléments dans leur ordre d’apparition dans le DOM.
<div tabindex="0">Texte 1</div>
<div tabindex="0">Texte 2</div>
<div tabindex="0">Texte 3</div>
<button type="button">Mon bouton</button>
A noter qu’il est également possible d’utiliser la valeur -1 pour le tabindex. Cette valeur a 2 utilités :
- Exclure un élément de la navigation via la tabulation
- Rendre un élément focalisable sans qu’il puisse être atteint via la tabulation
<button id="unaccessible-btn" type="button" tabindex="-1">Mon bouton inaccessible</button>
<button id="accessible-btn" type="button">Mon bouton accessible</button>
Dans cet exemple, seul le 2ème bouton pourra être atteint via la tabulation, mais il est toujours possible d’atteindre le premier de cette façon par exemple :
document.document.getElementById("unaccessible-btn").focus()
Dans le cas d’une <div> qui ne serait pas accessible par défaut, le fait d’ajouter tabindex="-1" la rendra accessible via le .focus() mais pas via la tabulation.
Bien que les tabindex puissent être pratiques dans certains cas, il est recommandé de ne les utiliser que lorsque c’est réellement nécessaire. Dans le cas contraire, il faut privilégier les éléments qui sont naturellement focalisables comme les liens ou les boutons
Les rôles
Il est possible d’ajouter un attribut role sur les balises html. Ces rôles permettent de donner des indications aux lecteurs d’écrans sur le but de l’élément. L’attribut role prend en paramètres le nom du rôle. Il en existe plusieurs, voici quelques exemples :
- alert: Indique un élément qui apparaît à l’écran dynamiquement, comme une popup. Cela permet aux lecteurs d’écran de le lire en priorité.
- button: Peut être utilisé pour indiquer aux lecteurs d’écran qu’il s’agit d’un élément cliquable qui déclenche une action pour l’utilisateur.
- checkbox: Indique aux lecteurs d’écran qu’il s’agit d’un élément que l’on peut cocher. Il faut l’utiliser avec aria-checked pour indiquer l’état de cet élément (coché ou non).
- dialog: Indique que l’élément est une fenêtre qui s’ouvre par dessus l’écran.
Vous pouvez retrouver la liste des complète des rôles disponibles ici
Les kits de développement
Pour faciliter la mise en place de l’accessibilité sur votre application web ou votre site internet, il est aussi possible d’utiliser des kits de développement qui intègrent déjà certains éléments dans leurs composants ! Parmi les plus connus, nous pouvons citer Boostrap ou encore Material Design qui proposent tout un tas de classes CSSFeuilles de style qui permettent de mettre en forme des pages web. et de composants permettant d’améliorer l’accessibilité web en 2021.
L’accessibilité mobile ?
L’accessibilité est également un sujet important sur vos applications mobiles ! Pour cela, nous avons rédigé un article dédié que vous pouvez retrouver à cette adresse.
Et vous, vous avez déjà réalisé des applications web accessibles ?
Nos podcasts en lien
Pour aller plus loin
Accessibilité des applications web (Handicap) et HTML5
Accessibilité: Liste des points de vigilance sur l’accessibilité des applications web et la prise en compte des différents handicaps.
Architecture applicative web dans un cloud
L’objectif de cet article est discuter d’une architecture web virtualisée pour répondre au mieux à la charge et gérer la sécurité
Migration d'une application avec l'ETL Talend
L’obsolescence d’un certain nombre de produits et d’applications maintenant trop anciens ou ne répondant plus aux besoins actuels, conduit le plus souvent les entreprises à changer d’environnement.










